<ig:XamDataChart x:Name="chart">
<ig:XamDataChart.Axes>
<ig:PercentChangeYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
</ig:XamDataChart>このトピックは、コード例を示して、PercentChangeYAxis を XamDataChart コントロールで使用する方法を説明します。この軸で実際のデータ値の代わりにパーセント値を表示できます。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
PercentChangeYAxis を以下のシリーズ タイプで使用できます。
PercentChangeYAxis は、シリーズの最初のデータ ポイントを参照値として使用します。それ以後の値は参照値に比較して増減パーセントに基づいて拡大縮小されます。
CategorySeries の場合、参照値はシリーズの ValueMemberPath に相対します。
ScatterSeries の場合、参照値はシリーズの YMemberPath に相対します。
RangeSeries の場合、参照値は最初の安値に相対します。
FinancialSeries および財務指標の場合、参照値は最初の始値に相対します。
以下のコード例は XamDataChart コントロールで PercentChangeYAxis の使用を紹介します。
XAML の場合:
<ig:XamDataChart x:Name="chart">
<ig:XamDataChart.Axes>
<ig:PercentChangeYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
</ig:XamDataChart>C# の場合:
var dataChart = new XamDataChart();
var percentYAxis = new PercentChangeYAxis();
dataChart.Axes.Add(percentYAxis);VB.NET の場合:
Dim dataChart As XamDataChart = New XamDataChart()
Dim percentYAxis As PercentChangeYAxis = New PercentChangeYAxis()
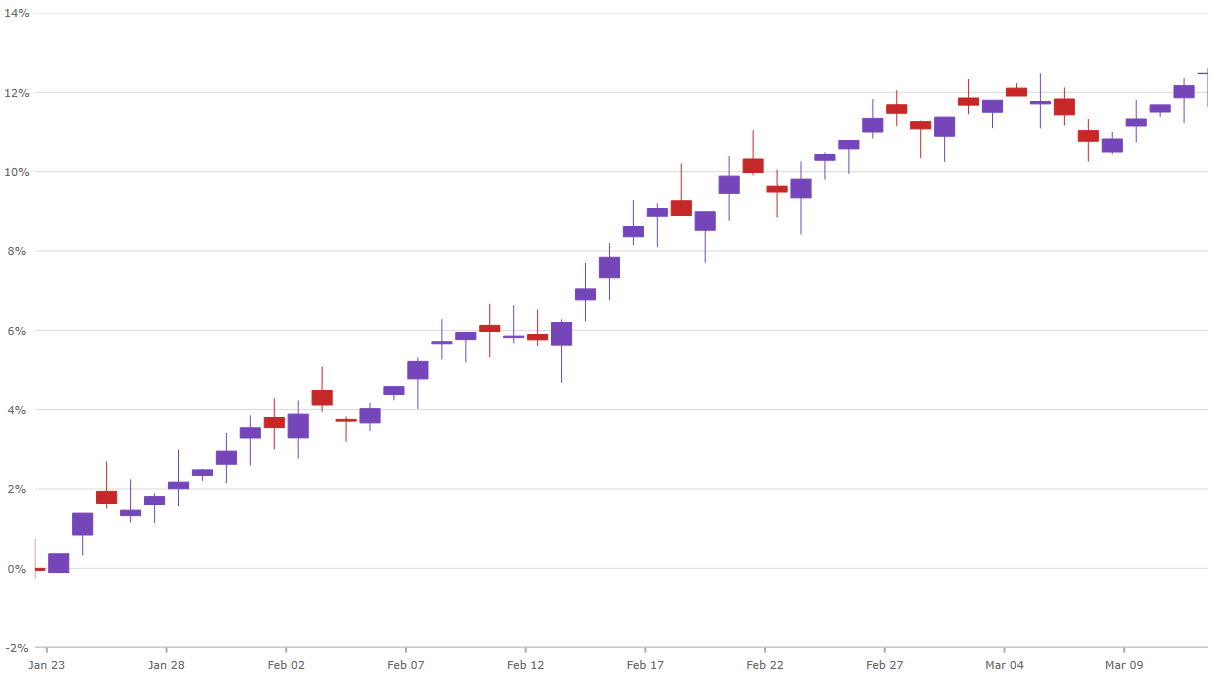
dataChart.Axes.Add(percentYAxis)以下の画像は、FinancialPriceSeries で PercentChangeYAxis の使用を表示します。