
このトピックは、 XamDataChart™ コントロールのカスタム軸目盛値機能を紹介し、コード例を示して、数値軸用カスタム目盛値の作成方法を説明します。
トピックは以下のとおりです。
XamDataChart コントロールは、カスタム軸目盛値をアプリケーション内で実装できるよう設計されています。これは、数値軸 (たとえば NumericYAxis) の TickmarkValues プロパティを抽象クラス TickmarkValues から継承するオブジェクトに設定して行うことができます。
表 2 - 目盛値に関係する軸プロパティの API 概要
TickmarkValues は、カスタム目盛値を定義するオーバーライド可能なメソッドを提供する抽象クラスです。
図 3 - TickmarkValues クラスのオーバーライド可能なメソッドの API 概要
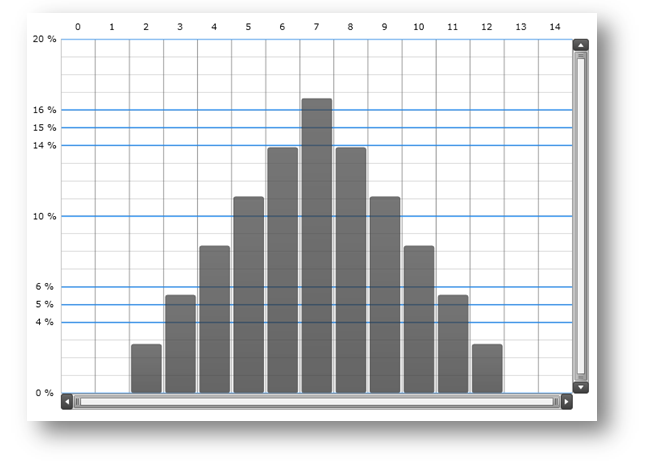
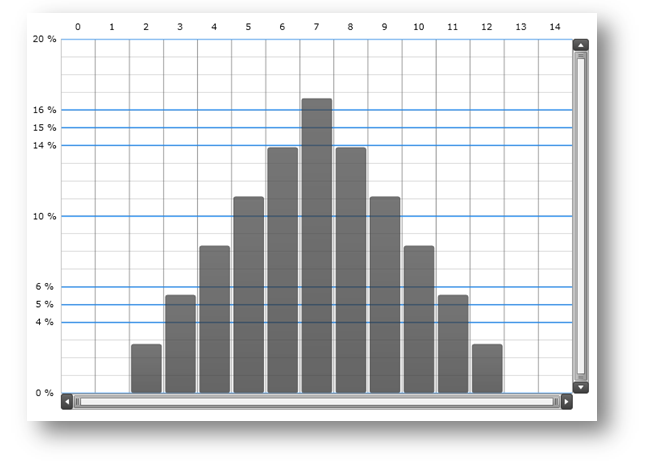
カスタム目盛値を定義するオブジェクトの例に CustomTickmarkValues があります。このオブジェクトは、主目盛の位置 ( 0, 4, 5, 6, 10, 14, 15, 16, 20) を定義し、副目盛を 1 の間隔で配置します。

図 1 - Y 軸に適用される CustomTickmarkValues のある XamDataChart コントロールのプレビュー
以下のコードは、主目盛および副目盛のカスタム位置を定義するカスタム CustomTickmarkValues を作成する方法を示します。
Visual Basic の場合:
Imports Infragistics.Controls.Charts
Namespace Infragistics.Samples.Common
Public Class CustomTickmarkValues
Inherits TickmarkValues
Public Sub New()
' カスタム目盛値を定義します
Me.Tickmarks = New DoubleCollection() From { 0.0, 4.0, 5.0, 6.0, 10.0, 14.0, 15.0, 16.0, 20.0 }
End Sub
Protected First As Double
Protected Last As Double
Protected Tickmarks As DoubleCollection
''' <summary>
''' 軸ラベル、ストリップライン、およびグリッドラインを描画する前に目盛値を初期化します
''' </summary>
''' <param name="initializationParameters"></param>
Public Overrides Sub Initialize(initializationParameters As TickmarkValuesInitializationParameters)
MyBase.Initialize(initializationParameters)
' 初期化は、最大値および最小値を保存するためにオーバーライドされます
' これらの値は後で MajorValues() および MinorValues() メソッドで使用されます。
Me.First = initializationParameters.VisibleMinimum
Me.Last = initializationParameters.VisibleMaximum
End Sub
''' <summary>
''' 主目盛値を返します
''' </summary>
''' <returns></returns>
Public Overrides Function MajorValues() As IEnumerable(Of Double)
Dim values As IEnumerable(Of Double) = Tickmarks.Where(Function(value) value >= Me.First AndAlso value <= Me.Last)
Return values
End Function
''' <summary>
''' 副目盛値を返します
''' </summary>
''' <returns></returns>
Public Overrides Function MinorValues() As IEnumerable(Of Double)
Dim start As Double = Me.First
Dim minorValue As Double = start
While minorValue < Me.Last
yield Return minorValue
minorValue += 1.0
End While
End Function
End Class
End NamespaceC# の場合:
using Infragistics.Controls.Charts
namespace Infragistics.Samples.Common
{
public class CustomTickmarkValues : TickmarkValues
{
public CustomTickmarkValues()
{
// カスタム目盛値を定義します
this.Tickmarks = new DoubleCollection { 0.0, 4.0, 5.0, 6.0, 10.0, 14.0, 15.0, 16.0, 20.0 };
}
protected double First;
protected double Last;
protected DoubleCollection Tickmarks;
/// <summary>
/// 軸ラベル、ストリップライン、およびグリッドラインを描画する前に目盛値を初期化します
/// </summary>
/// <param name="initializationParameters"></param>
public override void Initialize(TickmarkValuesInitializationParameters initializationParameters)
{
base.Initialize(initializationParameters);
// 初期化は、最大値および最小値を保存するためにオーバーライドされます
// これらの値は後で MajorValues() および MinorValues() メソッドで使用されます。
this.First = initializationParameters.VisibleMinimum;
this.Last = initializationParameters.VisibleMaximum;
}
/// <summary>
/// 主目盛値を返します
/// </summary>
/// <returns></returns>
public override IEnumerable<double> MajorValues()
{
IEnumerable<double> values = Tickmarks.Where((value) => value >= this.First && value <= this.Last);
return values;
}
/// <summary>
/// 副目盛値を返します
/// </summary>
/// <returns></returns>
public override IEnumerable<double> MinorValues()
{
double start = this.First;
for (double minorValue = start; minorValue < this.Last; minorValue += 1.0)
{
yield return minorValue;
}
}
}
}以下のコード スニペットでは、XamDataChart コントロールで Y 軸に CustomTickmarkValues を設定する方法を示します。
XAML の場合:
<ig:XamDataChart.Axes>
<ig:NumericYAxis Name="yAxis" Label="{}{} %" >
<!-- ========================================================================== -->
<ig:NumericYAxis.TickmarkValues>
<common:CustomTickmarkValues />
</ig:NumericYAxis.TickmarkValues>
<!-- ========================================================================== -->
</ig:NumericYAxis>
</ig:XamDataChart.Axes>