<ig:XamCategoryChart x:Name="chart1"
XAxisTitleFontSize="16"
XAxisTitleMargin="14"
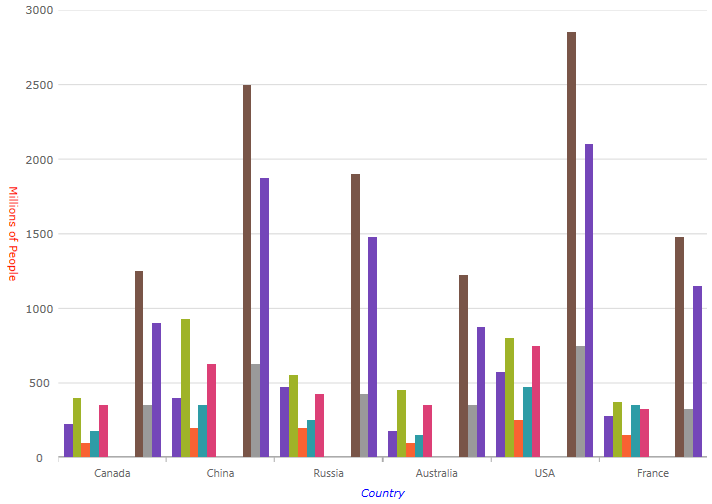
XAxisTitle="Country"
XAxisTitleForeground="Blue"
XAxisTitleFontStyle="Italic"
YAxisTitleFontSize="12"
YAxisTitle="Millions of People"
YAxisTitleAngle="90"
YAxisTitleForeground="Red">
</ig:XamCategoryChart>