
このトピックは、 XamDataChart™ コントロールでシリーズの HighDensityScatterSeries タイプを使用する情報を提供します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
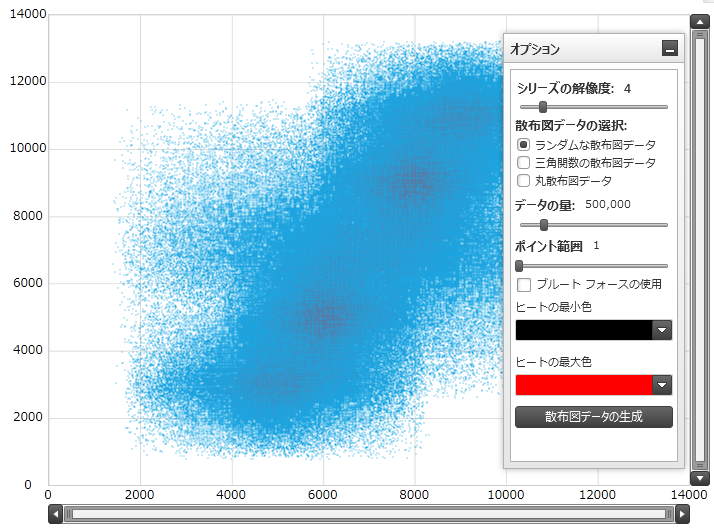
XamDataChart コントロールの HighDensityScatterSeries シリーズを使用すると、数百から数百万のデータ ポイントから広がる散布図データを非常に短いローディング時間でバインドして表示できます。相当数のデータ ポイントがあるため、シリーズではフルサイズのマーカーに対して散布データを小さな点として表示し、領域にはデータ ポイントの集合を表す高い色密度を使用した大半のデータを表示します。
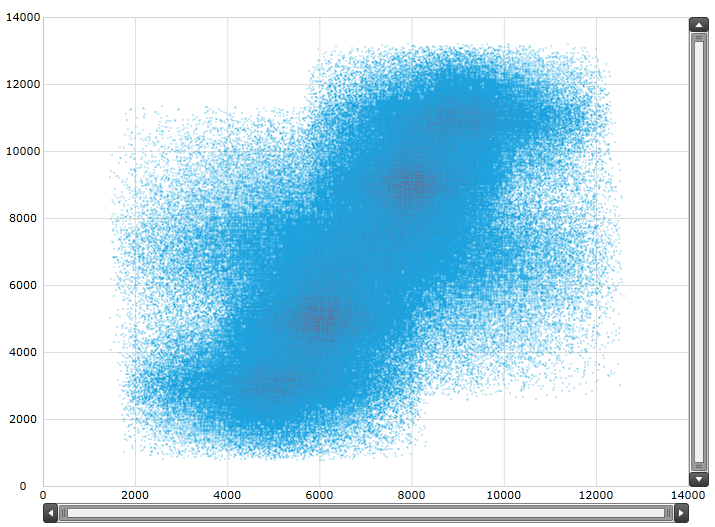
以下のスクリーンショットは、500,000 データ ポイントにバインドされる XamDataChart コントロール内の HighDensityScatterSeries シリーズのプレビューです。明るい赤色のエリアは、データ ポイントが最も集中しているエリアです。

XamDataChart コントロールの散布シリーズの他のタイプと同様、 HighDensityScatterSeries には、データ バインディングのための ItemsSource プロパティがあります。このプロパティは、 IEnumerable インターフェイスを実装するオブジェクトにバインドできます。
さらに、項目ソース内の各項目には、デカルト座標システムでデータ ポイントを配置するための X 値と Y 値のために 2 つのデータ列があり、これらのデータ列をマッピングするために XMemberPath と YMemberPath の Path プロパティを使用します。
熱色スケールは、シリーズ内のカラー パターンを決定するオプションの機能です。以下の表は、カラー スケールを決定するために使用するプロパティをまとめたものです。
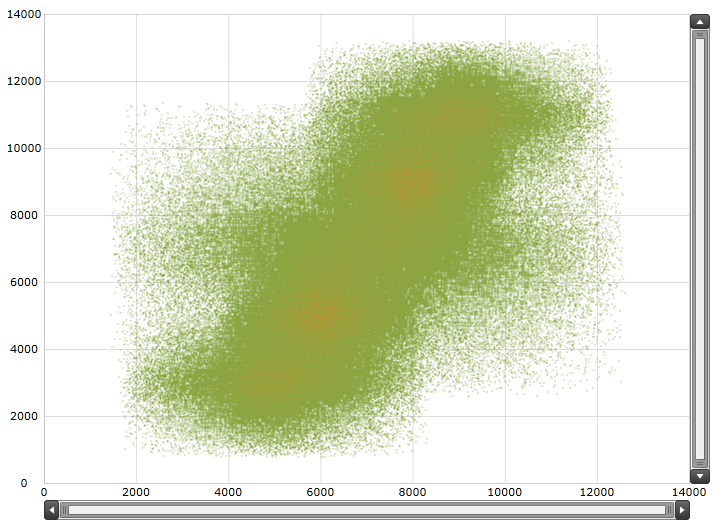
表の次にあるスクリーンショットは、 HighDensityScatterSeries の HeatMinimumColor と HeatMaximumColor のプロパティを持つ XamDataChart が以下の設定後どのように見えるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDataChart.Series>
<ig:HighDensityScatterSeries
XAxis="{Binding ElementName=numericXAxis}"
YAxis="{Binding ElementName=numericYAxis}"
ItemsSource="{Binding}"
XMemberPath="XValue"
YMemberPath="YValue"
HeatMaximumColor="Orange"
HeatMinimumColor="Green">
</ig:HighDensityScatterSeries>
</ig:XamDataChart.Series>XamDataChart の HighDensityScatterSeries シリーズはパフォーマンスが最適化されています。XamDataChart の パフォーマンスを最適化するための数万のプロパティおよびメソッドがあります。
