
このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
このトピックでは、xamGrid のグループ化された行の GroupBy ヘッダーで、集計行の情報を表示する方法を示します。
デフォルトでは、GroupBy ヘッダーは列の値、および xamGrid グループ化の行数を表示します。ただし、テンプレートの使用によって、GroupBy ヘッダーをカスタマイズして集計情報 (グループ化された行の特定の列の平均値など) を表示できます。
列の GroupByItemTemplate プロパティをデータ テンプレートのインスタンスに設定することによって、ヘッダーをカスタマイズできます。このデータ テンプレートのデータ コンテキストは、 GroupByDataContext タイプです。
このトピックでは、集計の表示にのみ直接関わるプロパティについて説明します。Value、Record および Count プロパティの詳細は、 カスタム GroupBy 行の表示トピックを参照してください。
以下は、GroupBy ヘッダーで集計行を表示するために必要な、GroupByItemDataContext のプロパティのリストです。
SummaryResults - このオブジェクトには、特定の列レイアウトの列で実行される集計に関連する情報が含まれます。これには、SummaryDefinition および Value などの情報が含まれます。
SummaryLookupResults - SummaryResults と同じ結果を含みますが、これは検索を容易にするために、列キーのディクショナリ内で構成されます。
ディクショナリ <string, List<SummaryResultsCollection>>
GroupBySummaryResults - GroupByContext が表す特定のフィールドに固有の集計結果が含まれます。GroupBySummaryDefinitions プロパティによって、特定の列がグループ化された時に適用される SummaryDefinitions を設定できます。
GroupBySummaryLookupResults - GroupBySummaryResults と同じ結果を含みますが、これは検索を容易にするために、列キーのディクショナリ内で構成されます。
ディクショナリ <string, List<SummaryResultsCollection>>
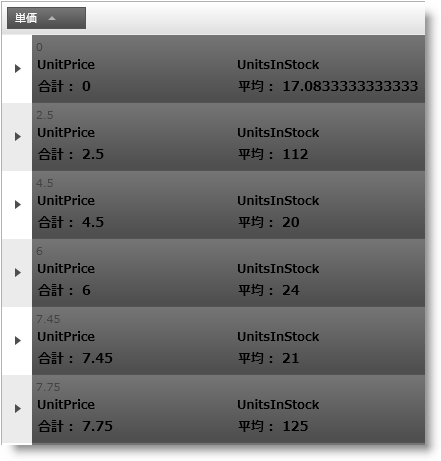
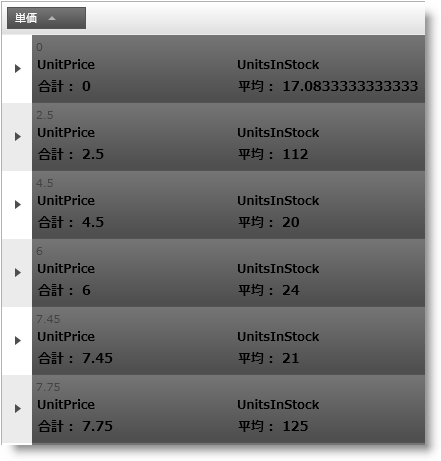
以下は最終結果のプレビューです。スクリーンショットは、GroupBy 機能を使用して、グリッド内でグループ化された単価列を表示します。GroupBy ヘッダーは、単価列の平均値および単位の最大値をグループ化された行の注文列に表示します。

手順を完了するには、以下が必要です:
GroupBy が有効なデータにバインドされた xamGrid コントロール。詳細は、 xamGrid をページに追加および GroupBy のトピックを参照してください。
以下はプロセスの概念的概要です。
GroupBySummaryDefinitions の定義
列の GroupByItemTemplate の設定
GroupBySummaryDefinitions の定義
GroupBySummaryDefinitions プロパティによって、特定の列がグループ化された時に適用される SummaryDefinitions を設定できます。
以下のコードは、集計の合計を UnitPrice 列で設定する方法、および集計の平均を UnitsInStock 列で設定する方法を示しています。
XAML の場合:
<!-- GroupBy 集計の定義-->
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings>
<ig:SummaryColumnSettings.GroupBySummaryDefinitions>
<!--Set Sum summary for UnitsInStock column-->
<ig:SummaryDefinition ColumnKey="UnitPrice">
<ig:SummaryDefinition.SummaryOperand>
<ig:SumSummaryOperand/>
</ig:SummaryDefinition.SummaryOperand>
</ig:SummaryDefinition>
<!--Set Average summary for UnitsInStock column-->
<ig:SummaryDefinition ColumnKey="UnitsInStock">
<ig:SummaryDefinition.SummaryOperand>
<ig:AverageSummaryOperand/>
</ig:SummaryDefinition.SummaryOperand>
</ig:SummaryDefinition>
</ig:SummaryColumnSettings.GroupBySummaryDefinitions>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
列の GroupByItemTemplate を設定します。
..
