
このトピックは、コード例を示して、ScatterPointSeries を XamDataChart™ コントロールで使用する方法を説明します。いくつかの重要な概念的情報も提供します。
ScatterSplineSeries は、データをプロットにデカルト座標 (x, y) システムを使用する散布シリーズのファミリに属します。シリーズはスプラインに接続したポイントのコレクションとしてデータとして表示し、それぞれが座標系システムで位置を決定する 1 組の数値 X/Y 値を持ちます。
散布シリーズでは、データの不均等な散らばりやデータの塊に注意が向けられます。収集されたデータの予測結果との偏差を強調表示することができます。科学データや統計データをプロットするためによく使用されます。ScatterSplineSeries はデータを X-Axis および Y-Axis で時系列に管理およびプロットします (バインドする前はデータが時系列でない場合も)。以下のセクションは、ScatterSplineSeries とその機能を使用する方法で重要なコンセプトやタスクベースの情報を示します。

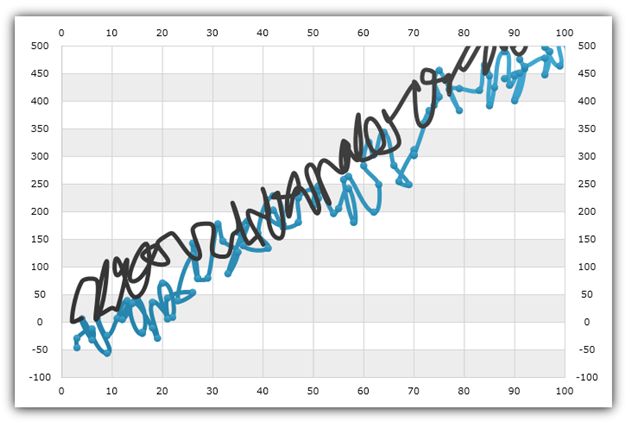
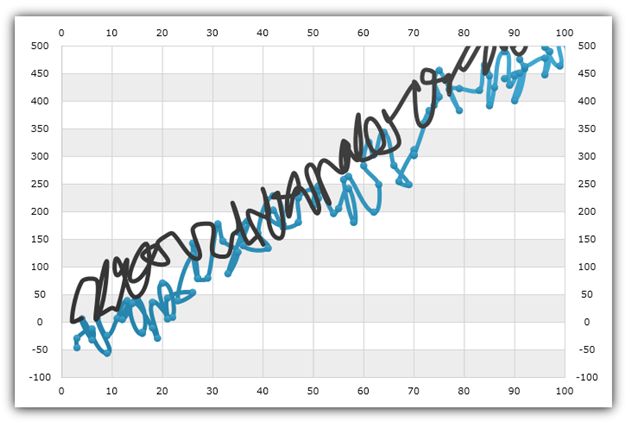
図 1: ScatterSplineSeries 実装例
ScatterLineSeries は外観のカスタマイズに使用できる以下のプロパティがあります。
ScatterSplineSeries は ItemsSource プロパティを使用し、IEnumerable インターフェイス (List、Collection、Queue、Stack など) を実装するデータ オブジェクトへバインドします。ただし、このオブジェクトの各データ項目には、2 つの数値データ列 (デカルト座標系でバブルを配置する X および Y 値用) が必要です。データ列は XMemberPath および YMemberPath プロパティを使用してマップされます。
上記の基準を満たすオブジェクトに BubbleDataSource があり、ダウンロードしてプロジェクトで使用できます。
このコード スニペットは、サンプル バブル データを ScatterSplineSeries にバインドする方法を説明します。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart >
<ig:XamDataChart.Resources>
<local:BubbleDataSource x:Key="data"/>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericXAxis x:Name="XAxis" />
<ig:NumericYAxis x:Name="YAxis" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ScatterSplineSeries ItemsSource="{StaticResource data}"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
XMemberPath="X"
YMemberPath="Y" >
</ig:ScatterSplineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new BubbleDataSource();
var xAxis = new NumericXAxis();
var yAxis = new NumericYAxis();
var series = new ScatterSplineSeries();
series.XAxis = xAxis;
series.YAxis = yAxis;
series.XMemberPath = "X";
series.YMemberPath = "Y";
series.ItemsSource = data;
DataChart.Axes.Add(xAxis);
DataChart.Axes.Add(yAxis);
DataChart.Series.Add(series);Visual Basic の場合:
Dim data As New BubbleDataSource()
Dim xAxis As New NumericXAxis()
Dim yAxis As New NumericYAxis()
Dim series As New ScatterSplineSeries()
series.ItemsSource = data
series.XMemberPath = "X"
series.YMemberPath = "Y"
series.XAxis = xAxis
series.YAxis = yAxis
Dim chart As New XamDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series)ScatterSplineSeries は、ダッシュ配列を介して破線を適用する機能をサポートしています。これを行うには、シリーズの DashArray プロパティを新しい DoubleCollection に設定し、表示したいダッシュの長さを表す double[] を指定します。以下のコード例はその方法を示しています。
XAML の場合:
<ig:ScatterSplineSeries DashArray="5, 5" />C# の場合:
var series = new ScatterSplineSeries();
series.DashArray = new DoubleCollection(new double[] { 5, 5 });Visual Basic の場合:
Dim series = New ScatterSplineSeries()
series.DashArray = New DoubleCollection(New Double() {5, 5})