<igDP:XamDataPresenter.View>
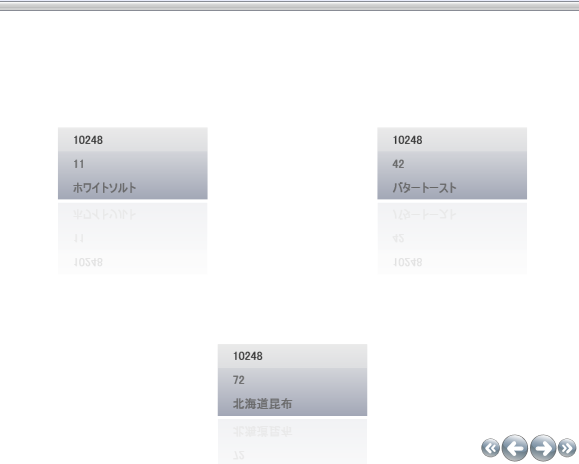
<igDP:CarouselView>
<igDP:CarouselView.ViewSettings>
<igWindows:CarouselViewSettings ItemsPerPage="3" />
</igDP:CarouselView.ViewSettings>
</igDP:CarouselView>
</igDP:XamDataPresenter.View>