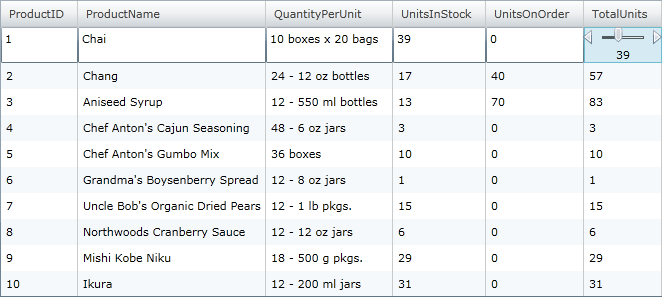
<ig:UnboundColumn Key="TotalUnits" ValueConverter="{StaticResource TotalUnitsConverter}">
<ig:UnboundColumn.EditorTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<ig:XamNumericSlider x:Name="slider1" SmallChange="1" LargeChange="1" MinValue="0" MaxValue="100" Value="{Binding RowData.UnitsOnOrder, Mode=TwoWay, UpdateSourceTrigger=Explicit}"></ig:XamNumericSlider >
<TextBlock Text="{Binding Value, ElementName=slider1}" HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</ig:UnboundColumn.EditorTemplate>
</ig:UnboundColumn>