funnel.AllowSliceSelection = Trueこのトピックは、 XamFunnelChart コントロールのさまざまな主な特長および機能の構成方法と使用法を説明することを目的としています。
このセクションでは機能の理解を助け使用例をご覧いただけるよう重要な概念的およびタスク ベースの情報を含んでいます。
まず以下のトピックを読む必要があります。
以下の表は、XamFunnelChart コントロールの構成可能な要素とビヘイビアを示しています。
以下の表は、推奨構成 / ビヘイビアを対応するプロパティ設定にマップしています。
スライス選択を有効にするためには AllowSliceSelection プロパティは true に設定してください。
Visual Basic の場合:
funnel.AllowSliceSelection = TrueC# の場合:
funnel.AllowSliceSelection = true;XAML の場合:
<ig:XamFunnelChart AllowSliceSelection="True"/>XamFunnelChart コントロールは 2 つの表示形式タイプを公開します。
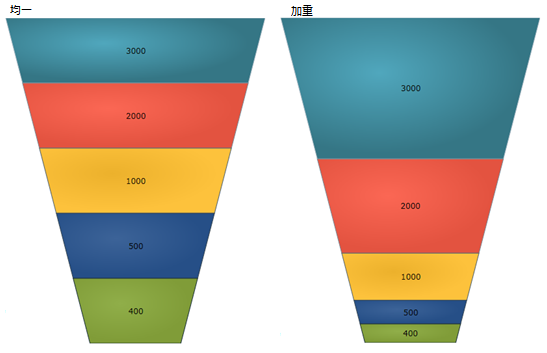
スライスがすべて同じ高さの部分を統合します (デフォルト) 。
スライスの高さが基本となるデータの計算されたパーセンテージ値に基づいている部分を重み付けします。
Visual Basic の場合:
funnel.FunnelSliceDisplay = FunnelSliceDisplay.UniformC# の場合:
funnel.FunnelSliceDisplay = FunnelSliceDisplay.Uniform;XAML の場合:
<ig:XamFunnelChart FunnelSliceDisplay="Uniform" />
図 1: FunnelChart 表示形式
以下の表は、推奨構成 / ビヘイビアを対応するプロパティ設定にマップしています。
コントロール上のスライスを反転するために、 IsInverted プロパティは true (デフォルトは false) に設定し、スライスがボタンのクリックでトリガーされるようにします。
Visual Basic の場合:
funnel.IsInverted = trueC# の場合:
funnel.IsInverted = true;XAML の場合:
<ig:XamFunnelChart IsInverted="True"/>以下の表は、推奨構成 / ビヘイビアを対応するプロパティ設定にマップしています。
ラベルの表示はまず表示状態の設定が先で、次にパスを適切なターゲットに指定します。
Visual Basic の場合:
funnel.InnerLabelVisibility = System.Windows.Visibility.Visible
funnel.OuterLabelVisibility = System.Windows.Visibility.Visible
funnel.InnerLabelMemberPath = "Value"
funnel.OuterLabelMemberPath = "Label"C# の場合:
funnel.InnerLabelVisibility = System.Windows.Visibility.Visible;
funnel.OuterLabelVisibility = System.Windows.Visibility.Visible;
funnel.InnerLabelMemberPath = "Value";
funnel.OuterLabelMemberPath = "Label";XAML の場合:
<ig:XamFunnelChart
InnerLabelVisibility="Visible"
OuterLabelVisibility="Visible"
InnerLabelMemberPath="Value"
OuterLabelMemberPath="Label"/>以下の表は、推奨構成 / ビヘイビアを対応するプロパティ設定にマップしています。
凡例の表示には ItemLegend のインスタンスを作成してからファンネル チャート コントロールの凡例プロパティを ItemLegend インスタンスの要素名に設定することが必要です。
XAML の場合:
<ig:XamFunnelChart Legend="{Binding ElementName=Legend}" />
<ig:ItemLegend
x:Name="Legend" VerticalAlignment="Top" HorizontalAlignment="Right" />
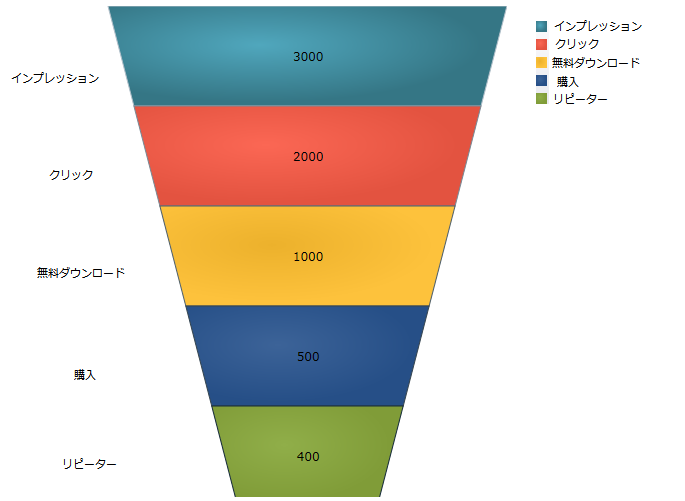
図 2: FunnelChart 凡例
以下の表は、推奨構成 / ビヘイビアを対応するプロパティ設定にマップしています。
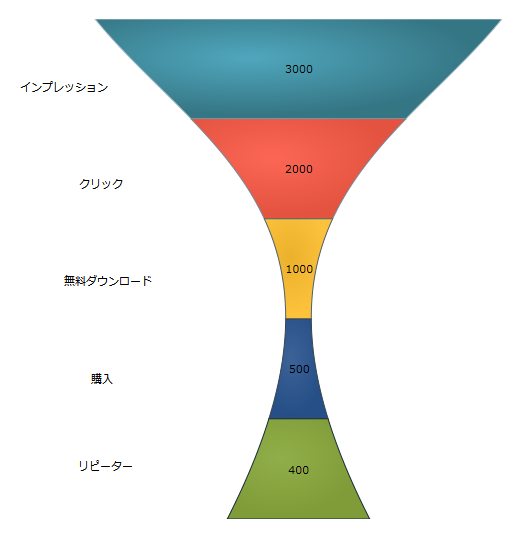
ベジエ曲線を使うという考えは、ファンネル チャート コントロールの外観をスムーズな線にするためです。XamFunnelChart はベジエ曲線の設定のための Point タイプの 2 つのプロパティを公開します。コントロールがベジエ曲線を使うために設定される場合、ファンネルの両側の線は曲線を形成するコントロール ポイントに向かって動くようコントロール ポイントを使います。詳細については、 ベジエ曲線を参照してください。
UpperBezierControlPoint および LowerBezierControlPoint プロパティは、ベジエ曲線のコントロール ポイントとして X/Y 座標を取得します。以下のコード例では、プロパティ設定とその結果をスクリーンショットと共に示します。
XAML の場合:
<ig:XamFunnelChart
UseBezierCurve="True"
UpperBezierControlPoint="0.25, 0.25"
LowerBezierControlPoint="0.7, 0.4" />
図 3: ベジエ曲線を使った FunnelChart
データ バインディング はファンネル チャートをバインドする方法を示します。
APIの概要 には、コントロールを使ったプログラミングの差異に知っておくべき名前空間といくつかの主要なクラスのリストが含まれます。