
このトピックでは、 XamDataChart™ チャート コントロールのチャート タイトルとサブタイトル機能を使用する方法を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります:
このトピックは、以下のセクションで構成されます。
XamDataChart コントロールのタイトルとサブタイトル機能は、チャート コントロールの一番上のセクションに情報を追加できます。
チャート コントロールにタイトルまたはサブタイトルを追加すると、タイトルとサブタイトルの情報に応じて、チャートの内容が自動的にサイズ変更されます。
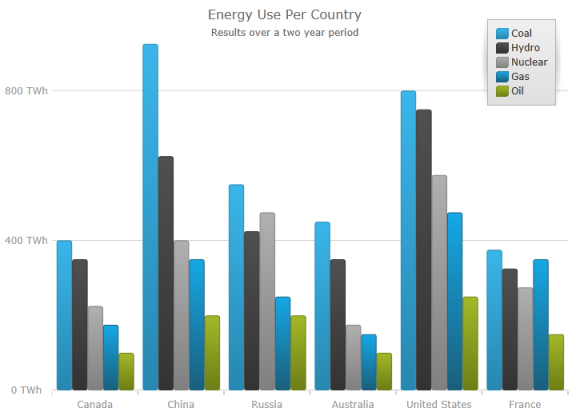
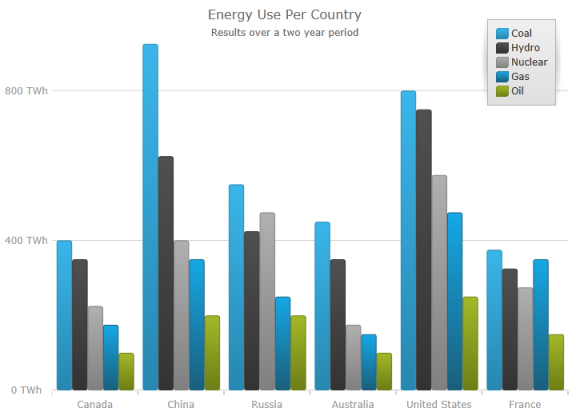
以下のスクリーンショットは、タイトルとサブタイトルのセットを持つチャート コントロールのプレビューです。

タイトルとサブタイトルをチャート コントロールに追加するために、XamDataChart に追加されたプロパティ セットが用意されています。
テキストの色、タイトルやサブタイトルのテキストのフォント スタイル、およびテキストのフォント サイズのスタイル設定ができる各プロパティが提供されています。
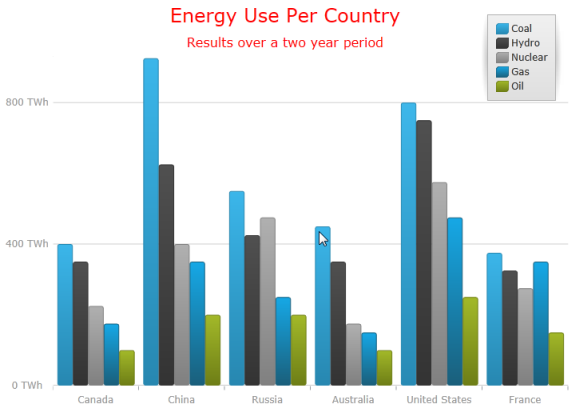
以下のコードはチャート コントロールでタイトルおよびサブタイトルを設定する方法を紹介します。
XAML の場合:
<ig:XamDataChart x:Name="DataChart"
Title="Energy Use Per Country"
TitleForeground="Red"
TitleFontFamily="Verdana"
TitleFontSize="24"
Subtitle="Results over a two year period"
SubtitleForeground="Red"
SubtitleFontFamily="Verdana"
SubtitleFontSize="16"
</ig:XamDataChart>表の下のスクリーンショットは、以上のコードの結果、タイトルとサブタイトルを持つチャート コントロールの外観がどのようになるか示しています。

以下のトピックでは、このトピックに関連する追加情報を提供しています。