
このトピックは、コード例を示して、 XamSparkline™ コントロールのマーカーを構成し、カスタマイズする方法を説明します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
マーカーの定義 のトピックで説明しているように、マーカーはスパークラインの上に重なり合ったシンボル (色が付いた円形のアイコン) で、X/Y 座標に基づいて個々のデータ ポイントを示します。
マーカーは、自分好みの外観にするようカスタマイズできます。既定では、マーカーは表示するよう設定されていません。マーカーを表示するには、以下のように visibility プロパティを Visible に設定する必要があります。MarkerVisibility="Visible"
マーカーは、以下の点で構成できます。
ブラシ
サイズ
以下の表は、構成作業と対応するマーカーのプロパティ設定の関係を示しています。
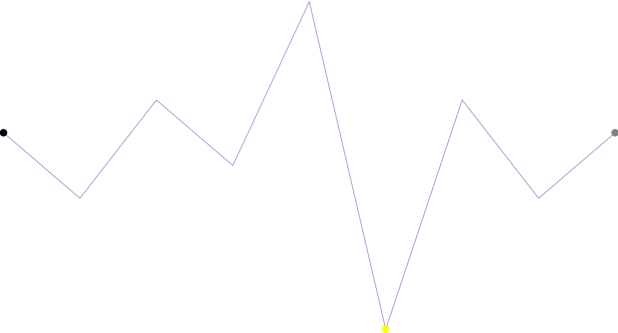
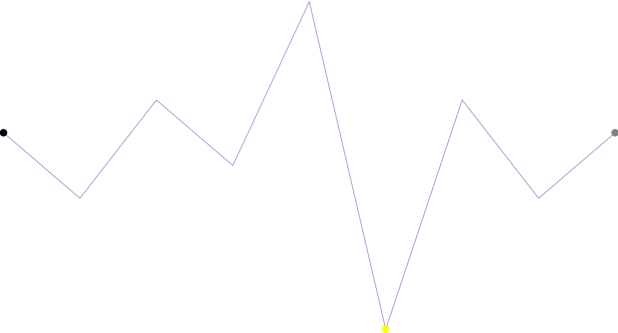
以下のコードは、最初、最後、および負の各マーカーを構成する方法を示しています。

XAML の場合:
<ig:XamSparkline x:Name="xamSparkline1" ItemsSource="{StaticResource DataSource}"
ValueMemberPath="Value"
DisplayType="Line"
NegativeMarkerVisibility="Visible"
NegativeMarkerSize="15"
NegativeMarkerBrush="#FFFF00"
FirstMarkerVisibility="Visible"
FirstMarkerSize="15"
FirstMarkerBrush="#000000"
LastMarkerVisibility="Visible"
LastMarkerSize="15"
LastMarkerBrush="#808080">
</ig:XamSparkline>以下のトピックでは、このトピックに関連する情報を提供しています。