HighDensityScatterSeries シリーズの Resolution プロパティは、シリーズがどの程度積極的に表示データを統合するかを決定します。値が大きいと、より積極的にデータが統合され、シリーズのパフォーマンスが大きくなります。より低い値を使用していると表示解像度が強化され、それに応じてパフォーマンスも下がります。
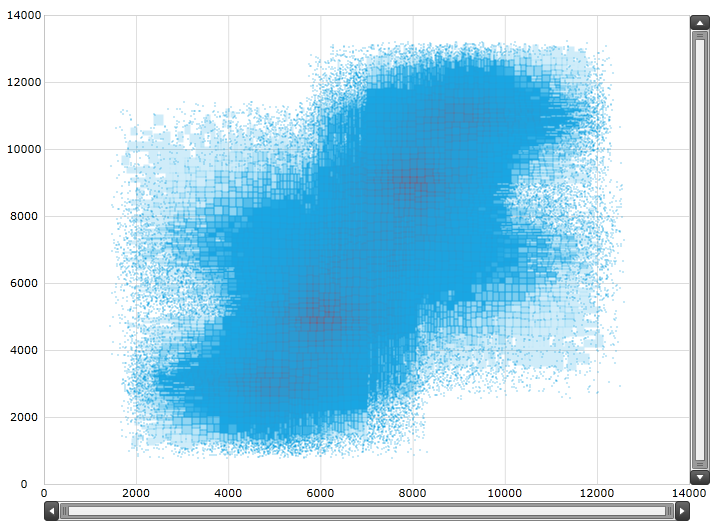
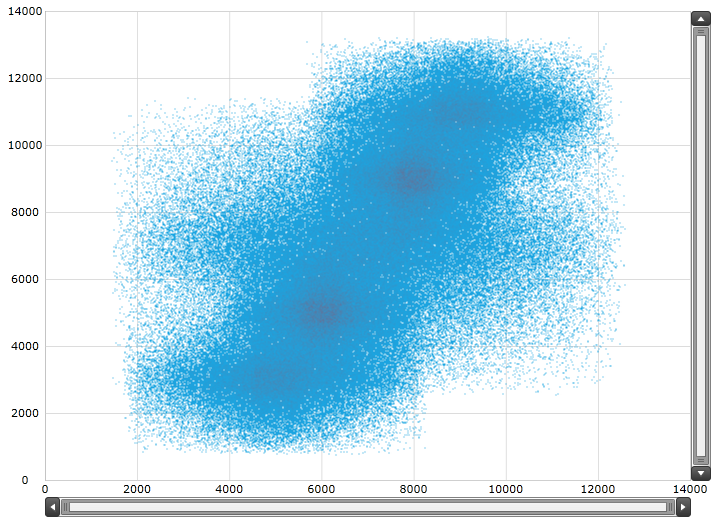
表の下のスクリーンショットは、 HighDensityScatterSeries 設定の以下の Resolution プロパティで XamDataChart が描画する方法を示します。

以下はこの例における実装コードです。
XAML の場合:
<ig:XamDataChart.Series>
<ig:HighDensityScatterSeries
XAxis="{Binding ElementName=numericXAxis}"
YAxis="{Binding ElementName=numericYAxis}"
ItemsSource="{Binding}"
XMemberPath="XValue"
YMemberPath="YValue"
Resolution="10">
</ig:HighDensityScatterSeries>
</ig:XamDataChart.Series>XamDataChart コントロールは、XamDataChart をロードする間中の UI の応答性を保つようデータをばらばらに読み込む HighDensityScatterSeries シリーズを段階的に描画します。デフォルトで、 ProgressiveLoad プロパティは True に設定されています。HighDensityScatterSeries シリーズは、 XamDataChart のレンダリング中にローディング状態を表示できる 2 通りの方法を提供します。
ローディング状態を表示できる ProgressiveLoadStatusChanged イベントをリッスンします。
ProgressiveStatus プロパティは、値が 0 から 100 まで (完全なロードは 100) のプログレッシブ ロード シリーズの状態を表します。このプロパティは、プログレスバーなどのローディング状態を示すコントロールにバインドします。
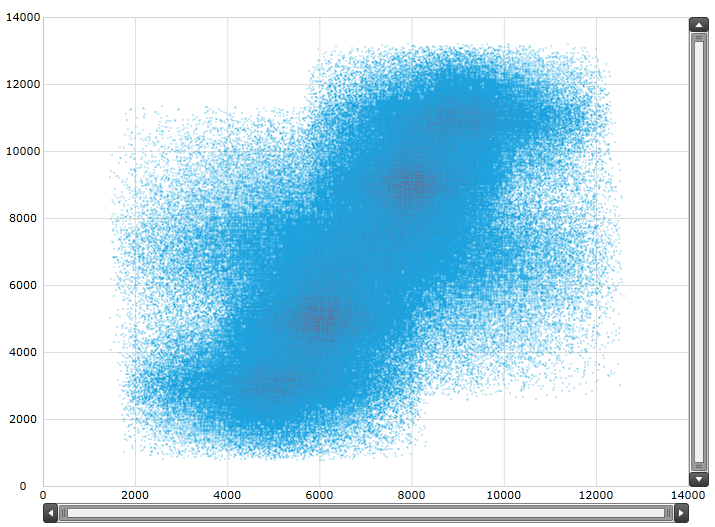
この表の下のスクリーン ショットは、 HighDensityScatterSeries シリーズの構成された ProgressiveLoadStatusChanged イベントでどのように XamDataChart を描画するかを示します。

以下は、先行例を実装するために使用するコードです。
XAML の場合:
<ig:XamDataChart.Series>
<ig:HighDensityScatterSeries
XAxis="{Binding ElementName=numericXAxis}"
YAxis="{Binding ElementName=numericYAxis}"
ItemsSource="{Binding}"
XMemberPath="XValue"
YMemberPath="YValue"
Resolution="3"
ProgressiveLoad="True"
