
このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
xamGrid 列には、カスタム スタイリングを導入できる、多数のポイントが含まれます。以下の表は、特定の列に適用できるスタイル プロパティを説明しています。
以下の例は、列固有のスタイルを適用する方法を示しています。
以下の表は、以下に提供されたコード例を示しています。
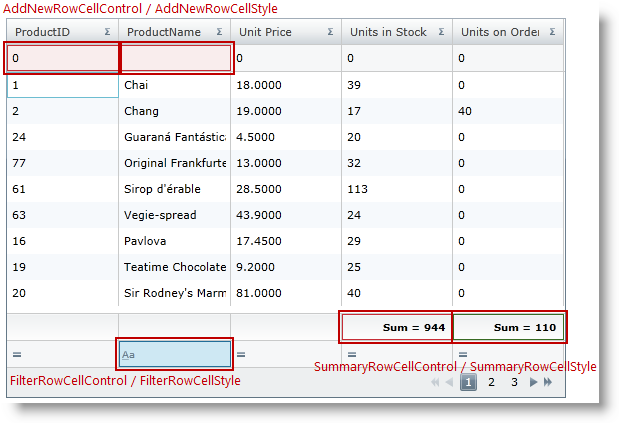
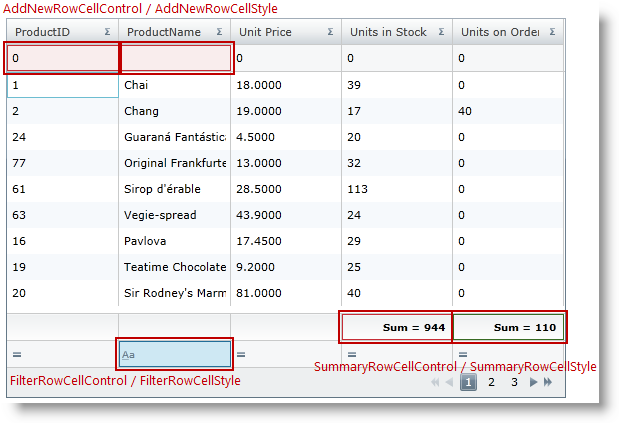
この例は、特定の列の Add New 行、Filter 行および Summary 行がどのようにスタイルされるかを示しています。

例を完了するには、以下が必要です:
CustomStyles.xaml ResourceDictionary。
これには、AddNewRowCellStyle、 FilterRowCellStyle、および SummaryRowCellStyle の例で使用されるすべてのスタイルが含まれています。
サンプル データを提供する DataUtil クラス。
手順 1
次の名前空間を追加します:
XAML の場合:
....
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:data="clr-namespace:Application1"
....
手順 2
次に、xamGrid コントロールをアプリケーションに追加し、 CustomStyles.xaml ResourceDictionary を Grid MergedDictionaries コレクションに含めます。以下のコードは、AddNewRowCellStyle、FilterRowCellStyle、SummaryRowCellStyle が特定の列に適用される方法を示しています。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<data:DataUtil x:Key="xamGridData" />
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="CustomStyles.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<ig:XamGrid x:Name="dataGrid" AutoGenerateColumns="False" ColumnWidth="$$*$$"
ItemsSource="{Binding Source={StaticResource xamGridData},Path=Products}"
Width="560" Height="380">
<ig:XamGrid.Columns>
<!-- 列固有の AddNewRowCellStyle を適用 -$$->$$
<ig:TextColumn Key="ProductID"
AddNewRowCellStyle="{StaticResource addNewRowCellStyle}" />
<ig:TextColumn Key="ProductName"
AddNewRowCellStyle="{StaticResource addNewRowCellStyle}">
<ig:TextColumn.FilterColumnSettings>
<!-- 列固有の FilterRowCellStyle を適用 -$$->$$
<ig:FilterColumnSettings
FilterRowCellStyle="{StaticResource filterStyle}" />
</ig:TextColumn.FilterColumnSettings>
</ig:TextColumn>
<ig:TextColumn Key="UnitPrice" HeaderText="Unit Price"/>
<ig:TextColumn Key="UnitsInStock" HeaderText="Units in Stock">
<ig:TextColumn.SummaryColumnSettings>
<!-- 列固有の SummaryRowCellStyle を適用 -$$->$$
<ig:SummaryColumnSettings
SummaryRowCellStyle="{StaticResource RedSummaryStyle}" />
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
<ig:TextColumn Key="UnitsOnOrder" HeaderText="Units on Order" >
<ig:TextColumn.SummaryColumnSettings>
<!-- 列固有の SummaryRowCellStyle を適用 -$$->$$
<ig:SummaryColumnSettings
