
このトピックは、XamFinancialChart コントロールの価格ペインを紹介します。

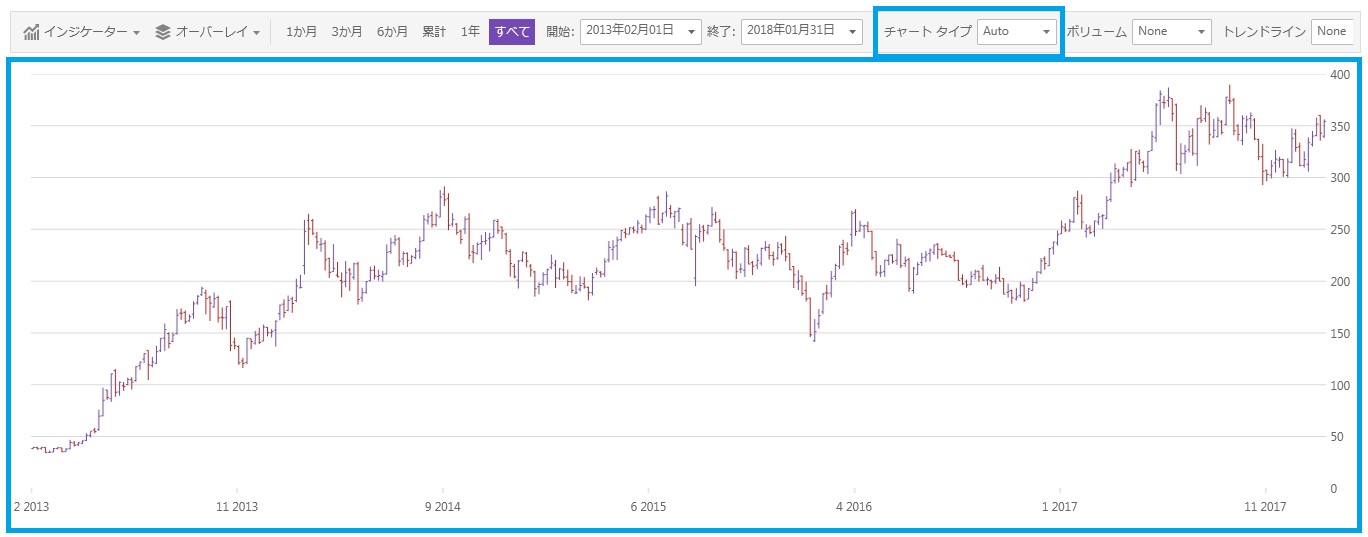
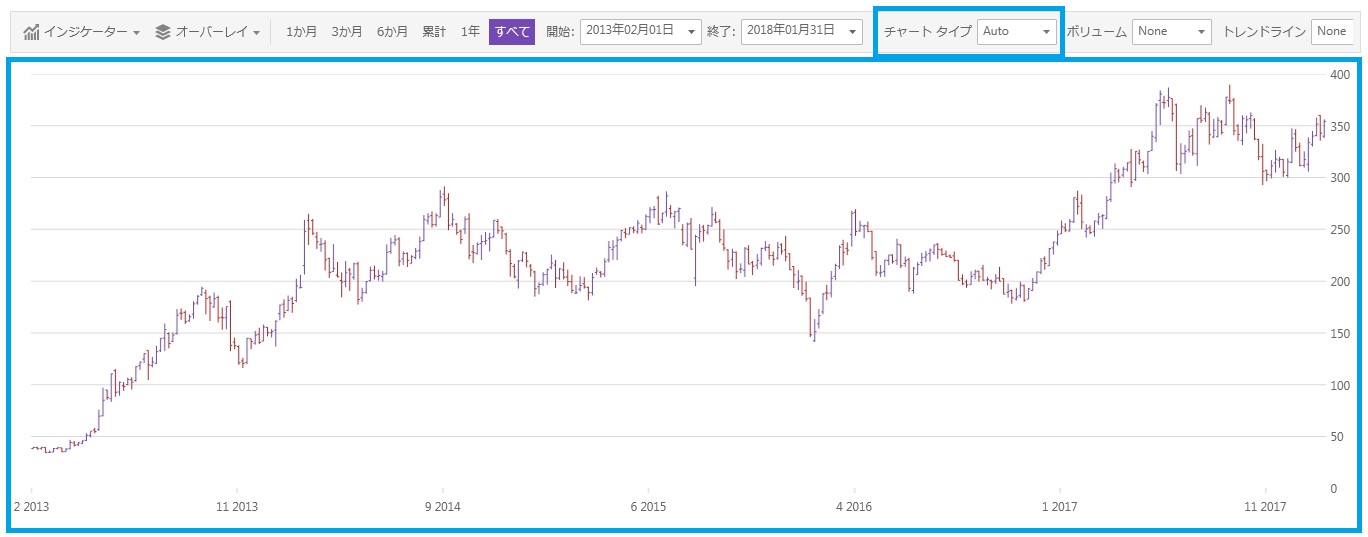
上の画面はチャートの価格ペインおよびランタイムにチャート タイプを変更するために使用されるドロップダウンを強調表示します。価格ペインは価格の描画にトレンドラインや財務オーバーレイも使用します。このペインのサポートされるチャート タイプ:
自動
棒 (OHLC)
ローソク足
柱状
折れ線
デフォルトで、ChartType が Auto に設定されます。つまり、チャートはデータに基づいてチャート タイプを選択します。チャート タイプをコードで設定できます:
XAML の場合:
<ig:XamFinancialChart ItemsSource="{Binding}"
ChartType="Column"
Brushes="Red"
Outlines="Green"
Thickness="2" />Visual Basic の場合:
Dim chart as New XamFinancialChart()
chart.ChartType = Infragistics.Controls.Charts.FinancialChartType.Column
chart.Brushes = New Infragistics.BrushCollection()
Dim brush As SolidColorBrush = New SolidColorBrush()
brush.Color = Colors.Red;
chart.Brushes.Add(brush)
chart.Outlines = new Infragistics.BrushCollection()
Dim brush2 As SolidColorBrush = New SolidColorBrush()
brush2.Color = Colors.Green
chart.Outlines.Add(brush2)
chart.Thickness = 2C# の場合:
var chart = new XamFinancialChart();
chart.ChartType = Infragistics.Controls.Charts.FinancialChartType.Column;
chart.Brushes = new Infragistics.BrushCollection();
SolidColorBrush brush = new SolidColorBrush();
brush.Color = Colors.Red;
chart.Brushes.Add(brush);
chart.Outlines = new Infragistics.BrushCollection();
SolidColorBrush brush2 = new SolidColorBrush();
brush2.Color = Colors.Green;
chart.Outlines.Add(brush2);
chart.Thickness = 2;