<UserControl.Resources>
<!-- TODO: ここで Style を作成します -->
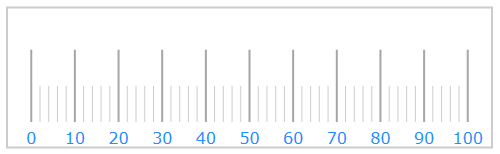
</UserControl.Resources>Ultimate UI for WPF コントロールのすべての特徴は、アプリケーション全体で整合性を維持するためにスタイルおよびカスタマイズできます。すべてのコントロールには個々にスタイルプロパティおよびターゲットタイプが含まれます。詳細については、各コントロールの「スタイリングポイント」を参照してください。コントロールのスタイリングは同じパターンに従います。たとえば、このトピックは Style プロパティを設定することによって、XamLinearGauge™ の前景をスタイルする方法を説明します。
この詳細なガイドで手順を完了した後は、XamLinearGauge をスタイルするために使用される Style リソースを作成したことになります。
ユーザー コントロールのリソース ディクショナリのタグを追加します。
XAML の場合:
<UserControl.Resources>
<!-- TODO: ここで Style を作成します -->
</UserControl.Resources>Style オブジェクトをリソース ディクショナリに追加します。以下のプロパティを設定します。
x:Key — DisplayCustomStyle
TargetType — ig:XamLinearGauge
XAML の場合:
<Style x:Key="DisplayCustomStyle" TargetType="ig:XamLinearGauge">
<!-- setter を追加します -->
</Style>Setter 要素を Style に追加します。以下のプロパティを設定します。
Property -– Foreground
Value -– DodgerBlue
XAML の場合:
<Setter Property="Foreground" Value="DodgerBlue" />XamLinearGauge コントロール内で Style プロパティを開発者が作成した Style に設定します。
XAML の場合:
<Grid x:Name="layoutRoot" >
<ig:XamLinearGauge x:Name="XamLinearGauge1"
Margin="5"
FontSize="16"
Style="{StaticResource DisplayCustomStyle}"
Height="150" />
</Grid>アプリケーションを保存して実行します。