<ig:XamGrid x:Name="dataGrid" AutoGenerateColumns="False" ColumnWidth="*">
<ig:XamGrid.Columns>
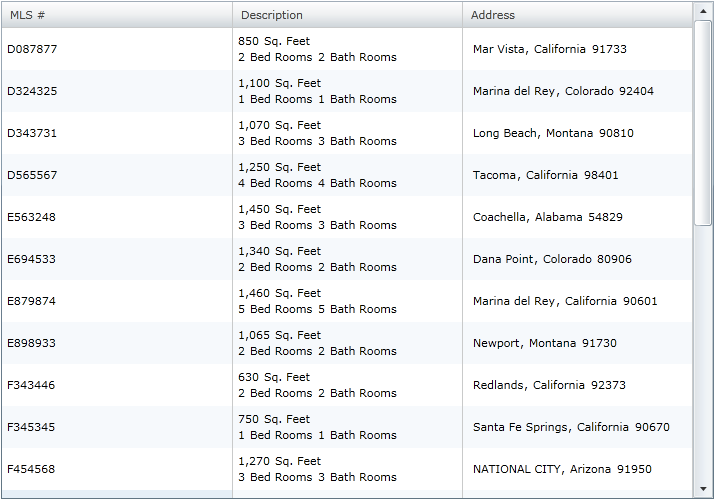
<ig:TextColumn Key="MLS">
<ig:TextColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="MLS#" />
</DataTemplate>
</ig:TextColumn.HeaderTemplate>
</ig:TextColumn>
<ig:TemplateColumn Key="SqFeet">
<ig:TemplateColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="Description" />
</DataTemplate>
</ig:TemplateColumn.HeaderTemplate>
<ig:TemplateColumn.ItemTemplate>
<DataTemplate>
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding SqFeet, Converter={StaticResource FormatConverter}, ConverterParameter=N0}" />
<TextBlock Text="Sq. Feet" Margin="5,0,0,0" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding NumberOfBedRooms}" />
<TextBlock Text="Bed Rooms" Margin="5,0,0,0" />
<TextBlock Text="{Binding NumberOfBathRooms}" Margin="5,0,0,0" />
<TextBlock Text="Bath Rooms" Margin="5,0,0,0" />
</StackPanel>
</StackPanel>
</DataTemplate>
</ig:TemplateColumn.ItemTemplate>
</ig:TemplateColumn>
<ig:TemplateColumn Key="City">
<ig:TemplateColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="Address" />
</DataTemplate>
</ig:TemplateColumn.HeaderTemplate>
<ig:TemplateColumn.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding City}" Margin="5,0,0,0" />
<TextBlock Text="," />
<TextBlock Text="{Binding State}" Margin="5,0,0,0" />
<TextBlock Text="{Binding PostalCode}" Margin="5,0,0,0" />
</StackPanel>
</DataTemplate>
</ig:TemplateColumn.ItemTemplate>
</ig:TemplateColumn>
</ig:XamGrid.Columns>
</ig:XamGrid>