
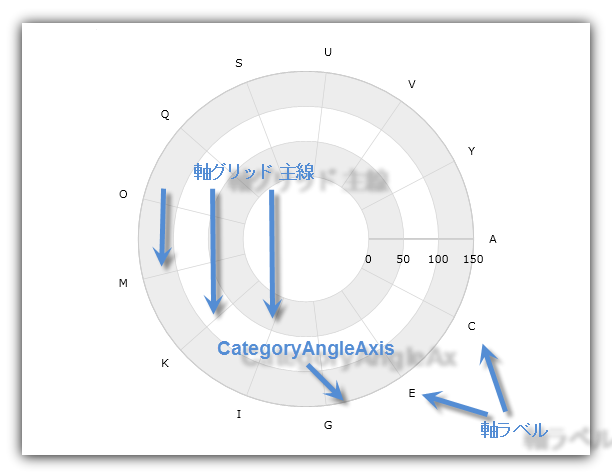
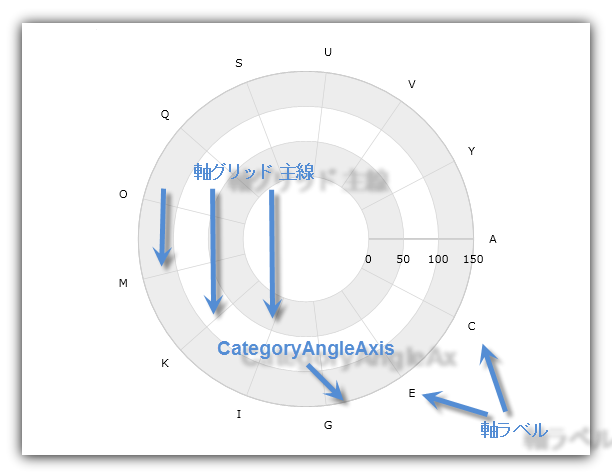
CategoryAngleAxis は、チャートの中央から外側をポイントする放射状の線のように表示する主グリッド線と、チャートの中央を囲む円の形状をしています(図 1)

図 1: サンプル CategoryAngleAxis 図形の実装例
CategoryAngleAxis は、NumericAngleAxis (極座標シリーズとのみ使用) の代わりに、ラジアル シリーズ (NumericRadiusAxis と組み合わせる) とのみ使用されます。特定のシリーズで必要となる軸タイプの詳細については、「シリーズ要件」のトピックを参照してください。
CategoryAngleAxis には以下の軸交差プロパティがあります。
CrossingValue – 半径、つまり NumericRadiusAxis の先頭からの距離。つまり、この値は、NumericRadiusAxis で CategoryAngleAxis の交差の位置を決定します。CrossingValue プロパティの値が大きくなると、CategoryAngleAxis をチャートの中心から遠くに移動し、値が小さくなると、角度軸を半径軸に沿って中心近くに移動します。たとえば、NumericRadiusAxis に 0 から 100 の値範囲があり、値 50 が CategoryAngleAxis の CrossingValue プロパティに設定されている場合には、角度軸は値 50 で半径軸を交差します。デフォルトで、角度の交差値は半径軸の最大値に設定されます。つまり、角度軸はチャートの外側の輪に描画されます。
CrossingAxis – CategoryAngleAxis を交差する XamDataChart コントロールの Axes コレクションの軸。XamDataChart コントロールの Axes コレクションに CategoryAngleAxis が複数あり、NumericRadiusAxis が 1 つある場合、このプロパティを NumericRadiusAxis にバインドするまたはその逆にバインドする必要があります。交差軸を指定しない場合、角度軸は、チャートの軸コレクションの NumericRadiusAxis タイプの最初の軸が正しい交差軸であると想定します。
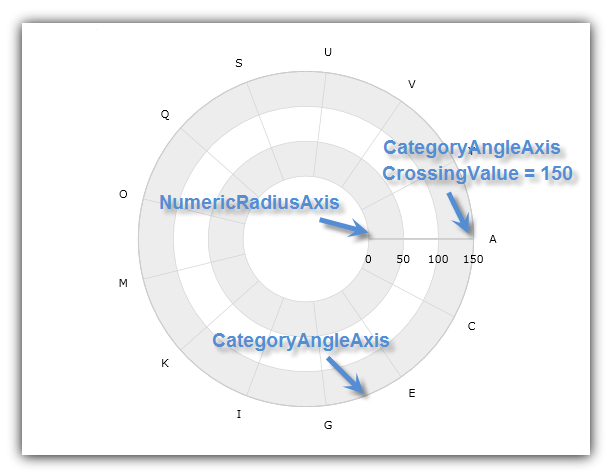
以下のコードは、XamDataChart コントロールで CategoryAngleAxis の CrossingAxis プロパティと CrossingValue プロパティを使用する方法を示します。NumericRadiusAxis の先頭から半径 150 のところで NumericAngleAxis が CategoryAngleAxis と交差するように設定します。この結果は、以下の図 2 に示されます。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:NumericRadiusAxis x:Name="RadiusAxis"
CrossingAxis="{Binding ElementName=categoryAngleAxis}"
CrossingValue="0" >
</ig:NumericRadiusAxis>
<ig:CategoryAngleAxis x:Name="categoryAngleAxis"
CrossingAxis="{Binding ElementName=RadiusAxis}"
CrossingValue="150" >
</ig:CategoryAngleAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>
Visual Basic の場合:
Dim DataChart As New XamDataChart() Dim categoryAngleAxis As New CategoryAngleAxis() Dim RadiusAxis As New NumericRadiusAxis() RadiusAxis.CrossingAxis = categoryAngleAxis RadiusAxis.CrossingValue = 0 categoryAngleAxis.CrossingAxis = RadiusAxis categoryAngleAxis.CrossingValue = 150 DataChart.Axes.Add(categoryAngleAxis) DataChart.Axes.Add(RadiusAxis)
C# の場合:
var DataChart = new XamDataChart(); var categoryAngleAxis = new CategoryAngleAxis(); var RadiusAxis = new NumericRadiusAxis(); RadiusAxis.CrossingAxis = categoryAngleAxis; RadiusAxis.CrossingValue = 0; categoryAngleAxis.CrossingAxis = RadiusAxis; categoryAngleAxis.CrossingValue = 150; DataChart.Axes.Add(categoryAngleAxis); DataChart.Axes.Add(RadiusAxis);

