
このトピックでは、 xamGantt™ のコンテキスト メニューを構成し、 xamGantt コントロールの定義済みの領域のために追加のコンテキスト メニューを追加する方法を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックには次のセクションがあります。
xamGantt コントロールには定義済みのコンテキスト メニューのセットが提供されています。さらに、xamGantt 領域の定義済みのセットのために固有のカスタムのコンテキスト メニューを追加することもできます。または希望する場合、既存のコンテキスト メニューをオーバーライドできます。
XamGantt は GanttContextMenuProvider クラスのインスタンスを使用して、デフォルトのコンテキスト メニューを定義します。コンテキスト メニューは GanttContextMenuArea 列挙体によって識別されます。
GanttContextMenuProvider の ResourceOverrides プロパティを使用してカスタムの ResourceDictionary を追加できます。ResourceDictionary で追加のコンテキスト メニューを指定できます。
GanttContextMenuArea 列挙体はコンテキスト メニューを識別するために使用されます。XamGantt はこの列挙体のメンバーのデフォルトのメニューが提供されており、列挙体のその他のメンバーのコンテキスト メニューを追加する、または既存のコンテキスト メニューをオーバーライドする機能が提供されています。
このコード例は、xamGantt の TimescaleArea および TimescaleBandHeader の追加のコンテキスト メニューを作成する方法を示します。GanttContexMenuProvider.ResourceOverrides にリソース ディクショナリを追加します。リソース ディクショナリに 2 つの xamContextMenu があり、1 つは TimescaleArea のためのもので、もう 1 つは TimescaleBandHeader 領域のためのものです。
注:
コード例を完了するには xamGantt プロジェクトが必要です。サンプルの xamGantt プロジェクトを作成するためには、 xamGantt をページに追加の指示に従ってください。
このトピックのコード セクションに示した例と一致するために xamGantt のマークアップを変更することも必要です。
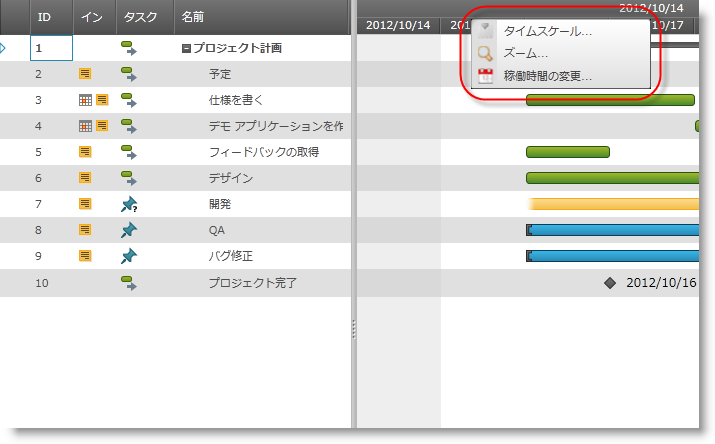
以下は完全なサンプル プロジェクトのプレビューです。タイムスケール バンド ヘッダー領域のための追加のコンテキスト メニューを確認できます。

XAML の場合:
<ig:XamGantt x:Name="xamGantt" Project="{Binding Project}">
<ig:XamGantt.ContextMenuProvider>
<ig:GanttContextMenuProvider>
<ig:GanttContextMenuProvider.ResourceOverrides>
<ResourceDictionary>
<ig:XamContextMenu x:Key="TimescaleArea">
<ig:XamMenuItem Header="Show timescale..." />
<ig:XamMenuItem Header="Show split..." />
</ig:XamContextMenu>
<ig:XamContextMenu x:Key="TimescaleBandHeader">
<ig:XamMenuItem Header="Timescale ..." />
<ig:XamMenuItem Header="Zoom..." />
<ig:XamMenuItem Header="Change working time..." />
<ig:XamMenuItem Header="More..." />
</ig:XamContextMenu>
</ResourceDictionary>
</ig:GanttContextMenuProvider.ResourceOverrides>
</ig:GanttContextMenuProvider>
</ig:XamGantt.ContextMenuProvider>
</ig:XamGantt>このトピックについては、以下のトピックもあわせてご参照ください。