
このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
このトピックでは、 DateColumn 列タイプを使用して、xamGrid™ コントロールで DateTime データを表示する方法を説明します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
DateTimeColumn を使用する場合、追加アセンブリへの複数の参照が必要です。
DateTimeColumn を XamGrid コントロールに追加するには、以下の NuGet パッケージ参照を追加する必要があります。
Infragistics.WPF.Controls.Grids.DateTimeColumn
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
以下の例は、DateTimeColumn 列を xamGrid コントロールに追加して、その主要プロパティを設定する方法を示します。また、マスクを適用して表示された DateTime 値の書式設定を行う方法も示します。
以下の表は、推奨の構成/ビヘイビアーをプロパティ設定にマップしています。
以下のコード スニペットは、DateTimeColumn を xamGrid コントロールに追加して、基本データの DateTime 値を視覚化する方法を示します。また、マスクを適用して、表示された DateTime 値の書式設定を行う方法も示します。
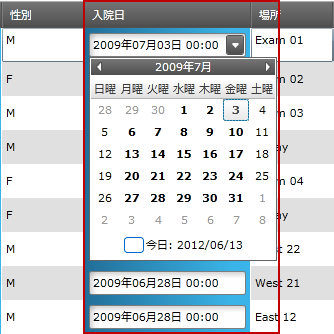
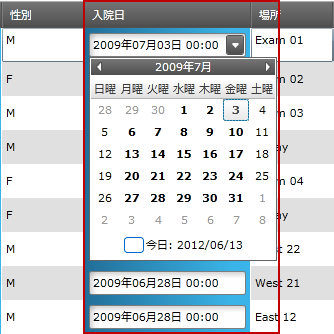
以下のスクリーンショットは、以下の設定を行った後の、DateTimeColumn および xamGrid の外観を示しています。

XAML の場合:
<ig:XamGrid x:Name="dataGrid"
ItemsSource="{StaticResource Patients}"
AutoGenerateColumns="False"
ColumnWidth="*">
<ig:XamGrid.Columns>
<!-- ここにさらに列を追加します -->
<!-- ここで DateTimeColumn を追加します -->
<ig:DateTimeColumn Key="AdmittanceDate"
SelectedDateMask="{}{date} {time}"
HeaderText="Admittance Date" />
<!-- ここにさらに列を追加します -->
</ig:XamGrid.Columns>
</ig:XamGrid>以下のトピックでは、このトピックに関連する情報を提供しています。