
このトピックでは、 xamGantt™ タイムスケールのタイムスケール バンドの設定方法について説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
TimescaleBand クラスは TimescaleBandBase クラスを継承します。TimescaleBandBase は、タイムスケールの時間の間隔を表す日付/時刻の範囲のセットを提供するために使用されます。
XamGantt タイムスケールは Bands と呼ばれる TimescaleBand オブジェクトと VisibleBands と呼ばれる TimescaleBandBase オブジェクトを保持します。
Bands コレクションはタイムスケールの層を提供します。Bands コレクションを使用してタイムスケール バンドを設定します。このコレクションにはタイムスケール バンドの複数のインスタンスを持つことができ、それぞれに IsVisible プロパティを設定することによってチャート セクションに表示されるものを制御できます。
タイムスケール VisibleBands プロパティはその IsVisible プロパティが true に設定されるバンドで生成されます。最大の間隔が一番上に来るように、このコレクションのバンドはバンドの見積もり期間に基づいて並べ替えられます。
このコード例は、タイムスケール バンドの設定方法を示します。これらは XAML またはコード ビハインドから設定できます。
コード例を完了するには xamGantt プロジェクトが必要です。サンプルの xamGantt プロジェクトを作成するためには、 xamGantt をページに追加の指示に従ってください。
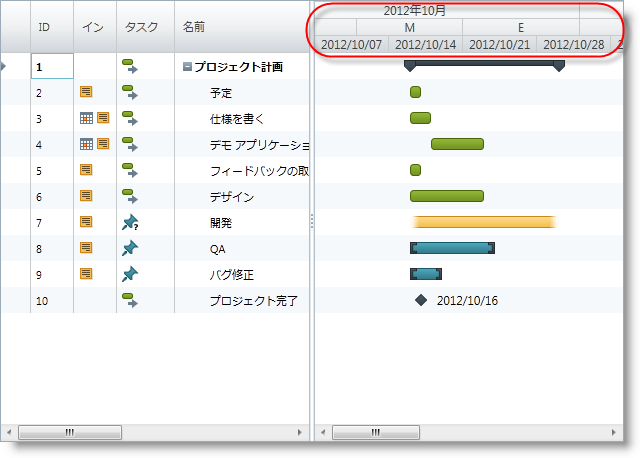
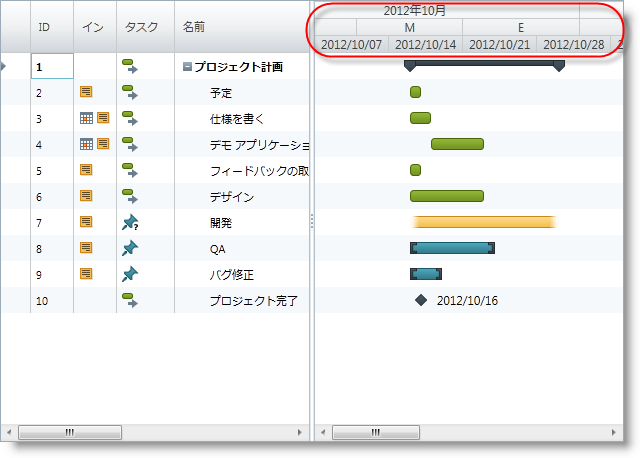
以下は完全なサンプル プロジェクトのプレビューです。それぞれが異なる単位タイプで 3 つの TimescaleBands が設定されます。

XAML の場合:
…
<Grid>
<ig:XamGantt x:Name="gantt" Project="{Binding}">
<ig:XamGantt.ViewSettings>
<ig:ProjectViewSettings>
<ig:ProjectViewSettings.Timescale>
<ig:Timescale>
<ig:TimescaleBand Unit="Months" IsVisible="True" HorizontalAlignment="Center" />
<ig:TimescaleBand Unit="ThirdsOfMonths" IsVisible="True" />
<ig:TimescaleBand Unit="Weeks" IsVisible="True" />
</ig:Timescale>
</ig:ProjectViewSettings.Timescale>
</ig:ProjectViewSettings>
</ig:XamGantt.ViewSettings>
</ig:XamGantt>
</Grid>
…C# の場合:
…
Timescale timescale = new Timescale();
timescale.Bands.Add(new TimescaleBand { Unit = TimescaleUnit.Months, IsVisible = true });
timescale.Bands.Add(new TimescaleBand { Unit = TimescaleUnit.ThirdsOfMonths, IsVisible =
true });
timescale.Bands.Add(new TimescaleBand { Unit = TimescaleUnit.Weeks, IsVisible = true });
gantt.ViewSettings = new ProjectViewSettings();
gantt.ViewSettings.Timescale = timescale;
…Visual Basic の場合:
Dim timescale As New Timescale()
timescale.Bands.Add(New TimescaleBand() With {
Key .Unit = TimescaleUnit.Months,
Key .IsVisible = True
})
timescale.Bands.Add(New TimescaleBand() With {
Key .Unit = TimescaleUnit.ThirdsOfMonths,
Key .IsVisible = True
})
timescale.Bands.Add(New TimescaleBand() With {
Key .Unit = TimescaleUnit.Weeks,
Key .IsVisible = True
})
gantt.ViewSettings = New ProjectViewSettings()
gantt.ViewSettings.Timescale = timescaleこのトピックについては、以下のトピックも参照してください。