
XamDataChart コントロールの軸タイトル機能は、XamDataChart コントロールの x および y 軸にコンテキスト情報を追加できます。
軸タイトルは、角度、フォント サイズおよび位置といった TitleSettings オブジェクトのプロパティを指定することでカスタマイズできます。
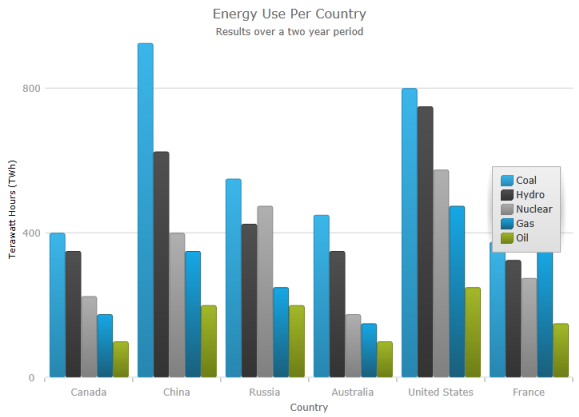
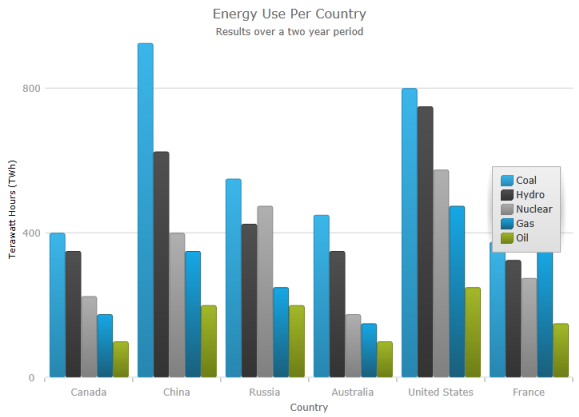
以下のスクリーンショットは、タイトルを y 軸に設定した XamDataChart コントロールのプレビューです。

Title プロパティは、軸の情報領域の値を設定します。
以下の表で、軸の TitleSettings プロパティが利用できる TitleSettings オブジェクトのプロパティを簡単に説明します。
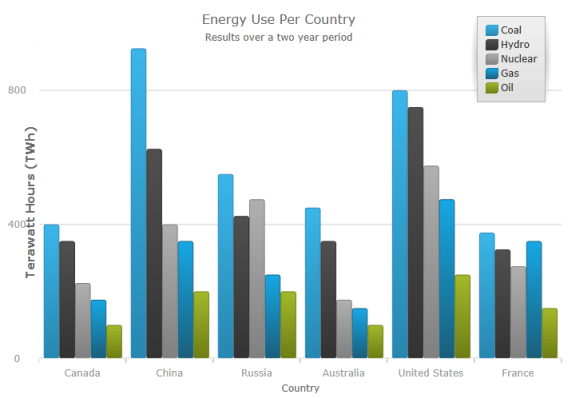
表の下のスクリーンショットは、以下の設定の結果、軸 Title を設定した XamDataChart コントロールの外観がどのようになるか示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:NumericYAxis x:Name="yAxis" Title="Terawatt Hours (TWh)">
<ig:NumericYAxis.TitleSettings >
<ig:TitleSettings FontSize="15" Angle="270" Position="Bottom" />
</ig:NumericYAxis.TitleSettings>
</ig:NumericYAxis>C# の場合:
var yAxis = new NumericYAxis(); yAxis.Title = "Terawatt Hours (TWh)"; yAxis.TitleSettings = new AxisTitleSettings(); yAxis.TitleSettings.Position = AxisTitlePosition.Bottom; yAxis.TitleSettings.Angle = 270; yAxis.TitleSettings.FontSize = 15;
Visual Basic の場合:
Dim yAxis As New NumericYAxis() yAxis.Title = "Terawatt Hours (TWh)" yAxis.TitleSettings = new AxisTitleSettings() yAxis.TitleSettings.Position = AxisTitlePosition.Bottom yAxis.TitleSettings.Angle = 270 yAxis.TitleSettings.FontSize = 15
このトピックの追加情報については、以下のトピックも合わせてご参照ください。