<ig:XamCategoryChart x:Name="CategoryChart"
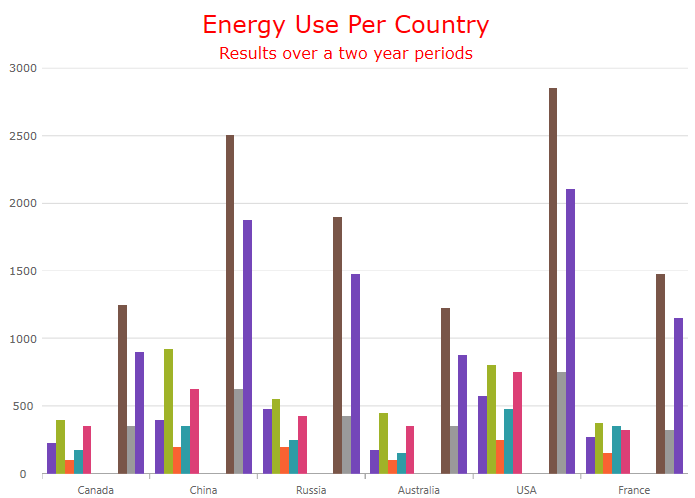
Title="Energy Use Per Country"
TitleForeground="Red"
TitleFontFamily="Verdana"
TitleFontSize="24"
Subtitle="Results over a two year period"
SubtitleForeground="Red"
SubtitleFontFamily="Verdana"
SubtitleFontSize="16">
</ig:XamCategoryChart>