... xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:igThemeOrangePeel="http://infragistics.com/Themes/OrangePeel" ...
このトピックは複数部から構成される詳細なガイドの第 6 部の最終トピックで、 AssemblyInfo ファイルの修正の続きです。このトピックでは、xamDataGrid™ をスタイルするために新たに作成したテーマパックを参照する方法を示します。
ソリューション エクスプローラーで、ソリューションをマウスの右ボタンでクリックして [追加] をクリックし、次に [新しいプロジェクト…] をクリックします。プロジェクト名を "ThemePackTestProject" に指定します。
"Data" というプロジェクトに新しいフォルダーを追加して、その中に Orders.xml ファイルを配置します。
NuGet パッケージ参照を以下に追加します。
Infragistics.WPF.DataGrids
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
MyThemePack プロジェクトが生成したアセンブリに参照を追加します。
Window1.xaml ファイルで、開始の Window タグ内に以下の名前空間宣言を配置します。
XAML の場合:
... xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:igThemeOrangePeel="http://infragistics.com/Themes/OrangePeel" ...
MergedDictionary オブジェクトを定義する Window Resources セクションを作成します。これはテーマパックからすべてのスタイルを公開します。
XAML の場合:
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<igThemeOrangePeel:DataPresenter/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
XmlDataProvider を定義する Grid パネルのリソース セクションを生成します。XmlDataProvider は Orders XML ファイルを参照します。
XAML の場合:
<Grid.Resources>
<XmlDataProvider Source="../Data/Orders.xml"
x:Key="OrderData" XPath="/Orders" />
</Grid.Resources>
XamDataGrid のインスタンスを作成して名前を指定し、前述の手順で作成された XmlDataProvider にその DataSource を設定します。
XAML の場合:
<igDP:XamDataGrid x:Name="XamDataGrid1"
DataSource="{Binding Source={StaticResource OrderData}, XPath=Order}"/>
プロジェクトを実行する前に、ThemePackTestProject をマウスの右ボタンでクリックして、[スタートアッププロジェクトに設定] をクリックします。
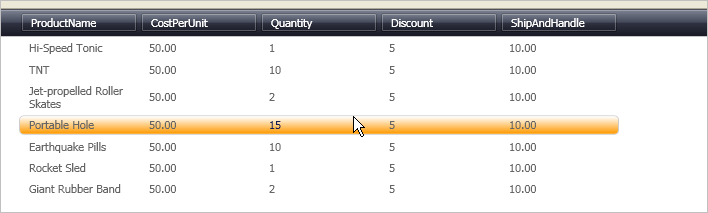
プロジェクトを実行します。レコードの上にマウスを移動すると、ゴールドのグラデーションで強調表示されます。