
以下の手順では、入力データ オブジェクトがノードを表し、各ノードが一意の文字識別子とその子オブジェクトのキーのコレクションを持つデータに xamDiagram をバインドする方法を説明します。
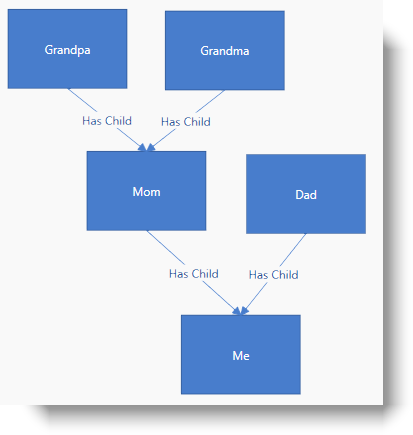
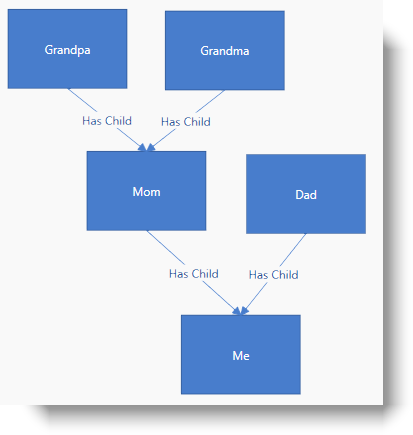
以下のスクリーンショットは結果のプレビューです。

この手順を実行するには、以下が必要です。
ページに追加される空の xamDiagram を持つ WPF アプリケーション
ForceDirectedGraphDiagramLayout のインスタンスに設定される xamDiagram の Layout プロパティ
以下はプロセスの概要です。
ItemsSource プロパティの構成
ノード定義の作成
接続定義の作成
以下の手順では、キーがある階層ノード データに xamDiagram をバインドする方法を説明します。
サンプルのデータ クラスを追加します。
以下の Person クラスをコード ビハインドに追加します。Person クラスは、文字列型の Name プロパティ、整数型の Id プロパティ、および整数のリストに設定された Children プロパティを持ちます。 Children プロパティは、 xamDiagram の Person-Person 関係を作成するために使用されます。親子のタイプの関係に対する要件はなく、任意の 2 つのタイプを使用することもできます。
C# の場合:
public class Person : INotifyPropertyChanged
{
public Person(int id, string name) { Id = id; Name = name; }
int _id;
public int Id
{
get { return _id; }
set
{
_id = value;
OnPropertyChanged();
}
}
string _name;
public string Name
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged();
}
}
IList _children;
public IList Children
{
get { return _children; }
set
{
_children = value;
OnPropertyChanged();
}
}
public event PropertyChangedEventHandler PropertyChanged;
void OnPropertyChanged([CallerMemberName] string propertyName = "")
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}VB の場合:
Public Class Person
Implements INotifyPropertyChanged
Public Sub New(id As Integer, name As String)
Id = id
Name = name
End Sub
Private _id As Integer
Public Property Id() As Integer
Get
Return _id
End Get
Set
_id = value
OnPropertyChanged()
End Set
End Property
Private _name As String
Public Property Name() As String
Get
Return _name
End Get
Set
_name = value
OnPropertyChanged()
End Set
End Property
Private _children As IList
Public Property Children() As IList
Get
Return _children
End Get
Set
_children = value
OnPropertyChanged()
End Set
End Property
Public Event PropertyChanged As PropertyChangedEventHandler
Private Sub OnPropertyChanged( Optional propertyName As String = "")
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Classビュー モデル クラスを追加します。
xamDiagram がバインドされる以下のリスト クラスを追加します。
C# の場合:
public class FamilyTreeViewModel : INotifyPropertyChanged
{
ObservableCollection<Person> _familyTree;
public ObservableCollection<Person> FamilyTree
{
get { return _familyTree; }
set
{
_familyTree = value;
OnPropertyChanged();
}
}
public FamilyTreeViewModel()
{
var me = new Person(1, "Me");
var dad = new Person(2, "Dad") { Children = new List<int>() { 1 } };
var mom = new Person(3, "Mom") { Children = new List<int>() { 1 } };
var grandpa = new Person(4, "Grandpa") { Children = new List<int>() { 3 } };
var grandma = new Person(5, "Grandma") { Children = new List<int>() { 3 } };
FamilyTree = new ObservableCollection<Person>();
FamilyTree.Add(me);
FamilyTree.Add(dad);
FamilyTree.Add(mom);
FamilyTree.Add(grandpa);
FamilyTree.Add(grandma);
}
public event PropertyChangedEventHandler PropertyChanged;
void OnPropertyChanged([CallerMemberName] string propertyName = "")
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}VB の場合:
Public Class FamilyTreeViewModel
Implements INotifyPropertyChanged
Private _familyTree As ObservableCollection(Of Person)
Public Property FamilyTree() As ObservableCollection(Of Person)
Get
Return _familyTree
End Get
Set(value As ObservableCollection(Of Person))
_familyTree = value
OnPropertyChanged()
End Set
End Property
Public Sub New()
Dim [me] = New Person(1, "Me")
Dim dad = New Person(2, "Dad") With { _
.Children = New List(Of Integer)() From { _
1 _
} _
}
Dim mom = New Person(3, "Mom") With { _
.Children = New List(Of Integer)() From { _
1 _
} _
}
Dim grandpa = New Person(4, "Grandpa") With { _
.Children = New List(Of Integer)() From { _
3 _
} _
}
Dim grandma = New Person(5, "Grandma") With { _
.Children = New List(Of Integer)() From { _
