<Style TargetType="{x:Type Control}" x:Key="{x:Static igDP:DataPresenterBase.DataErrorIconStyleKey}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Control}">
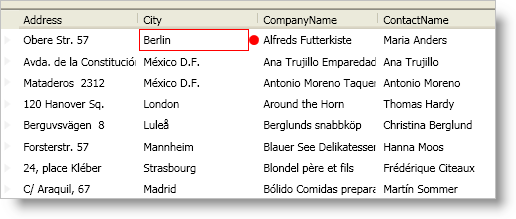
<Ellipse Fill="Red" Width="10" Height="10" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>