ListBox コントロールを含むデータ テンプレートを作成します。 ..
ListBox コントロールをターゲットとするスタイルを作成します。 ..
スタイルの Setter プロパティを使用して、ListBox プロパティに値を設定します。 ..
ContentPresenter を含むように ListBoxItem を設定します ..
背景を透明に設定します ..
BorderThickness プロパティをゼロに設定します ..
ItemTemplate を設定して、集計のオペランドと値を表示します。
XAML の場合:
<!--GroupBy 項目テンプレート -->
<ig:TextColumn.GroupByItemTemplate>
<!-- データ テンプレートを設定します -->
<DataTemplate>
<StackPanel Orientation="Vertical">
<StackPanel.Resources>
<!-- 集計値を表示する ListBox のスタイルを作成します-->
<Style TargetType="ListBox" x:Key="MyListBox">
<Setter Property="ItemContainerStyle">
<Setter.Value>
<Style TargetType="ListBoxItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Grid>
<ContentPresenter/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<!-- Create a data template for the ItemTemplate.--> <!-- Display the summary operand and the value in the data template -->
<Setter Property="ItemTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="13" FontWeight="Bold"
Text="{Binding SummaryDefinition.SummaryOperand.RowDisplayLabelResolved}"/>
<TextBlock FontSize="13" FontWeight="Bold" Text=" : "/>
<TextBlock FontSize="13" FontWeight="Bold" Text="{Binding Value}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</StackPanel.Resources>
<!-- TODO: Bind the ListBox to the GroupBySummaryLookupResults -->
</StackPanel>
</DataTemplate>
</ig:TextColumn.GroupByItemTemplate>
ListBox コントロールを GroupBySummaryLookupResults にバインドします。
以下のコード リストは、以下のアクションを実装します。
..
ListBox ItemsSource プロパティを GroupBySummaryLookupResults にバインドします ..
ListBox ItemsPanel プロパティを設定して、スタック パネルを含めます ..
ListBox のItemContainerStyle プロパティを設定して、ContentPresenter を含めます ..
ListBox の ItemTemplate を、テキストが列のキーに設定された TexBlock、およびスタイルが手順 1 で定義された ListBox スタイルに設定された ListBox を含むデータ テンプレートに設定します。
XAML の場合:
<TextBlock Text="{Binding Value}"/>
<!-- ListBox を GroupBySummaryLookupResults にバインドします -->
<ListBox ItemsSource="{Binding GroupBySummaryLookupResults}" Background="Transparent" BorderThickness="0">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Grid>
<ContentPresenter/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<Grid Width="200">
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="{Binding Key}" FontWeight="Bold" FontSize="12"/>
<ListBox Grid.Row="1" ItemsSource="{Binding Value}" Style="{StaticResource MyListBox}"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</ig:TextColumn.GroupByItemTemplate>