
XamPieChart コントロールは個々の円スライスの選択と展開 だけでなく、選択状態を変更しカスタム ロジックを実装することを可能にする SliceClick イベント をサポートします。

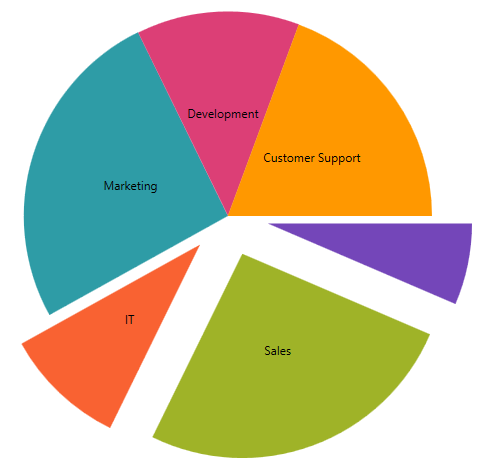
図 1: コード例で実装された XamPieChart
このトピックは、ユーザーが データ バインディング トピックを既に読んでいることを前提とし、初めにそのコードを使用します。
各プロパティとイベント ハンドラーを構成します。
イベント ハンドラーの実装
(オプション) 結果の検証
各プロパティとイベント ハンドラーを構成します。
データ バインディング トピックからのコードを開始ポイントにして、 AllowSliceSelection および AllowSliceExplosion のプロパティを True に設定して、pieChart_SliceClick をマウス クリックのイベント ハンドラーとして設定して、選択と展開を有効します。
XAML の場合:
<ig:XamPieChart Name="pieChart"
AllowSliceSelection="True"
AllowSliceExplosion="True"
SliceClick="pieChart_SliceClick" />
イベント ハンドラーの実装
SliceClick でスライスの選択と展開状態を切り替えます。
C# の場合:
private void pieChart_SliceClick(object sender, Infragistics.Controls.Charts.SliceClickEventArgs e)
{
e.IsExploded = !e.IsExploded;
}
Visual Basic の場合:
Private Sub pieChart_SliceClick(sender As Object, e As Infragistics.Controls.Charts.SliceClickEventArgs) e.IsExploded = Not e.IsExploded Next End Sub
(オプション) 結果を確認します 。
結果を検証するために、アプリケーションを実行します。円チャート コントロールは、適切なスライス外側の選択および展開によって SliceClick イベントに応答します。現在選択されているスライスのリストは、左上角でも保持されます(上図 1)
以下は、コンテキストに実装された完全なコード例です。
XAML の場合:
<UserControl x:Class="XamPieChart_SelectAndExplode.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:ig="clr-namespace:Infragistics.Controls.Charts;assembly=InfragisticsWPF.Controls.Charts.XamDataChart" xmlns:local="clr-namespace:XamPieChart_PieOfPie"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.Resources>
<local:Data x:Key="data" />
</Grid.Resources>
<ig:ItemLegend Name="Legend"
VerticalAlignment="Top"
HorizontalAlignment="Right"
Margin="10"
Padding="10,5,10,5"
/>
<ig:XamPieChart Name="pieChart"
ItemsSource="{StaticResource data}"
LabelMemberPath="Label"
ValueMemberPath="Value"
ToolTip="{}{Label}"
LabelsPosition="BestFit"
Legend="{Binding ElementName=Legend}"
AllowSliceSelection="True"
AllowSliceExplosion="True"
SliceClick="pieChart_SliceClick"
/>
<TextBlock Name="TextBlockOutput"
Text="Selected Slices:"
Height="300"
Width="100"
Margin="10"
VerticalAlignment="Top"
HorizontalAlignment="Left"
/>
</Grid>
</UserControl>
C# の場合:
using System;
using System.Collections.ObjectModel;
using System.Windows.Controls;
namespace XamPieChart_SelectAndExplode
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void pieChart_SliceClick(object sender, Infragistics.Controls.Charts.SliceClickEventArgs e)
{
e.IsExploded = !e.IsExploded;
}
}
public class DataItem
{
public string Label { get; set; }
public double Value { get; set; }
}
public class Data : ObservableCollection<DataItem>
{
public Data()
{
Add(new DataItem { Label = "Administration", Value = 20 });
Add(new DataItem { Label = "Sales", Value = 80 });
Add(new DataItem { Label = "IT", Value = 30 });
Add(new DataItem { Label = "Marketing", Value = 80 });
Add(new DataItem { Label = "Development", Value = 40 });
Add(new DataItem { Label = "Customer Support", Value = 60 });
}
}
}
Visual Basic の場合:
Imports System
Imports System.Collections.ObjectModel
Imports System.Windows.Controls
Namespace XamPieChart_SelectAndExplode
Public Partial Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
Private Sub pieChart_SliceClick(sender As Object, e As Infragistics.Controls.Charts.SliceClickEventArgs)
e.IsExploded = Not e.IsExploded
End Sub
End Class
Public Class DataItem
Public Property Label() As String
Get
Return _Label
End Get
Set
_Label = Value
End Set
End Property
Private _Label As String
Public Property Value() As Double
Get
Return _Value
End Get
Set
_Value = Value
End Set
End Property
Private _Value As Double
End Class
Public Class Data
Inherits ObservableCollection(Of DataItem)
Public Sub New()
Add(New DataItem() With { _
.Label = "Administration", _
.Value = 20 _
})
Add(New DataItem() With { _
.Label = "Sales", _
.Value = 80 _
})
Add(New DataItem() With { _
.Label = "IT", _
.Value = 30 _
})
Add(New DataItem() With { _
.Label = "Marketing", _
.Value = 80 _
})
Add(New DataItem() With { _
.Label = "Developement", _
.Value = 40 _
})
Add(New DataItem() With { _
.Label = "Customer Support", _
.Value = 60 _
})
End Sub
End Class
End Namespace