<ig:XamCategoryChart ItemsSource="{Binding}" ChartType="Line" MarkerTypes="Circle Diamond Square" />マーカーは、XamCategoryChart コントロールのプロット領域のデータ ポイント値に表示される視覚的要素です。マーカーは、値が主グリッド線と副グリッド線の間にある場合に、指定したデータ ポイントの値をただちに識別できるようユーザーをサポートをします。 このセクションは、XamCategoryChart コントロールのマーカーでの作業に関するタスクベースの手順についての役立つ情報を提供します。
このトピックには以下のセクションがあります。
チャート マーカーの外観は、XamCategoryChart クラスのマーカー プロパティで管理できます。
以下の表は、マーカーのすべての外観プロパティの一覧です。
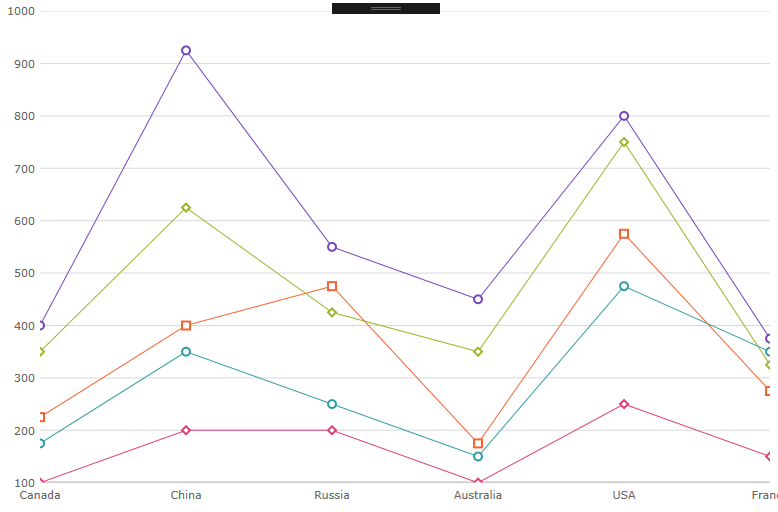
以下のコードは、XamCategoryChart のマーカー タイプの変更方法を示します。
XAML の場合:
<ig:XamCategoryChart ItemsSource="{Binding}" ChartType="Line" MarkerTypes="Circle Diamond Square" />以下のスクリーンショットは、折れ線チャート タイプでダイアモンド マーカーを使用した XamCategoryChart コントロールを示します。

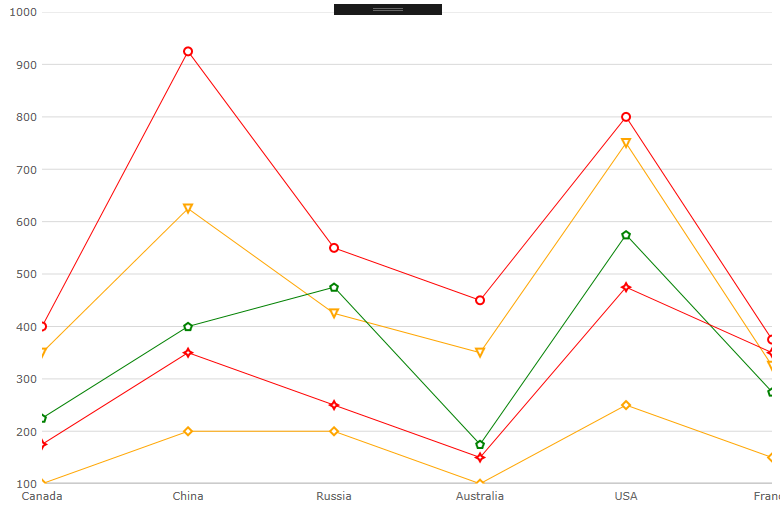
以下のコード スニペットは、XamCategoryChart の MarkerBrushes および MarkerOutlines の変更方法を示します。
XAML の場合:
<ig:XamCategoryChart
MarkerBrushes="White"
MarkerOutlines="Red Orange Green"
Brushes="Red Orange Green"
ChartType="Line">
</ig:XamCategoryChart>以下のスクリーンショットは、折れ線チャート タイプでマーカーをカスタマイズした XamCategoryChart コントロールを示します。