
このトピックは、xamDataGrid コントロールのグループ化機能の概要を説明します。ユーザーがグループ データをより読みやすく、よりナビゲートしやすく配置できます。
DataPresenter コントロールにこの機能のために複数のモードおよびプロパティがあります。FieldSettings オブジェクトで構成できます。
このトピックを理解するためには、次のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
XamDataGrid コントロールなどの DataPresenter コントロールはオプションに特定の Field の隣の兄弟 DataRecord が同じ値を含むことを検出できます。セルが編集モードにない場合、値が DataRecord の間に表示され、MergedCellPresenter として表現されます。

xamDataGrid は、設定で詳細なユーザー構成が可能です。
このプロパティは、IMergedCellEvaluator インターフェイスのカスタム実装を設定できます。このインターフェイスは結合するセルを決定するカスタム ロジックを指定するために使用されます。
セル値または表示テキストに基づいて結合可能なセルを決定するためにこの MergedCellEvaluationCriteria プロパティを MergedCellEvaluationCriteria 型の列挙子に設定できます。
以下のコード例は、すべてのフィールドでセルを結合する方法を示します。
XAML の場合:
<igDP:XamDataPresenter Name="xamDataPresenter1" BindToSampleData="True">
<igDP:XamDataGrid.FieldSettings>
<igDP:FieldSettings MergedCellMode="Always" >
</igDP:FieldSettings>
</igDP:XamDataGrid.FieldSettings>
</igDP:XamDataPresenter>
C# の場合:
using Infragistics.Windows.DataPresenter; ... this.xamDataPresenter1.FieldSettings.MergedCellMode = MergedCellMode.Always; ...
Visual Basic の場合:
Imports Infragistics.Windows.DataPresenter ... Me.xamDataPresenter1.FieldSettings.MergedCellMode = MergedCellMode.Always ...
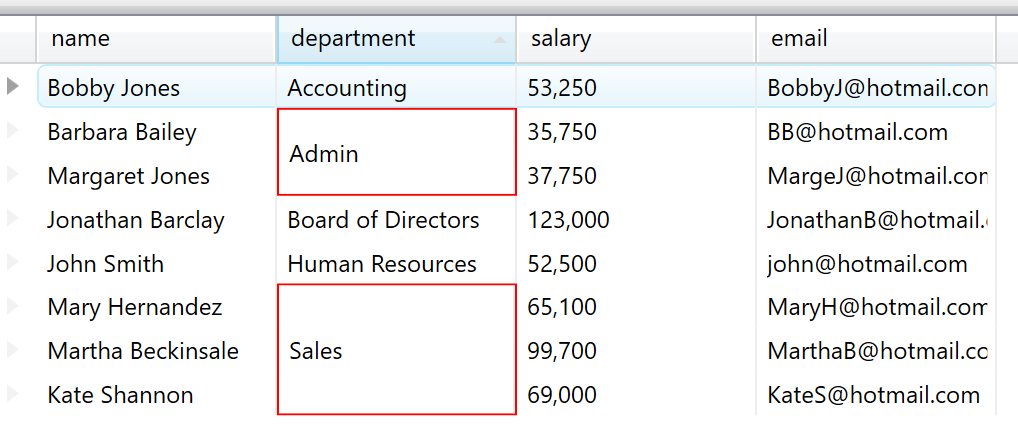
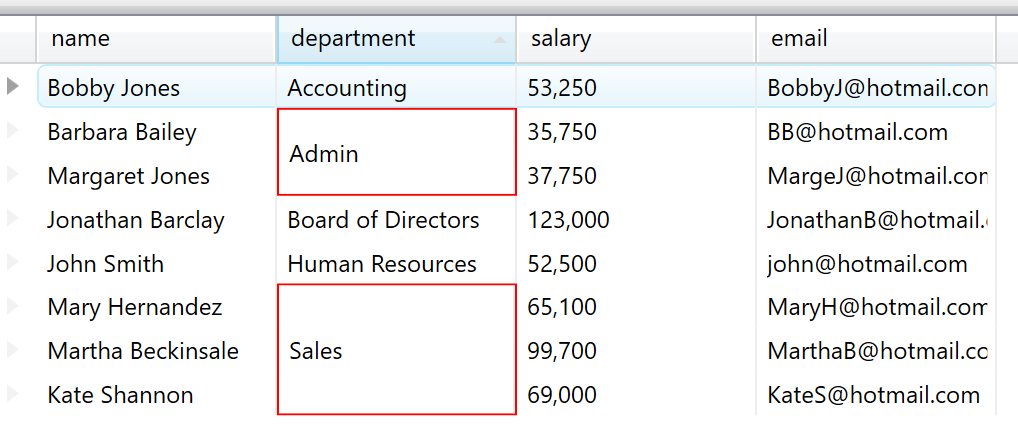
以下のスクリーンショットは、以上のサンプルの結果です。

以下のコード例は、特定のフィールドでセルを結合する方法を示します。
XAML の場合:
<igDP:XamDataGrid DataSource="{Binding}" >
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout Key="layout1">
<igDP:FieldLayout.Fields>
<igDP:Field x:Name="department">
<igDP:Field.Settings>
<igDP:FieldSettings MergedCellMode="Always" >
</igDP:FieldSettings>
</igDP:Field>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
C# の場合:
using Infragistics.Windows.DataPresenter; ... this.xamDataPresenter1.FieldLayouts["layout1"].Fields["department"].Settings.MergedCellMode = Infragistics.Windows.DataPresenter.MergedCellMode.Always; ...
Visual Basic の場合:
Imports Infragistics.Windows.DataPresenter
...
Me.xamDataPresenter1.FieldLayouts("layout1").Fields("department").Settings.MergedCellMode = Infragistics.Windows.DataPresenter.MergedCellMode.Always
...