xamGrid コントロールの代わりに xamDataGrid コントロールを使用してください。xamGrid は数年以内に廃止する予定のため、新しい機能の追加はありません。xamGrid のサポートおよび重要なバグ修正は廃止時まで提供されます。コードベースの xamDataGrid への移動に関する質問は、サポートまでお問い合わせください。
階層的レイアウトの定義
以前のセクションから XAML を使用してアプリケーションを実行すると、グリッドが Customer オブジェクトのリストを表示することを確認しましたが、データ ソースの Customer オブジェクトがオブジェクトのコレクションを返すプロパティを公開しても、表示される階層はありませんでした。AutoGenerateColumns は False であるので、このコントロールは列を自動で生成しないので、これらのコレクションを含む列を含めるように手動で指示する必要があります。各 Customer に関連付けられた SalesOrderHeader オブジェクトのコレクションを表示するには、子 ColumnLayout オブジェクトをルートの Customers 列レイアウトに追加する必要があります。
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False" ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}">
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
<ig:TextColumn Key="CategoryName" />
<ig:ColumnLayout Key="Products" />
</ig:XamGrid.Columns>
</ig:XamGrid>
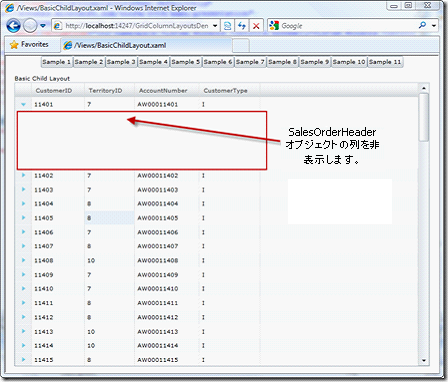
このコードを実行すると、SalesOrderHeaders 列レイアウトは各 Customer オブジェクトの子として表示を開始しますが、そこに列は表示されません。
これは SalesOrderHeaders 列レイアウトがその親列レイアウトから AutoGenerateColumns プロパティ値を継承しているからです。したがって SalesOrderHeaders 列レイアウトで AutoGenerateColumns を True に設定することでオーバーライドする必要があります。または、以下に示すように SalesOrderHeaders ColumnLayout オブジェクト内の列のセットを手動で定義できます。
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False" ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}">
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
<ig:TextColumn Key="CategoryName" />
<ig:ColumnLayout Key="Products" >
<ig:ColumnLayout.Columns>
<ig:TextColumn Key="ProductID" />
<ig:TextColumn Key="ProductName" />
<ig:TextColumn Key="UnitPrice"/>
</ig:ColumnLayout.Columns>
</ig:ColumnLayout>
</ig:XamGrid.Columns>
</ig:XamGrid>
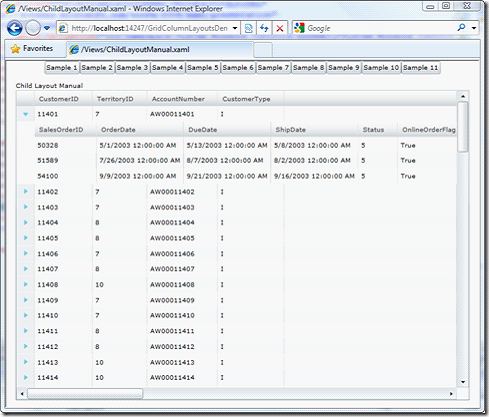
これで Products 列が期待するように表示されます。
列キーと同じように、子 ColumnLayout オブジェクトを定義し、提供されたキーに一致するプロパティ名が親データ オブジェクトで見つからない場合、グリッドは例外をスローします。
ネストされたレイアウト構造に複数の兄弟 ColumnLayout オブジェクトを定義することもできます。
xamGrid コントロールは自動的に兄弟レイアウトの存在を検出し、列レイアウト ヘッダーを表示するため、ユーザーは兄弟を個別に展開または折り畳むことができます。