
このトピックは、Microsoft コントロールの暗黙のテーマについて説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
すべての Ultimate UI for WPF コントロールに提供されているテーマに加え、Infragistics では一部の Microsoft コントロールの暗黙のテーマをサポートしています。これらのテーマを使用すると、Infragistics と Microsoft の両方のコントロールを同じアプリケーションで使用する場合に、アプリケーションのスタイルに統一性を持たせることができます。テーマの定義は、テーマを実装するためにプロジェクトに含む必要がある複数のファイル間で伝搬されます。含める必要があるファイルは、使用する Microsoft コントロールに依存します。たとえば、主要な Microsoft コントロールとツールキット コントロールには、独自のファイルで定義された Infragistics のテーマがあります。
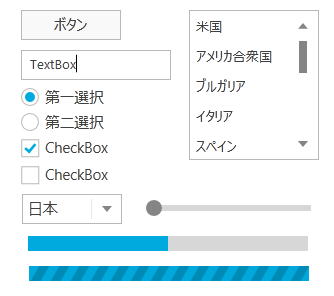
以下のスクリーンショットは、IG テーマを使用する複数の Microsoft コントロールを示します。

このテーマを使用する場合は、以下のリソース ディクショナリをプロジェクトに含める必要があります。
IG.MSControls.Core.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation XML 名前空間のコントロール用)
IG.MSControls.Toolkit.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit XML 名前空間のコントロール用)
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
以下のコード スニペットは、テーマを使用するためにリソース ディクショナリを含める方法を示します。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="IG.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="IG.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
</Grid>以下のスクリーンショットは、Metro テーマを使用する複数の Microsoft コントロールを示します。

このテーマを使用する場合は、以下のリソース ディクショナリをプロジェクトに含める必要があります。
Metro.MSControls.Core.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation XML 名前空間のコントロール用)
Metro.MSControls.Toolkit.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit XML 名前空間のコントロール用)
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
以下のコード スニペットは、テーマを使用するためにリソース ディクショナリを含める方法を示します。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Metro.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Metro.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
</Grid>
以下のスクリーンショットは、Metro Dark テーマを使用する複数の Microsoft コントロールを示します。

このテーマを使用する場合は、以下のリソース ディクショナリをプロジェクトに含める必要があります。
MetroDark.MSControls.Core.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation XML 名前空間のコントロール用)
MetroDark.MSControls.Toolkit.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit XML 名前空間のコントロール用)
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
以下のコード スニペットは、テーマを使用するためにリソース ディクショナリを含める方法を示します。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="MetroDark.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="MetroDark.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
</Grid>
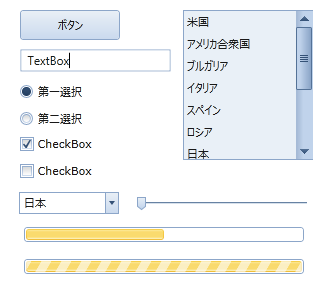
以下のスクリーンショットは、Office 2010 Blue テーマを使用する複数の Microsoft コントロールを示します。

このテーマを使用する場合は、以下のリソース ディクショナリをプロジェクトに含める必要があります。
Office2010Blue.MSControls.Core.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation XML 名前空間のコントロール用)
Office2010Blue.MSControls.Toolkit.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit XML 名前空間のコントロール用)
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
以下のコード スニペットは、テーマを使用するためにリソース ディクショナリを含める方法を示します。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Office2010Blue.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Office2010Blue.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
</Grid>
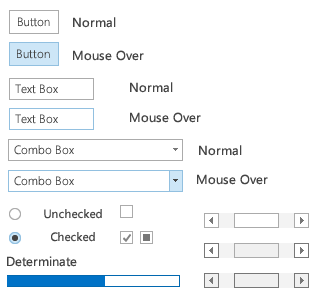
以下のスクリーンショットは、Office 2013 テーマを使用する複数の Microsoft コントロールを示します。

このテーマを使用する場合は、以下のリソース ディクショナリをプロジェクトに含める必要があります。
Office2013.MSControls.Core.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation XML 名前空間のコントロール用)
Office2013.MSControls.Toolkit.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit XML 名前空間のコントロール用)
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
以下のコード スニペットは、テーマを使用するためにリソース ディクショナリを含める方法を示します。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Office2013.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Office2013.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- ここにコントロールを追加します -->
</Grid>以下のスクリーンショットは、Royal Dark テーマを使用する複数の Microsoft コントロールを示します。

このテーマを使用する場合は、以下のリソース ディクショナリをプロジェクトに含める必要があります。
RoyalDark.MSControls.Core.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation XML 名前空間のコントロール用)
RoyalDark.MSControls.Toolkit.Implicit.xaml (http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit XML 名前空間のコントロール用)
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
以下のコード スニペットは、テーマを使用するためにリソース ディクショナリを含める方法を示します。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="RoyalDark.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="RoyalDark.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- ここにコントロールを追加します -->
</Grid>以下のスクリーンショットは、Royal Light テーマを使用する複数の Microsoft コントロールを示します。

このテーマを使用する場合は、以下のリソース ディクショナリをプロジェクトに含める必要があります。
RoyalLight.MSControls.Core.Implicit.xaml - 以下の XML 名前空間のコントロール用
http://schemas.microsoft.com/winfx/2006/xaml/presentation
RoyalLight.MSControls.Toolkit.Implicit.xaml - 以下の XML 名前空間のコントロール用
http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
以下のコード スニペットは、テーマを使用するためにリソース ディクショナリを含める方法を示します。
XAML の場合:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="RoyalLight.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="RoyalLight.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
</Grid>このトピックの追加情報については、以下のトピックも合わせてご参照ください。
以下の資料は、このトピックに関連する情報を提供します。