<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="3*" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
<!--方法: ここにコントロールを追加します-->
</Grid>
XAML を使用してデータ入力作業のために Window にセクションを作成します。
Window にデフォルトのグリッド レイアウト パネル用の RowDefinitions を作成します。
XAML の場合:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="3*" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
<!--方法: ここにコントロールを追加します-->
</Grid>
xamDataPresenter コントロールを Window に追加します。
xamDataPresenter コントロールに名前を付けると、後で参照できます。
BindToSampleData プロパティを True に設定します。このトピックは、目前のトピックに集中するためにサンプル データを使用します。
添付 Grid.Row プロパティを 0 に設定します。
XAML の場合:
... <igDP:XamDataPresenter Name="xamDataPresenter1" BindToSampleData="True" Grid.Row="0"> </igDP:XamDataPresenter> ...
セル値を修正するために TextBox コントロールを使用するので、xamDataPresenter コントロールの編集を無効にします。
xamDataPresenter のタグ内の FieldSettings プロパティにタグを宣言します。
FieldSettings プロパティのタグ内の FieldSettings オブジェクトを追加します。
FieldSettings オブジェクトの AllowEdit プロパティを False に設定します。
XAML の場合:
...
<igDP:XamDataPresenter.FieldSettings>
<igDP:FieldSettings AllowEdit="False" />
</igDP:XamDataPresenter.FieldSettings>
...
StackPanel レイアウト コンテナーを Window に追加します。
添付 Grid.Row プロパティを 1 に設定します。
バインディング表現を使用して、StackPanel コンテナの DataContext プロパティを xamDataPresenter1 コントロールの ActiveRecord プロパティに設定します。親コンテナーの DataContext を設定することで、よりシンプルなバインディング表現を使用して子にプロパティを設定できます。
XAML の場合:
...
<StackPanel
Grid.Row="1"
DataContext="{Binding ElementName=xamDataPresenter1, Path=ActiveRecord}">
<!--方法: ここにデータ入力コントロールを追加します-->
</StackPanel>
...
TextBlock コントロールを StackPanel レイアウト コンテナーに追加し、TextBlock の Text プロパティを設定します。
XAML の場合:
... <TextBlock Text="Name:" /> ...
TextBox コントロールを StackPanel レイアウト コンテナに追加し、Text プロパティを Cells コレクションのセルの Value プロパティにバインドするためにバインディング表現を使用します。
親レイアウト コンテナの DataContext を xamDataPresenter1 コントロールの ActiveRecord プロパティに設定するので、プロパティ パスを使用してセルから値を取得できます。
XAML の場合:
...
<TextBox Text="{Binding Path=Cells[name].Value}" />
...
手順 6 と 7 を表示および/または編集したい各フィールドで繰り返します。
XAML の場合:
...
<TextBlock Text="Department:" />
<TextBox Text="{Binding Path=Cells[department].Value}" />
<TextBlock Text="Salary:" />
<TextBox Text="{Binding Path=Cells[salary].Value}" />
<TextBlock Text="Email Address:" />
<TextBox Text="{Binding Path=Cells[email].Value}" />
...
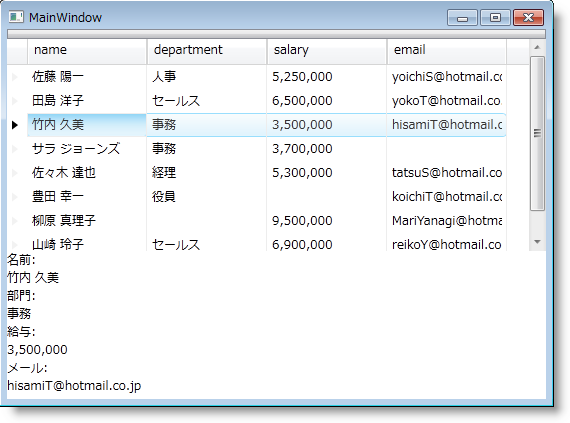
プロジェクトを実行し、[レコード] をクリックして起動します。クリックしたレコードのセルの値が TextBox コントロールに表示されるはずです。TextBox の値を修正し、TextBox がフォーカスを失う場合、対応するセルの値も更新されます。