
このトピックは、 XamGeographicMap™ コントロールで GeographicScatterAreaSeries タイプのシリーズを使用する方法を提供します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
XamGeographicMap コントロールで、 GeographicScatterAreaSeries は、各ポイントに数値が割り当てられた緯度および経度データの三角測量に基づいて、地理的コンテキストで色が付けられた面を描画するビジュアル マップ要素です。
このタイプの地理的シリーズは散布データの描画に役に立ちます。温度、降水量、人口分布、大気汚染など地理的位置によって定義されます。 GeographicScatterAreaSeries は、同じ値のデータポイントを結ぶ等高線の代わりに補間および色が付けられた面としてデータを表す点を除いて GeographicContourLineSeries と多くの点で同じように機能します。
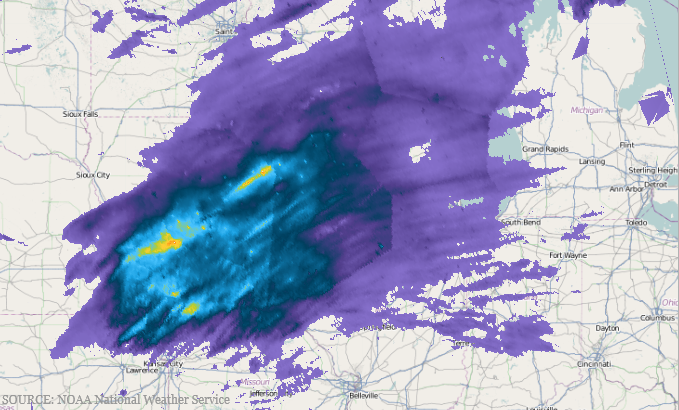
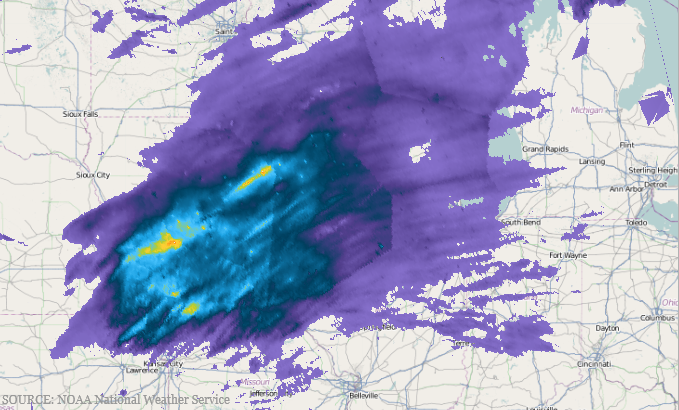
以下は、アメリカの降水量をプロットする GeographicScatterAreaSeries による XamGeographicMap コントロールのプレビューです。面の濃い青の領域は降水量が多いことを示し、明るい青の領域は降水量が少ないことを示します。

XamGeographicMap コントロールの地理的シリーズの他のタイプと同様、 GeographicScatterAreaSeries には、データ バインディングのための ItemsSource プロパティがあります。このプロパティは、 IEnumerable インターフェイスを実装するオブジェクトにバインドできます。
さらに、項目ソースの各項目にはデータ列が 3 つあり、2 つは地理的な経度および緯度座標を保管し、1 つのデータ列は地理的位置に関連した値を保管します。地理的シリーズの LongitudeMemberPath、 LatitudeMemberPath および ColorMemberPath プロパティはこれらのデータ列を識別します。
GeographicScatterAreaSeries は、三角測量が TrianglesSource プロパティに設定されていない場合、 ItemsSource の項目で組み込みのデータ三角測量を自動的に実行します。ただし、三角測量の計算は非常に時間のかかるプロセスであるため、このプロパティのために TriangulationSource を指定すると、ランタイム パフォーマンスがよくなります。特にデータ項目が多数ある場合には顕著です。
GeographicScatterAreaSeries の ColorScale プロパティを使用して、ポイントの色の値を解決し、地理的シリーズの面を塗りつぶします。色は、ピクセル単位の三角ラスタライザーを三角測量データに適用することによって、面の図形の周りをなめらかに補間します。面の描画がピクセル単位であるため、カラー スケールはブラシではなく色を使用します。
提供した CustomPaletteColorScale クラスはほとんどのカラリングのニーズを満たすはずですが、 ColorScale ベースのクラスはカスタムのカラリング ロジックのアプリケーションによって継承できます。
以下の表は GeographicScatterAreaSeries の面のカラリングに影響する CustomPaletteColorScale プロパティをリストします。
以下のコードは、GeographicScatterAreaSeries をアメリカの降水量を表す三角測量データにバインドする方法を示します。
XAML の場合:
<ig:ItfConverter x:Key="itfConverter" Source="precipitation_observed_20110831.itf" />
<ig:XamGeographicMap.Series>
<ig:GeographicScatterAreaSeries
ColorMemberPath="Value"
LongitudeMemberPath="Point.X"
LatitudeMemberPath="Point.Y"
ItemsSource="{Binding TriangulationSource.Points, Source={StaticResource itfConverter}}"
TrianglesSource="{Binding TriangulationSource.Triangles, Source={StaticResource itfConverter}}"