ProgressiveLoadStatusChanged="OnSeriesProgressiveLoadStatusChanged">
</ig:HighDensityScatterSeries>
</ig:XamDataChart.Series>C# の場合:
private void OnSeriesProgressiveLoadStatusChanged(object sender,
ProgressiveLoadStatusEventArgs e)
{
this.SeriesLoadingProgressBar.Value = e.CurrentStatus;
if (e.CurrentStatus == 100)
{
SeriesLoadingPanel.Visibility = Visibility.Collapsed;
}
}Visual Basic の場合:
Private Sub OnSeriesProgressiveLoadStatusChanged(ByVal sender As Object, ByVal e As ProgressiveLoadStatusEventArgs) Me.SeriesLoadingProgressBar.Value = e.CurrentStatus If (e.CurrentStatus = 100) Then SeriesLoadingPanel.Visibility = Visibility.Collapsed End IfEnd SubHighDensityScatterSeries シリーズの MouseOverEnabled プロパティは、MouseOver イベントが発生するかどうかを指定します。このプロパティのデフォルト設定は False です。このシリーズのマウス オーバーのサポートは、メモリとパフォーマンスについて言うと高い経費を要する場合があります。この値を False に設定することの主なデメリットは、ツールチップを描画できないことです。
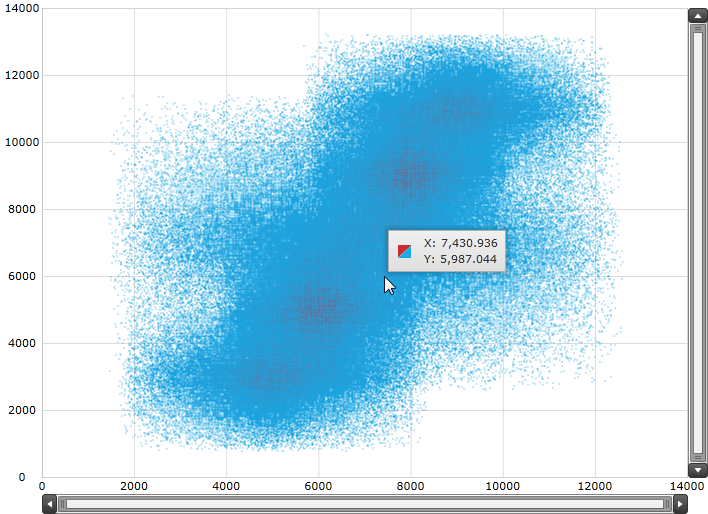
この表の下のスクリーンショットは、 HighDensityScatterSeries シリーズの MouseOverEnabled プロパティを以下のように設定したカスタム ツールチップのある XamDataChart の描画を示しています。

以下は、先行例を実装するために使用するコードです。
XAML の場合:
<ig:XamDataChart.Series>
<ig:HighDensityScatterSeries
XAxis="{Binding ElementName=numericXAxis}"
YAxis="{Binding ElementName=numericYAxis}"
ItemsSource="{Binding}"
XMemberPath="XValue"
YMemberPath="YValue"
MouseOverEnabled="True" >
<ig:HighDensityScatterSeries.ToolTip>
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="X: " />
<TextBlock Text="{Binding Item.XValue, StringFormat='#,##0.000'}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Y: " />
