
このトピックでは、XamDataChart™ コントロールで ScatterAreaSeries 要素を使用する方法を提供します。
XamDataChart コントロールでは、ScatterAreaSeries が各ポイントに割り当てられた数値を使って、X および Y データの三角形分割に基づいて、色付きのサーフェスを描画します。
このシリーズのタイプはヒート マップ、磁場の強さ、またはオフィスの WIFI の強さを描画する場合などに便利です。ScatterAreaSeries は ScatterContourSeries と同様ですが、同じ値を持つデータ ポイントを接続する等高線の代わりに補間で色つきサーフェス エリアとしてデータを表します。
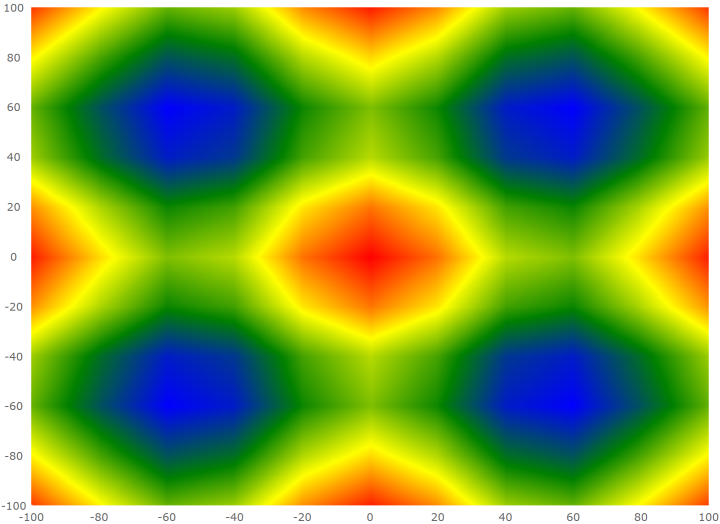
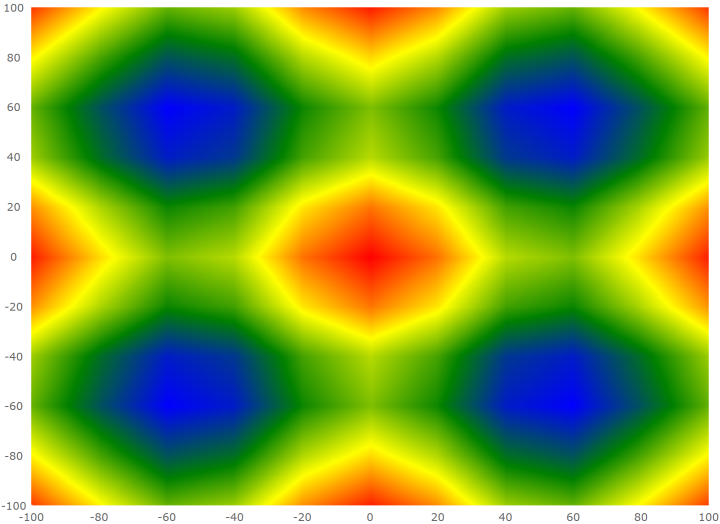
以下は、3D サーフェイス データをプロットする ScatterAreaSeries を持つ XamDataChart コントロールのプレビューです。Z 軸は、サーフェイスでの色変更として描画されます。より低い Z 値は青色で、より高い値は赤色になります。

XamDataChart コントロールのシリーズの他のタイプと同様、ScatterAreaSeries には、データ バインディングのための ItemsSource プロパティがあります。このプロパティは、List、Collection、Queue、Stack など IEnumerable インターフェイスを実装するオブジェクトにバインドできます。また、このオブジェクトで各項目にポイント位置 (X および Y) を保存する 2 つのデータ列が必要です。これらのデータ列は、XMemberPath および YMemberPath プロパティにマップされます。データにも各ポイントの値を保存するデータ列が必要です。この値は ScatterAreaSeries でサーフェイスの色を設定するために使用されます。この値列は、ColorMemberPath プロパティにマップされます。
ScatterAreaSeries は、三角測量が TrianglesSource プロパティに設定されていない場合、ItemsSource の項目で定義済みのデータ三角測量を自動的に実行します。ただし、三角測量の計算は非常に時間のかかるプロセスであるため、このプロパティのために TriangulationSource を指定すると、ランタイム パフォーマンスがよくなります。特にデータ項目が多数ある場合には顕著です。
以下の表に、データ バインドに使用される ScatterAreaSeries の必須プロパティをまとめています。
以下の表に、データ バインドに使用される ScatterAreaSeries のオプションのプロパティをまとめています。
ScatterAreaSeries の ColorScale プロパティを使用して、ポイントの値を解決し、シリーズの面を塗りつぶします。色は、ピクセル単位の三角ラスタライザーを三角測量データに適用することによって、面の図形の周りをなめらかに補間します。面の描画がピクセル単位であるため、カラー スケールはブラシではなく色を使用します。
提供される CustomPaletteColorScale クラスはほとんどのカラーリングのニーズを満たすはずですが、ColorScale ベースのクラスはカスタムのカラリング ロジックのアプリケーションによって継承できます。
以下の表は ScatterAreaSeries の面のカラ―リングに影響する CustomPaletteColorScale プロパティをリストします。
以下のコードは、以上のスクリーンショットを作成するために ScatterAreaSeries を 3D サーフェイス データにバインドする方法を紹介します。使用される 3D サーフェイス データはここです。
XAML の場合:
<ig:XamDataChart>
<ig:XamDataChart.Axes>
<ig:NumericXAxis x:Name="xAxis"/>
<ig:NumericYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ScatterAreaSeries XAxis="{Binding ElementName=xAxis}"
YAxis="{Binding ElementName=yAxis}"
XMemberPath="X"
YMemberPath="Y"
ColorMemberPath="Z">
<ig:ScatterAreaSeries.ItemsSource>
<model:CosXPlusCosY "/>
</ig:ScatterAreaSeries.ItemsSource>
