<igDP:XamDataPresenter x:Name="XamDataPresenter1"
...
AssigningFieldLayoutToItem="XamDataPresenter1_AssigningFieldLayoutToItem">
...
</igDP:XamDataPresenter>
DataPresenter コントロールの複数の FieldLayout を作成できます。これによってひとつのソースからデータを取得し、ひとつの DataPresenter コントロール内に異なった表示を行うことができます。
以下の手順は、データ バインドされた xamDataPresenter があり、フィールド レイアウトを手動で割り当てることを想定しています。詳細については、 xamDataPresenter をアプリケーションに追加を参照してください。
以下の手順は、すべてのデータが Quarterbacks.xml と呼ばれるひとつのファイルから来ているというようなシナリオの設定を説明します。このデータから 3 つの FieldLayouts が作成され、passing、rushing、mistakes というグループにデータを分割します。
以下の XAML は xamDataPresenter のインスタンスを作成し名前を指定します。
XAML の場合:
<igDP:XamDataPresenter x:Name="XamDataPresenter1"
...
AssigningFieldLayoutToItem="XamDataPresenter1_AssigningFieldLayoutToItem">
...
</igDP:XamDataPresenter>
AutoGenerateFields プロパティを False に設定することによって、自動フィールド生成をオフにします。LabelLocation プロパティを InCells に設定することによって、個々のセルに置かれているラベルの場所を変更できます。以下の XAML は、FieldLayoutSettings オブジェクトにあるこれらの 2 つのプロパティを設定します。
XAML の場合:
...
<igDP:XamDataPresenter.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields="False"
LabelLocation="InCells"/>
</igDP:XamDataPresenter.FieldLayoutSettings>
...
XAML の場合:
...
<igDP:XamDataPresenter.FieldLayouts>
<igDP:FieldLayout Key="passing">
<igDP:FieldLayout.Fields>
<igDP:Field Name="passingyards"
Label="Total Passing Yards" />
<igDP:Field Name="passingyardsperattempt"
Label="Passing Yards/Attempt" />
<igDP:Field Name="passingyardspergame"
Label="Passing Yards/Game" />
<igDP:Field Name="passingtd"
Label="Passing Touchdowns" />
<igDP:Field Name="int" Label="Interceptions" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
<igDP:FieldLayout Key="rushing">
<igDP:FieldLayout.Fields>
<igDP:Field Name="rushs" Label="Rushes" />
<igDP:Field Name="rushyrds"
Label="Rushing Yards" />
<igDP:Field Name="rushyardspergame"
Label="Rushing Yard/Game" />
<igDP:Field Name="rushavg"
Label="Rushing Average" />
<igDP:Field Name="rushtd"
Label="Rushing Touchdowns" />
<igDP:Field Name="sack" Label="Sacks" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
<igDP:FieldLayout Key="mistakes">
<igDP:FieldLayout.Fields>
<igDP:Field Name="yardslost"
Label="Yards Lost" />
<igDP:Field Name="fum"
Label="Fumbles" />
<igDP:Field Name="fuml"
Label="Fumbles Lost" />
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataPresenter.FieldLayouts>
...
xamDataPresenter の XAML 宣言で、 AssigningFieldLayoutsToItem イベントのイベント ハンドラ メソッドを設定します。このイベントで、最初に表示される FieldLayout を変更します。スクロールバーを移動すると、このサンプルでこのイベントが発生します。
Visual Basic の場合:
Imports Infragistics.Windows.DataPresenter.Events
...
Private index As Integer = 0
Sub XamDataPresenter1_AssigningFieldLayoutToItem(ByVal sender As Object, _
ByVal e As AssigningFieldLayoutToItemEventArgs)
.FieldLayout = Me.XamDataPresenter1.FieldLayouts(index)
index += 1
If index > 2 Then
index = 0
End If
End Sub
C# の場合:
using Infragistics.Windows.DataPresenter.Events;
...
private int index = 0;
...
void XamDataPresenter1_AssigningFieldLayoutToItem(object sender,
AssigningFieldLayoutToItemEventArgs e)
{
e.FieldLayout = this.XamDataPresenter1.FieldLayouts[index];
index++;
if (index > 2)
{
index = 0;
}
}
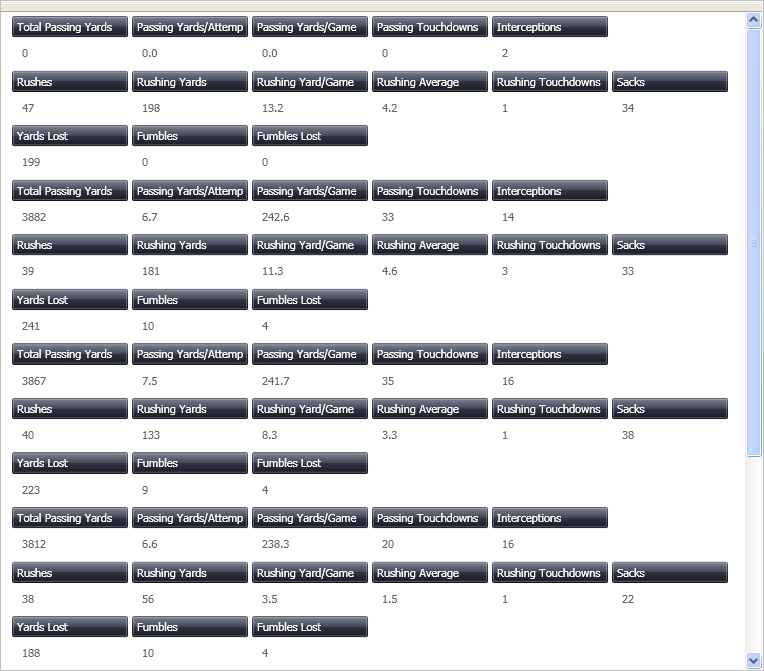
プロジェクトをビルドして実行します。以下の図のようになります。