<DataTemplate x:Key="SimpleDataTemplate">
<StackPanel>
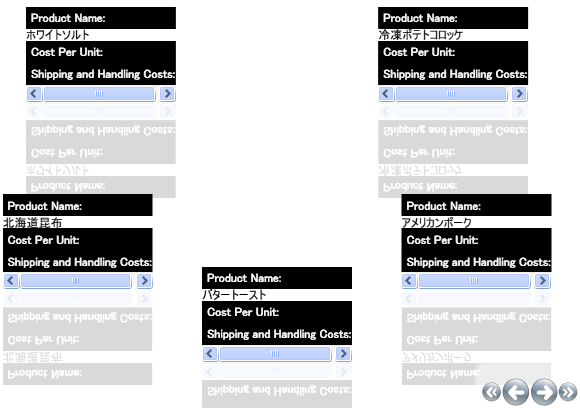
<Label Content="Product Name:" Background="Black" Foreground="White"/>
<ContentPresenter Content="{Binding XPath=ProductName}" />
<Label Content="Cost Per Unit:" Background="Black" Foreground="White"/>
<ContentPresenter Content="{Binding XPath=CostPerUnit}" />
<Label Content="Shipping and Handling Costs:" Background="Black"
Foreground="White"/>
<ContentPresenter Content="{Binding XPath=ShipAndHandle}" />
</StackPanel>
</DataTemplate>