<ig:ScatterAreaSeries.ColorScale>
<ig:CustomPaletteColorScale InterpolationMode="InterpolateRGB">
<ig:CustomPaletteColorScale.Palette>
<Color>Blue</Color>
<Color>Green</Color>
<Color>Yellow</Color>
<Color>Red</Color>
</ig:CustomPaletteColorScale.Palette>
</ig:CustomPaletteColorScale>
</ig:ScatterAreaSeries.ColorScale>
</ig:ScatterAreaSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>Visual Basic の場合:
' ScatterAreaSeries requires numeric X and Y axis
Dim xAxis = New NumericXAxis()
Dim yAxis = New NumericYAxis()
Me.dataChart.Axes.Add(xAxis)
Me.dataChart.Axes.Add(yAxis)
' create and set data binding to the ScatterAreaSeries
Dim series = New ScatterAreaSeries()
series.ItemsSource = New CosXPlusCosY()
series.XMemberPath = "X"
series.YMemberPath = "Y"
series.ColorMemberPath = "Z"
series.XAxis = xAxis
series.YAxis = yAxis
' set a color scale
Dim colorScale = New CustomPaletteColorScale()
colorScale.InterpolationMode = ColorScaleInterpolationMode.InterpolateRGB
colorScale.Palette.Add(Colors.Blue)
colorScale.Palette.Add(Colors.Green)
colorScale.Palette.Add(Colors.Yellow)
colorScale.Palette.Add(Colors.Red)
series.ColorScale = colorScale
' add the ScatterAreaSeries to the XamDataChart
Me.dataChart.Series.Add(series)C# の場合:
// ScatterAreaSeries requires numeric X and Y axis
var xAxis = new NumericXAxis();
var yAxis = new NumericYAxis();
this.dataChart.Axes.Add(xAxis);
this.dataChart.Axes.Add(yAxis);
// create and set data binding to the ScatterAreaSeries
var series = new ScatterAreaSeries();
series.ItemsSource = new CosXPlusCosY();
series.XMemberPath = "X";
series.YMemberPath = "Y";
series.ColorMemberPath = "Z";
series.XAxis = xAxis;
series.YAxis = yAxis;
// set a color scale
var colorScale = new CustomPaletteColorScale();
colorScale.InterpolationMode = ColorScaleInterpolationMode.InterpolateRGB;
colorScale.Palette.Add(Colors.Blue);
colorScale.Palette.Add(Colors.Green);
colorScale.Palette.Add(Colors.Yellow);
colorScale.Palette.Add(Colors.Red);
series.ColorScale = colorScale;
// add the ScatterAreaSeries to the XamDataChart
this.dataChart.Series.Add(series);このトピックに関連する追加情報については、以下のトピックを参照してください。