
xamGrid コントロールの代わりに xamDataGrid コントロールを使用してください。xamGrid は数年以内に廃止する予定のため、新しい機能の追加はありません。xamGrid のサポートおよび重要なバグ修正は廃止時まで提供されます。コードベースの xamDataGrid への移動に関する質問は、サポートまでお問い合わせください。
このトピックでは、 DateColumn 列タイプを使用して、 xamGrid™ コントロールで DateTime データを表示する方法を説明します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
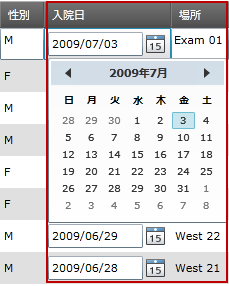
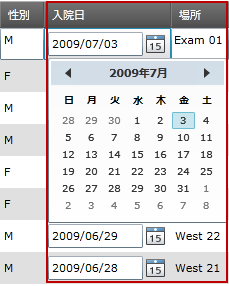
以下の例では、DateColumn 列を xamGrid コントロールに追加し、その主要プロパティを設定する方法を示しています。また、表示された DateTime 値に書式を適用する方法も示します。
以下の表は、推奨の構成/ビヘイビアーをプロパティ設定にマップしています。
以下のコードは、DateColumn を xamGrid コントロールに追加して、基本データの DateTime 値を視覚化する方法を示しています。また、表示された DateTime 値に書式を適用する方法も説明します。
以下のスクリーンショットは、以下の設定を行った後の DateColumn および xamGrid の外観を示しています。

XAML の場合:
<ig:XamGrid x:Name="dataGrid"
ItemsSource="{StaticResource Patients}"
AutoGenerateColumns="False"
ColumnWidth="*">
<ig:XamGrid.Columns>
<!-- ここにさらに列を追加します -->
<!-- ここで DateTimeColumn を追加します -->
<ig:DateColumn Key="AdmittanceDate"
SelectedDateFormat="Long"
HeaderText="Admittance Date" />
<!-- ここにさらに列を追加します -->
</ig:XamGrid.Columns>
</ig:XamGrid>以下のトピックでは、このトピックに関連する情報を提供しています。