
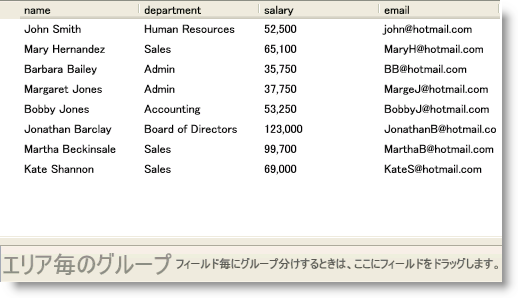
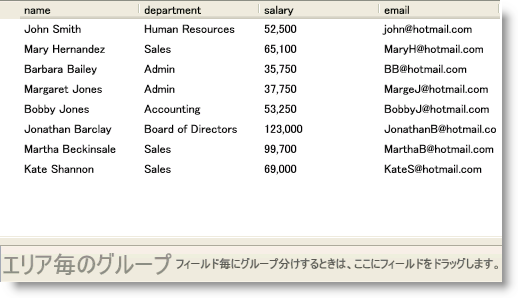
DataPresenter コントロールの一番上に付けられたグループ化領域を使用する代わりに、DataPresenter コントロールを切り離して Window に外部の group-by 領域を作成することができます。GroupByArea コントロールまたは GroupByAreaMulti コントロールを Window に追加して、DataPresenter コントロールの GroupByArea プロパティまたは GroupByAreaMulti プロパティをそれぞれ設定するだけです。
GroupByArea コントロールは、エンドユーザーがデフォルトのフィールド レイアウトでフィールドを使用してレコードをグループすることだけを可能にします。エンドユーザーが group-by 領域にドラッグできるボタンとして各フィールド ヘッダーを表します。一方、GroupByAreaMulti コントロールによって、エンドユーザーは複数のフィールド レイアウトから group-by 領域にフィールド ヘッダーをドラッグできます。
この機能を使用するときには、以下の制約を認識する必要があります:
group-by 領域コントロールの単一のインスタンスを複数の DataPresenter コントロールに、またはその逆に接続できません。
DataPresenter コントロールの IsGroupByAreaExpanded プロパティは group-by 領域コントロールの IsExpanded プロパティと同期されます。
ヘッダーを表示しない場合、エンドユーザーは GroupByAreaMulti コントロールを使用できなくなります。

以下の例のコードは、外部の group-by 領域を作成する方法を示します。
XAML の場合:
<DockPanel Name="dockPanel1">
<igDP:GroupByAreaMulti Name="groupByAreaMulti1" DockPanel.Dock="Bottom" />
<igDP:XamDataPresenter
Name="xamDataPresenter1"
BindToSampleData="True"
GroupByAreaMulti="{Binding ElementName=groupByAreaMulti1}">
</igDP:XamDataPresenter>
<!--
DataPresenter コントロールの GroupByArea または GroupByAreaMulti プロパティをコードで指定しない限り、DataPresenter コントロールの宣言の後にグループ化領域を追加した場合に動作しません。
-->
</DockPanel>
Visual Basic の場合:
Imports Infragistics.Windows.DataPresenter ... ' GroupByAreaMulti コントロールをコードでインスタンス化する必要がありません。 ' XAML で宣言し、コードで GroupByAreaMulti プロパティを設定することによって、XAML パーサーの制限を省略します。 'Dim groupByAreaMulti1 As New GroupByAreaMulti() 'Me.dockPanel1.Children.Add(groupByAreaMulti1) 'DockPanel.SetDock(groupByAreaMulti1, Dock.Bottom) Me.xamDataPresenter1.GroupByAreaMulti = groupByAreaMulti1 ...
C# の場合:
using Infragistics.Windows.DataPresenter; ... // GroupByAreaMulti コントロールをコードでインスタンス化する必要がありません。 // XAML で宣言し、コードで GroupByAreaMulti プロパティを設定することによって、XAML パーサーの制限を省略します。 //GroupByAreaMulti groupByAreaMulti1 = new GroupByAreaMulti(); //this.dockPanel1.Children.Add(groupByAreaMulti1); //DockPanel.SetDock(groupByAreaMulti1, Dock.Bottom); this.xamDataPresenter1.GroupByAreaMulti = groupByAreaMulti1; ...