
このトピックは、コード例を示して、 XamSparkline™ コントロールでツールチップを構成し、カスタマイズする方法を説明します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
カスタマイズの前にツールチップを有効にする必要があり、ToolTipVisibility プロパティを true に設定して表示することができます。
ツールチップをカスタマイズする方法には 2 通りあり、どの ToolTip プロパティを表示するために設定するかによって異なります。
String - ToolTip プロパティを以下のような文字列に設定:
ToolTip="Testing the Tooltip"
ほとんどの場合、Data Template を使用してカスタマイズすることをお勧めします。文字列は Data Template ほど便利ではありません。Data Template は、単にヒントを文字列に設定する場合よりも、ヒントの外観を実装する場合の柔軟性が高いためです。たとえば、以下を行うことができます。
以下の表は、ヒントの構成可能な点を示しています。
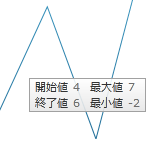
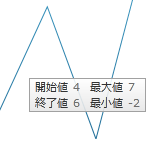
以下のコードでは、データ テンプレートは、 SparklineToolTipContext オブジェクト ( First、 Last、 High および Low) のすべての使用可能なプロパティを使用して、以下のようなカスタマイズされた外観を達成できます。
フォント サイズ - 10
データ ポイントごとに異なる色:
最初および最後のデータ ポイント - 赤
最高および最低のデータ ポイント - 青
以下の表では、Sparkline Tooltip をプロパティ設定にマップします。

XAML の場合:
<ig:XamSparkline ToolTipVisibility="Visible" />
<ig:XamSparkline.ToolTip>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First: " Foreground="Red"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding First}" Foreground="Red" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last: " Foreground="Red"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Last}" Foreground="Red"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="High: " Foreground="Blue"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding High}" Foreground="Blue"/>
<TextBlock Grid.Row="3" Grid.Column="0"
Text="Low: " Foreground="Blue"/>
<TextBlock Grid.Row="3" Grid.Column="1" Text="{Binding Low}" Foreground="Blue"/>
</Grid>
</DataTemplate>
</ig:XamSparkline.ToolTip>以下のトピックでは、このトピックに関連する情報を提供しています。