
このトピックは、コード例を示して、ScatterPointSeries を XamDataChart™ コントロールで使用する方法を説明します。いくつかの重要な概念的情報も提供します。
ScatterLineSeries は、デカルト (x、y) 座標系を使用してデータをプロットする散布シリーズ ファミリに属します。このシリーズは、データを直線で結ばれたポイントの集合として表示します。各ポイントには、デカルト座標系におけるその位置を決定する一対の数値 X/Y 値があります。
散布シリーズでは、データの不均等な間隔やクラスターに注意を喚起します。収集されたデータの予測結果との偏差を強調表示することができます。科学データや統計データをプロットするためによく使用されます。ScatterLineSeries は、データを時系列に整理して X 軸と Y 軸にプロットします (バインド前にデータが時系列に並んでいなくても)。以下のセクションは、ScatterLineSeries とその機能を使用する方法で重要なコンセプトやタスクベースの情報を示します。

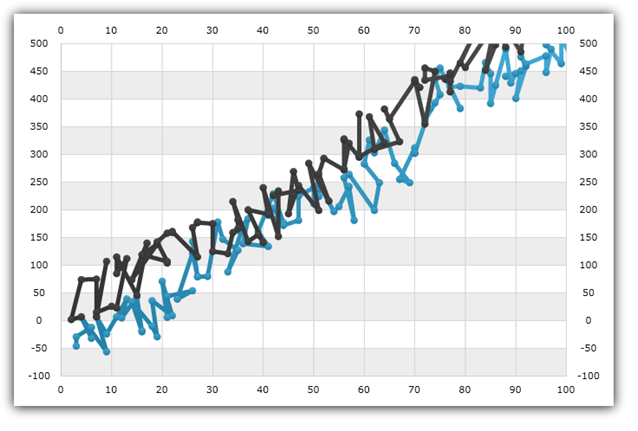
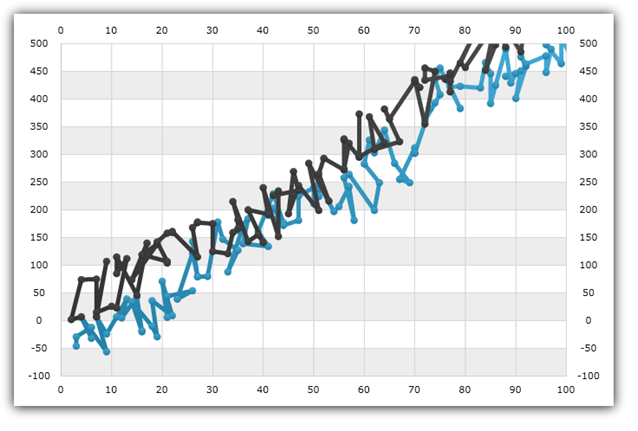
図 1: ScatterLineSeries コントロールの実装例
ScatterLineSeries には、外観をカスタム設定するために使用できる次のプロパティがあります。
ScatterLineSeries は、ItemsSource プロパティを使用して、IEnumerable インターフェイス (List、Collection、Queue、Stack など) を実装するすべてのデータ オブジェクトをバインドします。ただし、このオブジェクトの各データ項目には、2 つの数値データ列 (デカルト座標系のバブルを配置するための X および Y 値) が必要です。データ列は、XMemberPath、および YMemberPath プロパティを使用してマップされます。
上記の基準を満たすオブジェクトに BubbleDataSource があり、ダウンロードしてプロジェクトで使用できます。
このコード スニペットは、サンプル バブル データを ScatterLineSeries にバインドする方法を説明します。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart >
<ig:XamDataChart.Resources>
<local:BubbleDataSource x:Key="data"/>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericXAxis x:Name="XAxis" />
<ig:NumericYAxis x:Name="YAxis" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ScatterLineSeries ItemsSource="{StaticResource data}"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
XMemberPath="X"
YMemberPath="Y" >
</ig:ScatterLineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new BubbleDataSource();
var xAxis = new NumericXAxis();
var yAxis = new NumericYAxis();
var series = new ScatterLineSeries();
series.XAxis = xAxis;
series.YAxis = yAxis;
series.XMemberPath = "X";
series.YMemberPath = "Y";
series.ItemsSource = data;
DataChart.Axes.Add(xAxis);
DataChart.Axes.Add(yAxis);
DataChart.Series.Add(series);Visual Basic の場合:
Dim data As New BubbleDataSource()
Dim xAxis As New NumericXAxis()
Dim yAxis As New NumericYAxis()
Dim series As New ScatterLineSeries()
series.ItemsSource = data
series.XMemberPath = "X"
series.YMemberPath = "Y"
series.XAxis = xAxis
series.YAxis = yAxis
Dim chart As New XamDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series)ScatterLineSeries は、ダッシュ配列を介して破線を適用する機能をサポートしています。これを行うには、シリーズの DashArray プロパティを新しい DoubleCollection に設定し、表示したいダッシュの長さを表す double[] を指定します。以下のコード例はその方法を示しています。
XAML の場合:
<ig:ScatterLineSeries DashArray="5, 5" />C# の場合:
var series = new ScatterLineSeries();
series.DashArray = new DoubleCollection(new double[] { 5, 5 });Visual Basic の場合:
Dim series = New ScatterLineSeries()
series.DashArray = New DoubleCollection(New Double() {5, 5})