SummaryRowCellStyle="{StaticResource GreenSummaryStyle}" />
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
</ig:XamGrid.Columns>
<ig:XamGrid.AddNewRowSettings>
<ig:AddNewRowSettings AllowAddNewRow="Top" />
</ig:XamGrid.AddNewRowSettings>
<ig:XamGrid.PagerSettings>
<ig:PagerSettings AllowPaging="Bottom" PageSize="9" />
</ig:XamGrid.PagerSettings>
<ig:XamGrid.FilteringSettings>
<ig:FilteringSettings AllowFiltering="FilterRowBottom" />
</ig:XamGrid.FilteringSettings>
<ig:XamGrid.SummaryRowSettings>
<ig:SummaryRowSettings AllowSummaryRow="Bottom" />
</ig:XamGrid.SummaryRowSettings>
</ig:XamGrid>
</Grid>
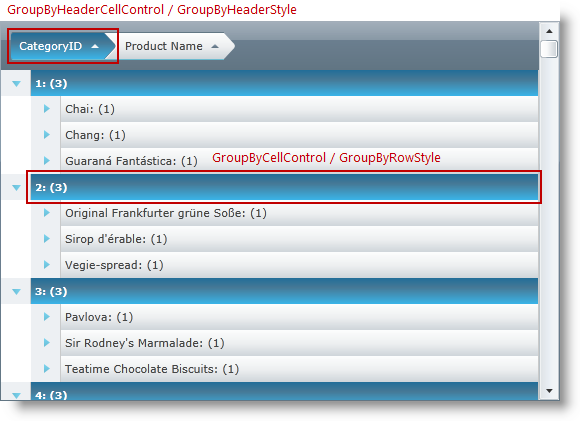
この例は、特定の列の GroupBy ヘッダーおよび行がどのようにスタイルされるかを示しています。

例を完了するには、以下が必要です:
GroupBy_Styles.xaml ResourceDictionary。
これには、GroupByHeaderStyle および GroupByRowStyle の例で使用されるすべてのスタイルが含まれています。
サンプル データを提供する DataUtil クラス。
手順 1
次の名前空間を追加します:
XAML の場合:
....
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:data="clr-namespace:Application1"
....
手順 2
次に、xamGrid コントロールをアプリケーションに追加します。
GroupBy_Styles.xaml ResourceDictionary を Grid MergedDictionaries コレクションに含めます。以下のコードは、GroupByHeader および GroupByRow styles が特定の列に適用される方法を示しています。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<data:DataUtil x:Key="xamGridData" />
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="GroupBy_Styles.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<ig:XamGrid x:Name="dataGrid" AutoGenerateColumns="False" ColumnWidth="$$*$$"
ItemsSource="{Binding Source={StaticResource xamGridData},Path=Products}"
Width="560" Height="380">
<ig:XamGrid.Columns>
<ig:TextColumn Key="ProductID" HeaderText="ID" />
<ig:TextColumn Key="ProductName" HeaderText="Product Name" />
<ig:TextColumn Key="UnitPrice" HeaderText="Unit Price"/>
<ig:TextColumn Key="CategoryID"
HeaderText="CategoryID"
IsGroupBy="True"
GroupByHeaderStyle="{StaticResource groupByHeaderStyle}"
GroupByRowStyle="{StaticResource groupByRowStyle}"/>
<ig:TextColumn Key="UnitsInStock" HeaderText="Units in Stock" />
<ig:TextColumn Key="UnitsOnOrder" HeaderText="Units on Order" />
</ig:XamGrid.Columns>
<ig:XamGrid.GroupBySettings>
<ig:GroupBySettings AllowGroupByArea="Top" />
</ig:XamGrid.GroupBySettings>
</ig:XamGrid>
</Grid>
以下は、その他の役立つトピックです。