xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:igEditors="http://infragistics.com/Editors" xmlns:sys="clr-namespace:System;assembly=mscorlib"
xamDataPresenter、xamDataGrid、および xamDataCarousel コントロールは、フィールドのデータ タイプに基づいてフィールドにデフォルトの ValueEditor 派生コントロールを組み込みます。ただし、 FieldSettings オブジェクトの EditorType プロパティを設定することで、xamDataPresenter がフィールドに組み込む xamEditor コントロールを変更できます。組み込まれたエディター コントロールのプロパティを設定するには、エディター コントロールをターゲットとする Style を作成し、FieldSettings オブジェクトの EditorStyle プロパティに Style を指定する必要があります。デフォルトの xamEditor コントロールおよびデータ タイプの詳細は、 xamDataPresenter および xamEditors についてを参照してください。
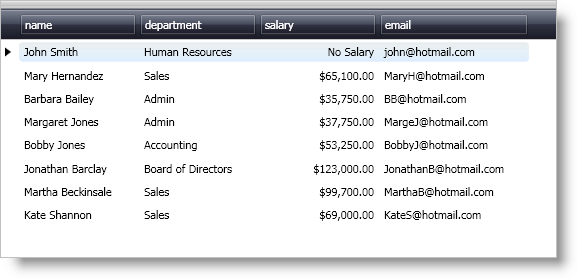
xamDataGrid の組み込みサンプル データで給与フィールドを編集するために xamCurrencyEditor を組み込みます。Style を使用して組み込まれた xamCurrencyEditor コントロールの NullText プロパティも設定します。
コード ビハインドでは、以下の 3 つの XML 名前空間宣言と using/Imports のディレクティブを追加します。そうすれば、メンバーは完全に記述された名前を常に入力する必要がなくなります。
XAML の場合:
xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:igEditors="http://infragistics.com/Editors" xmlns:sys="clr-namespace:System;assembly=mscorlib"
Visual Basic の場合:
Imports Infragistics.Windows.Editors Imports Infragistics.Windows.DataPresenter
C# の場合:
using Infragistics.Windows.Editors; using Infragistics.Windows.DataPresenter;
Window のローカル リソース ディクショナリのタグを追加します。Window のローカル リソース ディクショナリで xamCurrencyEditor コントロールをターゲットにするスタイルを作成します。xamCurrencyEditor コントロールの NullText プロパティを設定するために Setter をスタイルに追加します。
XAML の場合:
<Window.Resources>
<Style
x:Key="currencyEditorStyle"
TargetType="{x:Type igEditors:XamCurrencyEditor}">
<Setter Property="NullText" Value="No Salary" />
</Style>
</Window.Resources>
Window のレイアウト パネルに xamDataGrid、xamDataCarousel または xamDataPresenter コントロールを追加します。
コントロールに名前を付けると、コード ビハインドで参照できます。
BindToSampleData プロパティを True に設定します。
コード ビハインドを使用する場合、 FieldLayoutInitialized イベントにイベント ハンドラーを接続します。
XAML の場合:
<!--xamDataGrid の XAML -->
<igDP:XamDataGrid
Name="xamDataGrid1"
BindToSampleData="True"
FieldLayoutInitialized="xamData_FieldLayoutInitialized">
<!--TODO: ここに FieldLayout を追加します-->
</igDP:XamDataGrid>
<!--xamDataCarousel の XAML-->
<igDP:XamDataCarousel
Name="xamDataCarousel1"
BindToSampleData="True"
FieldLayoutInitialized="xamData_FieldLayoutInitialized">
<!--TODO: ここに FieldLayout を追加します-->
</igDP:XamDataCarousel>
<!--xamDataPresenter の XAML-->
<igDP:XamDataPresenter
Name="xamDataPresenter1"
BindToSampleData="True"
FieldLayoutInitialized="xamData_FieldLayoutInitialized">
<!--TODO: ここに FieldLayout を追加します-->
</igDP:XamDataPresenter>
FieldLayout オブジェクトをコントロールに追加してから、 Field オブジェクトをフィールド レイアウトに追加します。
残りの 3 つのフィールドである名前、電子メールおよび部署のためにフィールド レイアウトにフィールドを追加することもできます。自動生成フィールド機能をオフにしなかったので、xamDataGrid は自動的に残りの 3 つのフィールドを生成します。
XAML の場合:
<!--xamDataGrid の XAML-->
