<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
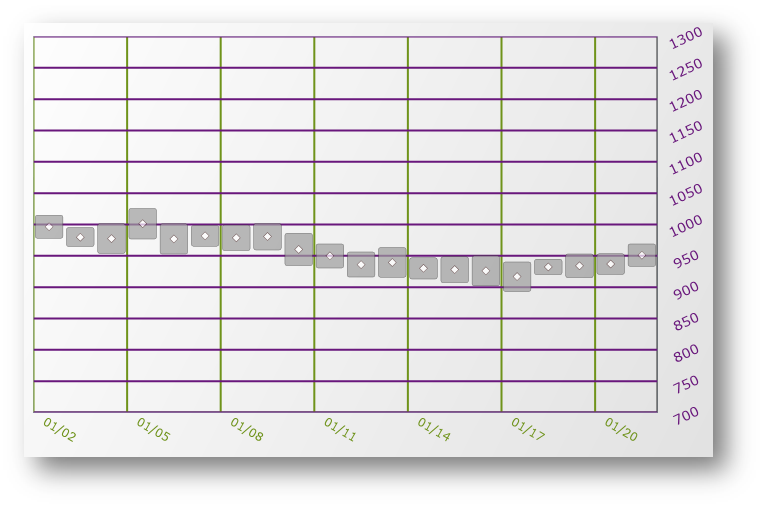
<ig:CategoryXAxis x:Name="xAxis"
Label="{}{Date:MM/dd}"
ItemsSource="{Binding}" >
<ig:CategoryXAxis.LabelSettings>
<ig:AxisLabelSettings Foreground="Green"
Location="OutsideBottom"
Extent="40"
Angle="45" />
</ig:CategoryXAxis.LabelSettings>
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="yAxis" >
<ig:NumericYAxis.LabelSettings>
<ig:AxisLabelSettings Foreground="Red"
Location="OutsideRight"
Extent="40"
Angle="-30" />
</ig:NumericYAxis.LabelSettings>
</ig:NumericYAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>