
このトピックは、コード例を使って、マーカー値を XamDataChart コントロールで表示する方法を説明します。
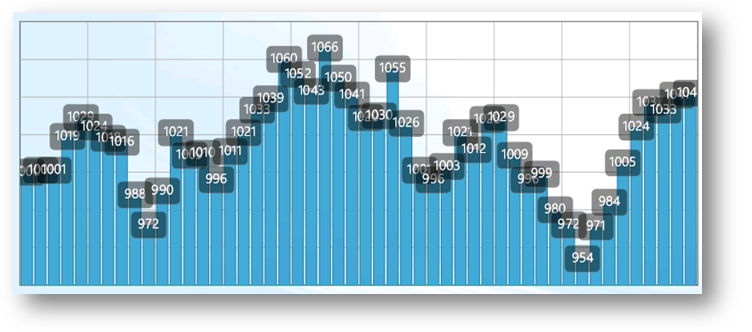
XamDataChart コントロールで、データ ポイントの値をマーカーに表示できます。(図 1) これを行うには、 MarkerSeries クラスから継承した チャート シリーズ の MarkerTemplate プロパティに、カスタム マーカー データ テンプレートを追加します。

図 1: データ ポイントの値を表示するカスタム マーカー テンプレートを設定した XamDataChart
以下のコードは、 ColumnSeries のマーカー内に値を表示する方法を示しています。
XAML の場合:
<ig:XamDataChart x:Name="dataChart" >
<ig:XamDataChart.Series>
<ig:ColumnSeries ItemsSource="{Binding}"
ValueMemberPath="Value"
XAxis="{Binding ElementName=xAxis}"
YAxis="{Binding ElementName=yAxis}">
<ig:ColumnSeries.MarkerTemplate>
<DataTemplate>
<Grid Width="40" Height="30" Margin="0,0,0,0">
<Border CornerRadius="5" Background="#72010101"
BorderBrush="DimGray" BorderThickness="0.5">
<!--注: TextBlock is のテキスト プロパティは、
データ ソースを構成するアイテムのプロパティとバインドします -->
<TextBlock Margin="2" Text="{Binding Item.Value}"
Foreground="White" FontSize="15"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</ig:ColumnSeries.MarkerTemplate>
</ig:ColumnSeries >
</ig:XamDataChart.Series>
</ig:XamDataChart>