xamGrid コントロールの代わりに xamDataGrid コントロールを使用してください。xamGrid は数年以内に廃止する予定のため、新しい機能の追加はありません。xamGrid のサポートおよび重要なバグ修正は廃止時まで提供されます。コードベースの xamDataGrid への移動に関する質問は、サポートまでお問い合わせください。
行集計の書式設定
状況によっては、デフォルトの集計値がアプリケーションの要件に適合するフォーマットで表示されない場合があります。
.NET Framework コンポジット フォーマット文字列を使用して集計結果をフォーマットすることができます。たとえば、貨幣値を表すために集計値を希望する場合、集計オペランドの StringFormat プロパティを XAML で "{}{0:c}" またはプロシージャー コードで "{0:c}" に設定できます。
以下のコード例は、集計結果のフォーマット方法を示します。
<ig:TextColumn Key="UnitPrice">
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings>
<ig:SummaryColumnSettings.SummaryOperands>
<ig:MaximumSummaryOperand FormatString="{}{0:c}" >
</ig:MaximumSummaryOperand>
</ig:SummaryColumnSettings.SummaryOperands>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
Column DisplaySummary = this.MyDataGrid.Columns.DataColumns["UnitPrice"];
MaximumSummaryOperand MyMax = new MaximumSummaryOperand();
MyMax.FormatString = "{0:c}";
DisplaySummary.SummaryColumnSettings.SummaryOperands.Add(MyMax);
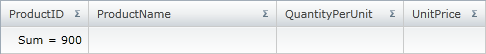
デフォルトでは、集計結果は集計名とともに表示され、名前の後に等号、集計結果が続きます。
たとえば、ProductID 列の値の合計を取得することを選択する場合、以下のように表示されます。
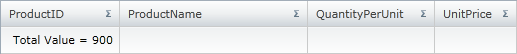
以下のコード スニペットで示すように、Summary オペランドの RowDisplayLabel プロパティを設定することによって、集計行に表示されるデフォルトの集計オペランド名を変更できます。
<ig:TextColumn Key="ProductID">
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings>
<ig:SummaryColumnSettings.SummaryOperands>
<ig:SumSummaryOperand RowDisplayLabel="Total Value" IsApplied="True" />
</ig:SummaryColumnSettings.SummaryOperands>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
MyMax.RowDisplayLabel = "Total Value"
MyMax.RowDisplayLabel = "Total Value";
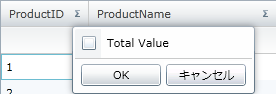
集計のドロップダウン リストに表示されるデフォルト集計オペランド名をオーバーライドすることもできます。以下のコード スニペットで示すように、これは集計オペランドの SelectionDisplayLabel プロパティを設定することによって達成できます。
<ig:TextColumn Key="ProductID">
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings>
<ig:SummaryColumnSettings.SummaryOperands>
<ig:SumSummaryOperand SelectionDisplayLabel="Total Value"/>
</ig:SummaryColumnSettings.SummaryOperands>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
MyMax.SelectionDisplayLabel = "Total Value"
MyMax.SelectionDisplayLabel = "Total Value";
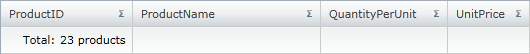
ただし、集計結果のフォーマット、レイアウト、およびスタイルをカスタマイズしたい場合、SummaryRowCellControl をターゲットとするスタイルを作成できます。
<UserControl.Resources>
<!-- このコンバーターは、SummaryDefinition を取得し、FormatString が適用された SummaryResult.Value を返します -->
<igPrim:SummaryResultFormatStringValueConverter x:Key="SDFormatStringConverter" />
<Style x:Key="SummaryRowCellsStyle1"
TargetType="igPrim:SummaryRowCellControl">
<Setter Property="SummaryDisplayTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Right">
<TextBlock Text="Total: " />
<TextBlock Text="{Binding Converter={StaticResource SDFormatStringConverter}}" />
<TextBlock Text=" products" />
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<ig:XamGrid x:Name="MyDataGrid"
ItemsSource="{Binding Source={StaticResource DataUtil}, Path=Products}"
AutoGenerateColumns="False">
<ig:XamGrid.SummaryRowSettings>
<!-- スタイルを適用します -->
<ig:SummaryRowSettings AllowSummaryRow="Both" SummaryScope="ColumnLayout"
Style="{StaticResource SummaryRowCellsStyle1}"/>
</ig:XamGrid.SummaryRowSettings>
<ig:XamGrid.Columns>
<ig:TextColumn Key="ProductID" >
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings >
<ig:SummaryColumnSettings.SummaryOperands>
<ig:CountSummaryOperand />
</ig:SummaryColumnSettings.SummaryOperands>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
<ig:TextColumn Key="ProductName"/>
<ig:TextColumn Key="QuantityPerUnit"/>
<ig:TextColumn Key="UnitPrice"/>
</ig:XamGrid.Columns>
</ig:XamGrid>
</Grid>