図 2: NumericRadiusAxis の半径値 150 のところで XamDataChart コントロールと CategoryAngleAxis が交差
IGCategoryAngleAxis に MinimumValue および MaximumValue プロパティはありません。従って、常にバインド先のデータ セットの最初の項目から開始し、 interval プロパティの値に等しい間隔で残りの項目の軸ラベルと主グリッド線を表示します。
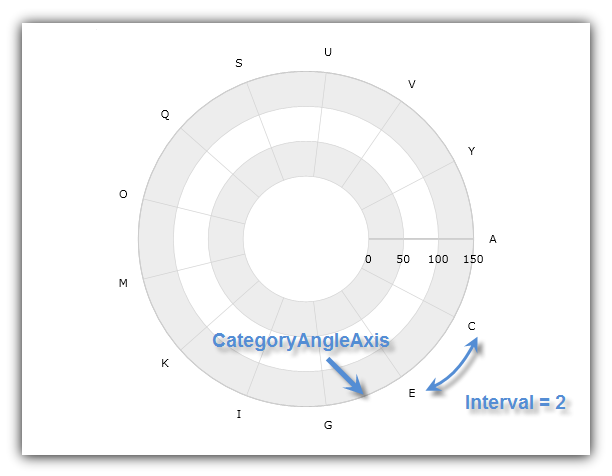
以下のコードは、CategoryAngleAxis で間隔を設定し、XamDataChart コントロールでその他のあらゆる軸ラベルを表示する方法を示します。この結果は、以下の図 3 に示されます。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:CategoryAngleAxis x:Name="categoryAngleAxis"
Interval="2">
</ig:CategoryAngleAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>
Visual Basic の場合:
Dim DataChart As New XamDataChart() Dim categoryAngleAxis As New CategoryAngleAxis() categoryAngleAxis.Interval = 2 DataChart.Axes.Add(categoryAngleAxis)
C# の場合:
var DataChart = new XamDataChart(); var categoryAngleAxis = new CategoryAngleAxis(); categoryAngleAxis.Interval = 2; DataChart.Axes.Add(categoryAngleAxis);

図 3: XamDataChart でその他のあらゆる軸ラベルを表示する CategoryAngleAxis
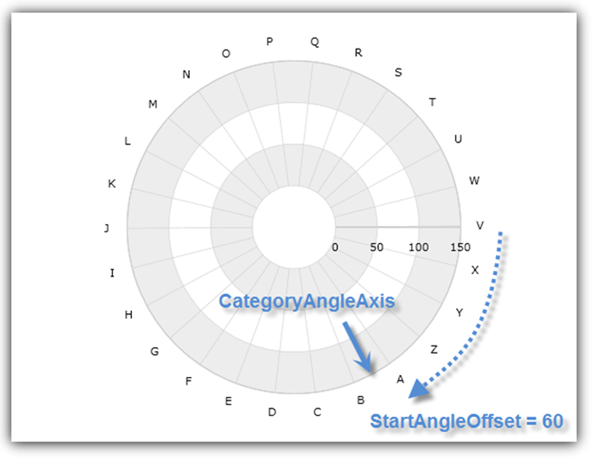
CategoryAngleAxis は常に 3 時の位置から開始します (チャートの右側)。ただし、時計方向に開始軸の位置をオフセットするために使用される角度に CategoryAngleAxis オブジェクトの StartAngleOffset プロパティを設定することによってこれを変更できます。たとえば、StartAngleOffset プロパティで値 90 を設定すると、6 時の位置 (チャートの一番下) に NumericAngleAxis の開始ポイントが配置されます。値 270 は、12 時の位置 (チャートの一番上) から軸を開始します。軸インデックスは常に時計回りに増えますが、CategoryAngleAxis で IsInvertedを true に設定して、軸のインデックスが反時計回りに増えるようにすることができます。
以下のコードは、XamDataChart コントロールで CategoryAngleAxis の開始ポイントを 60 度ずつオフセットする方法を示します。この結果は、以下の図 4 に示されます。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:CategoryAngleAxis x:Name="categoryAngleAxis"
StartAngleOffset="60">
</ig:CategoryAngleAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>
Visual Basic の場合:
Dim DataChart As New XamDataChart() Dim categoryAngleAxis As New CategoryAngleAxis() categoryAngleAxis.StartAngleOffset = 60 DataChart.Axes.Add(categoryAngleAxis)
C# の場合:
var DataChart = new XamDataChart(); var categoryAngleAxis = new CategoryAngleAxis(); categoryAngleAxis.StartAngleOffset = 60; DataChart.Axes.Add(categoryAngleAxis);

図 4: 開始角度値を 60 度オフセットした CategoryAngleAxis