<TextBlock Text="{Binding Item.YValue, StringFormat='#,##0.000'}" />
</StackPanel>
</StackPanel>
</ig:HighDensityScatterSeries.ToolTip>
</ig:HighDensityScatterSeries>
</ig:XamDataChart.Series>HighDensityScatterSeries シリーズの UseBruteForce プロパティによって、シリーズの描画方法が決まります。このプロパティを True に設定すると、内部データ構造を描画用にビルドせず、すべてのデータ ポイントを毎回描画します。これにより、最初のロード時間が短くなりメモリの使用も少なくなります。しかし、データを通したその後のナビゲートが顕著に遅くなります。
この表の下のスクリーンショットは、 HighDensityScatterSeries シリーズの UseBruteForce プロパティを以下のように設定した XamDataChart の描画を示しています。

以下は、先行例を実装するために使用するコードです。
XAML の場合:
<ig:XamDataChart.Series>
<ig:HighDensityScatterSeries
XAxis="{Binding ElementName=numericXAxis}"
YAxis="{Binding ElementName=numericYAxis}"
ItemsSource="{Binding}"
XMemberPath="XValue"
YMemberPath="YValue"
ProgressiveLoadStatusChanged="OnSeriesProgressiveLoadStatusChanged"
UseBruteForce="True">
</ig:HighDensityScatterSeries>
</ig:XamDataChart.Series>HighDensityScatterSeries シリーズの PointExtent プロパティは、高密度の散布シリーズのポイントを描画するために使用する最小ポイントサイズを上げます。ポイントサイズは、シリーズのパフォーマンスに直接影響します。PointExtent プロパティの値が大きいとパフォーマンスは下がります。
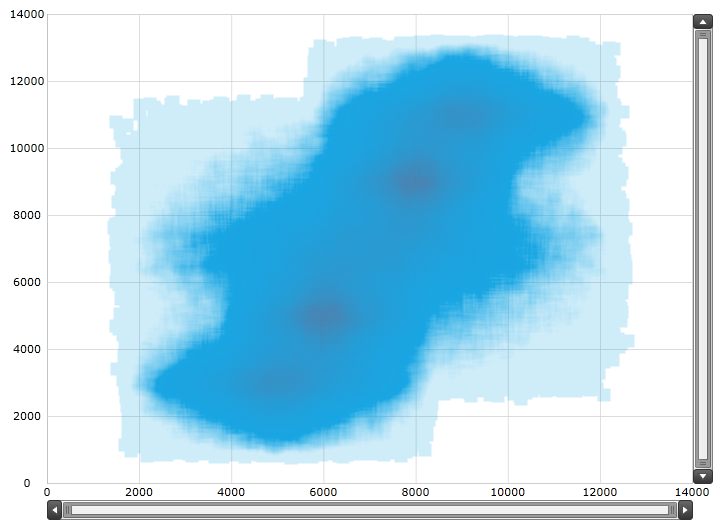
この表の下のスクリーンショットは、 HighDensityScatterSeries シリーズの構成された PointExtent プロパティでどのように XamDataChart を描画するかを示します。

以下は、先行例を実装するために使用するコードです。
XAML の場合:
<ig:XamDataChart.Series>
<ig:HighDensityScatterSeries
XAxis="{Binding ElementName=numericXAxis}"
YAxis="{Binding ElementName=numericYAxis}"
ItemsSource="{Binding}"
XMemberPath="XValue"
YMemberPath="YValue"
PointExtent="7">
</ig:HighDensityScatterSeries>
</ig:XamDataChart.Series>このトピックの追加情報については、以下のトピックも合わせてご参照ください。