<ig:XamGrid x:Name="xamGrid"
RowHover="Row"
ItemsSource="{Binding Source={StaticResource DataUtil}, Path=CategoriesAndProducts}" >
</ig:XamGrid>
このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
xamGrid コントロールは、マウス カーソルがグリッドの行またはセル領域の上に移動するとホバー効果を変更する、非常にシンプルな方法を提供します。xamGrid コントロールの RowHover プロパティはホバー効果を設定するために使用され、以下の RowHoverType 列挙値に設定できます。
以下のコードは xamGrid でホバー効果を変更する方法を示します。これは xamGrid の WPF プロジェクトを設定する方法を理解していることを前提とします。
XAML の場合:
<ig:XamGrid x:Name="xamGrid"
RowHover="Row"
ItemsSource="{Binding Source={StaticResource DataUtil}, Path=CategoriesAndProducts}" >
</ig:XamGrid>
Visual Basic の場合:
InitializeComponent()
' ...
Dim xamGrid As New XamGrid()
xamGrid.RowHover = RowHoverType.Row
xamGrid.ItemsSource = DataUtil.CategoriesAndProducts
Me.LayoutRoot.Children.Add(xamGrid)
C# の場合:
InitializeComponent();
// ...
xamGrid xamGrid = new XamGrid();
xamGrid.RowHover = RowHoverType.Row;
xamGrid.ItemsSource = DataUtil.CategoriesAndProducts;
this.LayoutRoot.Children.Add(xamGrid);
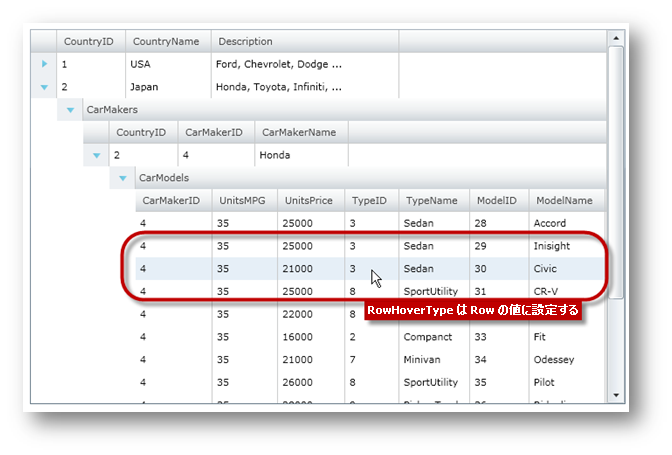
以下の画像は RowHover プロパティが Row に設定された xamGrid を示します。