TriangleVertexMemberPath1="V1"
TriangleVertexMemberPath2="V2"
TriangleVertexMemberPath3="V3">
<ig:GeographicScatterAreaSeries.ColorScale>
<ig:CustomPaletteColorScale MinimumValue="0.05" MaximumValue="1.75"
InterpolationMode="InterpolateRGB"
Palette="DarkBlue, Blue, DodgerBlue">
</ig:CustomPaletteColorScale>
</ig:GeographicScatterAreaSeries.ColorScale>
</ig:GeographicScatterAreaSeries>
</ig:XamGeographicMap.Series>Visual Basic の場合:
Dim itfConverter = New ItfConverter()
itfConverter.Source = New Uri("precipitation_observed_20110831.itf", UriKind.RelativeOrAbsolute)
Dim colorScale = New CustomPaletteColorScale()
colorScale.MinimumValue = 0.05
colorScale.MinimumValue = 1.75
colorScale.Palette = New ObservableCollection(Of Color)() From { Colors.DarkBlue, Colors.Blue, Colors.DodgerBlue }
Dim geoSeries = New GeographicScatterAreaSeries()
geoSeries.ColorScale = colorScale
geoSeries.LongitudeMemberPath = "Point.X"
geoSeries.LatitudeMemberPath = "Point.Y"
geoSeries.TriangleVertexMemberPath1 = "V1"
geoSeries.TriangleVertexMemberPath2 = "V2"
geoSeries.TriangleVertexMemberPath3 = "V3"
geoSeries.ItemsSource = itfConverter.TriangulationSource.Points
geoSeries.TrianglesSource = itfConverter.TriangulationSource.TrianglesC# の場合:
var itfConverter = new ItfConverter();
itfConverter.Source = new Uri("precipitation_observed_20110831.itf", UriKind.RelativeOrAbsolute);
var colorScale = new CustomPaletteColorScale();
colorScale.MinimumValue = 0.05;
colorScale.MinimumValue = 1.75;
colorScale.Palette = new ObservableCollection<Color>
{
Colors.DarkBlue,
Colors.Blue,
Colors.DodgerBlue
};
var geoSeries = new GeographicScatterAreaSeries();
geoSeries.ColorScale = colorScale;
geoSeries.LongitudeMemberPath = "Point.X";
geoSeries.LatitudeMemberPath = "Point.Y";
geoSeries.TriangleVertexMemberPath1 = "V1";
geoSeries.TriangleVertexMemberPath2 = "V2";
geoSeries.TriangleVertexMemberPath3 = "V3";
geoSeries.ItemsSource = itfConverter.TriangulationSource.Points;
geoSeries.TrianglesSource = itfConverter.TriangulationSource.Triangles;このトピックについては、以下のトピックも参照してください。