
このトピックでは、 xamGantt™ コントロールをページに追加する方法について説明します。
このトピックは以下のセクションからなります。
この手順では、 xamGantt コントロールをページに追加する方法、およびプロジェクトに含める必要がある参照について説明します。
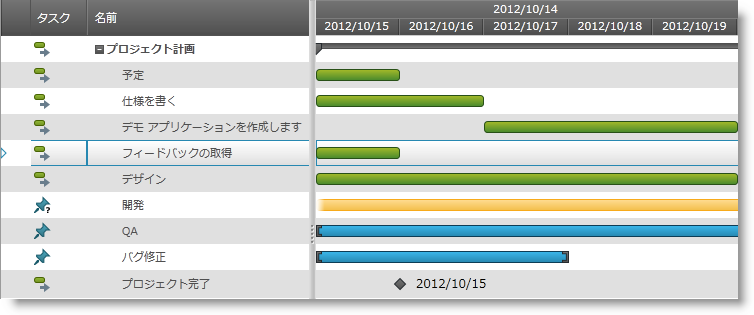
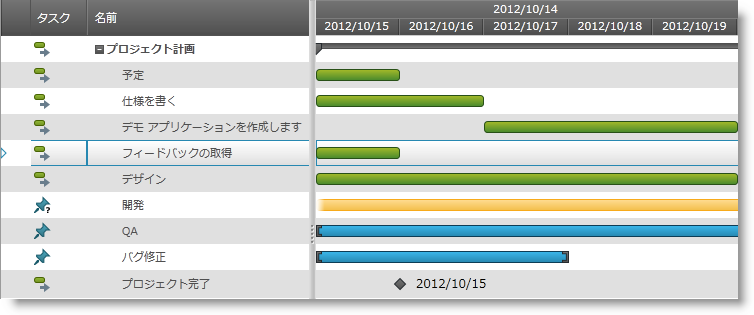
以下のスクリーンショットはその結果のプレビューです。

この手順を実行するには、以下のリソースが必要です。
以下の必要な NuGet パッケージへの参照を含むプロジェクト。
Infragistics.WPF.Gantt
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
サンプル プロジェクト データを含む ProjectDataHelper クラスを含むプロジェクト。
次の手順では、 xamGantt コントロールをページに追加し、サンプル プロジェクト データにバインドする方法を紹介します。
必要な名前空間の追加
以下の名前空間を追加します:
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:local="clr-namespace:[Your ViewModel Namespace]"ViewModel クラスを作成する
Project タイプのパブリック プロパティ Project を表す ViewModel クラスを作成します。このクラスは、INotifyPropertyChanged インターフェイスを実装する ObservableModel クラスを継承します。プロジェクトのサンプル データはクラス コンストラクターに読み込まれます。
詳細については、 コード例: ProductViewModel クラスを参照してください。
xamGantt コントロールをページに追加
xamGantt コントロールをページ Grid コンテナーに追加し、それを ProjectViewModel が提供するプロジェクト データにバインドします。
XAML の場合:
<Grid>
<Grid.Resources>
<!--Create a static Grid resource of type ProjectViewModel-->
<local:ProjectViewModel x:Key="viewmodel" />
</Grid.Resources>
<Grid.DataContext>
<!--Bind the Grid DataContext
to the created data resource -->
<Binding Source="{StaticResource viewmodel}" />
</Grid.DataContext>
<!— Add a xamGantt and bind it to the data -->
<ig:XamGantt x:Name="gantt"
Project="{Binding Project}"/>
</Grid>ProjectViewModel クラスは、Project タイプのパブリック プロパティ Project を公開します。このプロパティは初期化され、ViewModel クラスのコンストラクター内のサンプル プロジェクト データを投入されます。
C# の場合:
using System;
using System.ComponentModel;
using Infragistics.Controls.Schedules;
public class ProjectViewModel : ObservableModel
{
public ProjectViewModel()
{
this._project = ProjectDataHelper.GenerateProjectData();
}
private Project _project;
public Project Project
{
get
{
return this._project;
}
set
{
if (this._project != value)
{
this._project = value;
this.NotifyPropertyChanged("Project");
}
}
}
}
public class ObservableModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
}Visual Basic の場合:
Imports System.ComponentModel
Imports Infragistics.Controls.Schedules
Public Class ProjectViewModel
Inherits ObservableModel
Public Sub New()
Me._project = ProjectDataHelper.GenerateProjectData()
End Sub
Private _project As Project
Public Property Project() As Project
Get
Return Me._project
End Get
Set(value As Project)
Me._project = value
Me.NotifyPropertyChanged("Project")
End Set
End Property
End Class
Public Class ObservableModel
Implements INotifyPropertyChanged
Public Event PropertyChanged(ByVal sender As Object, ByVal e As PropertyChangedEventArgs) Implements INotifyPropertyChanged.PropertyChanged
Protected Overridable Sub NotifyPropertyChanged(ByVal propertyName As String)
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Classこのトピックについては、以下のトピックも参照してください。