
このトピックでは、XamScatterSurface3D™ コントロールを短時間で起動、実行するために役立つ詳細な操作方法を紹介します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックでは、xamScatterSurface3D コントロールをページに追加し、データポイントのセットにバインドする方法を紹介します。
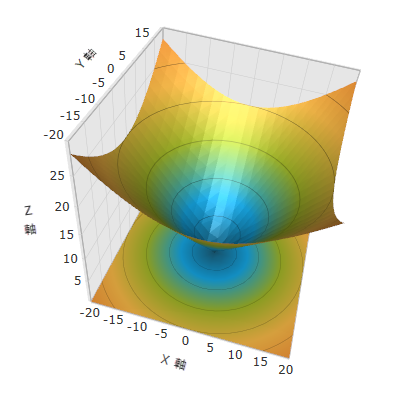
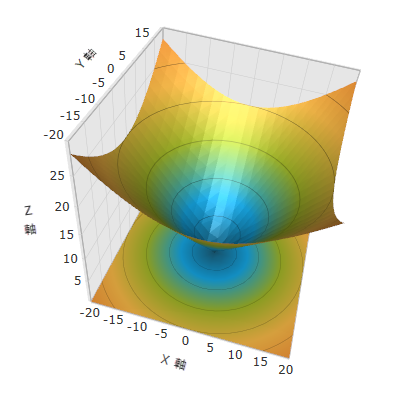
以下のスクリーンショットは最終結果のプレビューです。

この手順を実行するには、以下が必要です。
WPF プロジェクトを作成し、以下の NuGet パッケージ参照を追加します。
Infagistics.WPF.SurfaceChart3D
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
以下の名前空間宣言を追加します。
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml"C# の場合:
using Infragistics.Controls.Charts;Visual Basic の場合:
Imports Infragistics.Controls.ChartsxamSurfaceChart3D コントロールをページに追加します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart">
<!-- ... -->
</ig:XamScatterSurface3D>C# の場合:
var surfaceChart = new XamScatterSurface3D();Visual Basic の場合:
Dim surfaceChart = New XamScatterSurface3D()以下の手順は、xamScatterSurface3D コントロールの基本オプションを構成し、データ ポイントのセットにバインドする方法です。
等高線グラフに ItemsSource を設定:
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}" …>
</ig:XamScatterSurface3D>特定のサンプルでデータ モデルは 3 つのプロパティがあります。プロットする位置データを保持する X、Y、および Z です。
XMemberPath、YMemberPath、および ZMemberPath プロパティを設定し、データモデル メンバーと X、Y、および Z の位置のマッピングを作成します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
</ig:XamScatterSurface3D>LinearAxis オブジェクトの 3 つのインスタンスを作成し、等高線グラフの XAxis、YAxis、および ZAxis プロパティに割り当てます。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Title="X Axis" />
</ig:XamScatterSurface3D.XAxis>
<ig:XamScatterSurface3D.YAxis>
<ig:LinearAxis Title="Y Axis" />
</ig:XamScatterSurface3D.YAxis>
<ig:XamScatterSurface3D.ZAxis>
<ig:LinearAxis Title="Z Axis" />
</ig:XamScatterSurface3D.ZAxis>
</ig:XamScatterSurface3D>以下は、この手順の完全なコードです。
C# の場合:
public class DataPoint
{
public DataPoint() { }
public DataPoint(double x, double y, double z)
{
this.X = x;
this.Y = y;
this.Z = z;
}
public double X { get; set; }
public double Y { get; set; }
public double Z { get; set; }
}Visual Basic の場合:
public Class DataPoint
Public Sub New()
End Sub
Public Sub New(x As Double, y As Double, z As Double)
Me.X = x
Me.Y = y
Me.Z = z
End Sub
Private m_X As Double
Private m_Y As Double
Private m_Z As Double
Public Property X() As Double
Get
Return m_X
End Get
Set
m_X = Value
End Set
End Property
Public Property Y() As Double
Get
Return m_Y
End Get
Set
m_Y = Value
End Set
End Property
Public Property Z() As Double
Get
Return m_Z
End Get
Set
m_Z = Value
End Set
End Property
End ClassC# の場合:
public class ViewModel
{
public List<DataPoint> DataCollection { get; set; }
public ViewModel()
{
DataCollection = GenerateFormulaData();
}
internal static List<DataPoint> GenerateFormulaData()
{
var data = new List<DataPoint>();
for (int x = -20; x <= 20; x += 2)
{
for (int y = -20; y <= 20; y += 2)
{
double z = Math.Sqrt(Math.Pow(x, 2) + Math.Pow(y, 2));
var point = new DataPoint(x, y, z);
data.Add(point);
}
}
return data;
}
}Visual Basic の場合:
Public Class ViewModel
Public Property DataCollection() As List(Of DataPoint)
Get
Return m_DataCollection
End Get
Set
m_DataCollection = Value
End Set
End Property
Private m_DataCollection As List(Of DataPoint)
Public Sub New()
DataCollection = GenerateFormulaData()
End Sub
Friend Shared Function GenerateFormulaData() As List(Of DataPoint)
Dim data = New List(Of DataPoint)()
For x As Integer = -20 To 20 Step 2
For y As Integer = -20 To 20 Step 2
Dim z As Double = Math.Sqrt(Math.Pow(x, 2) + Math.Pow(y, 2))
Dim point = New DataPoint(x, y, z)
data.Add(point)
Next
Next
Return data
End Function
End ClassXAML の場合:
<Grid>
<Grid.DataContext>
<data:ViewModel />
</Grid.DataContext>
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Title="X Axis" />
</ig:XamScatterSurface3D.XAxis>
<ig:XamScatterSurface3D.YAxis>
<ig:LinearAxis Title="Y Axis" />
</ig:XamScatterSurface3D.YAxis>
<ig:XamScatterSurface3D.ZAxis>
<ig:LinearAxis Title="Z Axis" />
</ig:XamScatterSurface3D.ZAxis>
</ig:XamScatterSurface3D>
</Grid>C# の場合:
var surfaceChart = new XamScatterSurface3D();
surfaceChart.ItemsSource = new ViewModel().DataCollection;
surfaceChart.XMemberPath = "X";
surfaceChart.YMemberPath = "Y";
surfaceChart.ZMemberPath = "Z";
var xLinearAxis = new LinearAxis();
var yLinearAxis = new LinearAxis();
var zLinearAxis = new LinearAxis();
xLinearAxis.Title = "X Axis";
yLinearAxis.Title = "Y Axis";
zLinearAxis.Title = "Z Axis";
surfaceChart.XAxis = xLinearAxis;
surfaceChart.YAxis = yLinearAxis;
surfaceChart.ZAxis = zLinearAxis;Visual Basic の場合:
Dim surfaceChart = New XamScatterSurface3D()
surfaceChart.ItemsSource = New ViewModel().DataCollection
surfaceChart.XMemberPath = "X"
surfaceChart.YMemberPath = "Y"
surfaceChart.ZMemberPath = "Z"
Dim xLinearAxis = New LinearAxis()
Dim yLinearAxis = New LinearAxis()
Dim zLinearAxis = New LinearAxis()
xLinearAxis.Title = "X Axis"
yLinearAxis.Title = "Y Axis"
zLinearAxis.Title = "Z Axis"
surfaceChart.XAxis = xLinearAxis
surfaceChart.YAxis = yLinearAxis
surfaceChart.ZAxis = zLinearAxis本トピックに関連する追加情報については、以下のトピックを参照してください。