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<!--ここに Fields を追加-->
<igDP:FieldLayout.Fields>
<igDP:Field Name="salary" Label="Salary">
<!--TODO: ここに FieldSettings を追加します-->
</igDP:Field>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
<!--xamDataCarousel の XAML-->
<igDP:XamDataCarousel.FieldLayouts>
<igDP:FieldLayout>
<!--ここに Fields を追加-->
<igDP:FieldLayout.Fields>
<igDP:Field Name="salary" Label="Salary">
<!--TODO: ここに FieldSettings を追加します-->
</igDP:Field>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataCarousel.FieldLayouts>
<!--xamDataPresenter の XAML-->
<igDP:XamDataPresenter.FieldLayouts>
<igDP:FieldLayout>
<!--ここに Fields を追加-->
<igDP:FieldLayout.Fields>
<igDP:Field Name="salary" Label="Salary">
<!--TODO: ここに FieldSettings を追加します-->
</igDP:Field>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataPresenter.FieldLayouts>
Visual Basic の場合:
Private Sub xamData_FieldLayoutInitialized(ByVal sender As Object, ByVal e As Infragistics.Windows.DataPresenter.Events.FieldLayoutInitializedEventArgs)
'TODO: フィールド レイアウトに関連するコードをここで追加します
e.FieldLayout.Fields("salary").Settings.EditorType = _
GetType(XamCurrencyEditor)
Dim _style1 As Style =
DirectCast(Me.TryFindResource("currencyEditorStyle"), Style)
End Sub
C# の場合:
private void xamData_FieldLayoutInitialized(object sender, Infragistics.Windows.DataPresenter.Events.FieldLayoutInitializedEventArgs e)
{
//TODO: フィールド レイアウトに関連するコードをここで追加します
e.FieldLayout.Fields["salary"].Settings.EditorType =
typeof(XamCurrencyEditor);
Style _style1 =
(Style)this.TryFindResource("currencyEditorStyle");
}
給与フィールドの Settings プロパティで EditorStyle プロパティを設定します。給与フィールドの Settings プロパティで EditAsType プロパティを設定します。
組み込みサンプル データは XML データであるので、データ バインド フィールドのすべてのデータ タイプは文字列です。xamCurrencyEditor コントロールを使用してこれらの文字列値を 10 進数として編集するには、EditAsType プロパティを Decimal に設定する必要があります。ただし、フィールド レイアウトのデータ バインド フィールドのデータ タイプが、エディターに編集させたいデータ タイプと一致する場合、この手順はスキップできます。
XAML の場合:
<igDP:FieldLayout.Fields>
<igDP:Field Name="salary" Label="Salary">
<!--TODO: ここに FieldSettings を追加します-->
<igDP:Field.Settings>
<igDP:FieldSettings
EditorType="{x:Type igEditors:XamCurrencyEditor}"
EditorStyle="{StaticResource currencyEditorStyle}"
EditAsType="{x:Type sys:Decimal}" />
</igDP:Field.Settings>
</igDP:Field>
</igDP:FieldLayout.Fields>
Visual Basic の場合:
e.FieldLayout.Fields("salary").Settings.EditorStyle = _style1
e.FieldLayout.Fields("salary").Settings.EditAsType = GetType(Decimal)
C# の場合:
e.FieldLayout.Fields["salary"].Settings.EditorStyle = _style1; e.FieldLayout.Fields["salary"].Settings.EditAsType = typeof(decimal);
プロジェクトを実行します。
xamDataPresenter コントロールは、給与フィールドを編集するために xamCurrencyEditor を使用しています。給与フィールドで値を削除すると、xamCurrencyEditor は、Style に設定した null テキストを表示します。