3 _
} _
}
FamilyTree = New ObservableCollection(Of Person)()
FamilyTree.Add([me])
FamilyTree.Add(dad)
FamilyTree.Add(mom)
FamilyTree.Add(grandpa)
FamilyTree.Add(grandma)
End Sub
Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged
Private Sub OnPropertyChanged(Optional propertyName As String = "")
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End ClassItemsSource *プロパティを設定します。
DataContext プロパティをFamilyTreeViewModel クラスの新しいインスタンスに設定し、 ItemsSource をFamilyTree プロパティにバインドします。
XAML の場合:
<ig:XamDiagram ItemsSource="{Binding FamilyTree}">
<ig:XamDiagram.DataContext>
<local:FamilyTreeViewModel/>
</ig:XamDiagram.DataContext>
</ig:XamDiagram>通常、 ItemsSource および NodeDefinition の各データ タイプが xamDiagram に追加されます。1 つ以上のタイプに継承関係がある場合、最初に、最も具体的なタイプを指定する必要があります。 xamDiagram は、各データ項目のタイプをノード定義の TargetType に一致させようとします。その TargetType が IsAssignableFrom への呼び出しに対し true を返す、最初のノード定義が選択されます。つまり、ノード定義の TargetType が完全に一致する場合、またはデータ項目のタイプが親タイプである場合、ノード定義が選択されます。
キーを持つデータ バインディングを使用するには、ノード オブジェクトが DiagramNode クラスの Key プロパティとして設定する一意の識別子プロパティを持つ必要があります。
Person クラスの NodeDefinition を作成します。*NodeDefinition を作成し、 NodeDefinitions コレクションに追加します。
NodeDefinition の TargetType を Person 型に設定します。
KeyMemberPath を Id に設定します。これは作成された DiagramNode インスタンス の ink:InfragisticsWPF.controls.charts.xamdiagraminfragistics.controls.charts.diagramnodekey.html[Key] プロパティを Id プロパティの値に設定します。
DisplayMemberPath を Name に設定します。DisplayMemberPath を定義しないで、カスタム DisplayTemplate via the NodeStyle を設定しないと ToString メソッドはノードのコンテンツとして表示されます。
(オプション) NodeStyle を設定します。
NodeStyle プロパティを使用すると、ノード定義によって一致するすべての DiagramNode オブジェクトに適用するスタイルを設定できます。これにより、特定のデータ タイプに対して作成されたノードのカスタマイズが容易になります。
XAML の場合:
<ig:XamDiagram.NodeDefinitions>
<ig:NodeDefinition
TargetType="{x:Type local:Person}"
KeyMemberPath="Id"
DisplayMemberPath="Name"
ChildKeysMemberPath="Children">
</ig:NodeDefinition>
</ig:XamDiagram.NodeDefinitions>ConnectionDefinition を作成し、 ConnectionDefinitions コレクションに追加します。接続定義では、 xamDiagram が生成するデータ項目の親子関係の接続のカスタム スタイルを設定できます。接続定義は、 StartTargetType プロパティと EndTargetType プロパティで一致が行われます。この例では、Person タイプに接続定義を設定します。
ConnectionStyle プロパティを、 DiagramConnection をターゲットとするスタイルに設定します。
XAML の場合:
<ig:XamDiagram.ConnectionDefinitions>
<ig:ConnectionDefinition
StartTargetType="{x:Type local:Person}"
EndTargetType="{x:Type local:Person}">
<ig:ConnectionDefinition.ConnectionStyle>
<Style TargetType="ig:DiagramConnection">
<Setter Property="ConnectionType" Value="Straight"/>
<Setter Property="Content" Value="Has Child"/>
</Style>
</ig:ConnectionDefinition.ConnectionStyle>
</ig:ConnectionDefinition>
</ig:XamDiagram.ConnectionDefinitions>以下は、この手順の完全なコードです。
XAML の場合:
<UserControl x:Class="DiagramDocumentationSamples.HierararchicalKeysData"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:local="clr-namespace:DiagramDocumentationSamples"
mc:Ignorable="d"
d:DesignHeight="600" d:DesignWidth="600">
<ig:XamDiagram x:Name="Diagram" ItemsSource="{Binding FamilyTree}">
<ig:XamDiagram.DataContext>
<local:FamilyTreeViewModel/>
</ig:XamDiagram.DataContext>
<ig:XamDiagram.NodeDefinitions>
<ig:NodeDefinition
TargetType="{x:Type local:Person}"
KeyMemberPath="Id"
DisplayMemberPath="Name"
ChildKeysMemberPath="Children">
</ig:NodeDefinition>
</ig:XamDiagram.NodeDefinitions>
<ig:XamDiagram.ConnectionDefinitions>
<ig:ConnectionDefinition
StartTargetType="{x:Type local:Person}"
EndTargetType="{x:Type local:Person}">
<ig:ConnectionDefinition.ConnectionStyle>
<Style TargetType="ig:DiagramConnection">
<Setter Property="ConnectionType" Value="Straight"/>
<Setter Property="Content" Value="Has Child"/>
</Style>
</ig:ConnectionDefinition.ConnectionStyle>
</ig:ConnectionDefinition>
</ig:XamDiagram.ConnectionDefinitions>
<ig:XamDiagram.Layout>
<ig:ForceDirectedGraphDiagramLayout/>
</ig:XamDiagram.Layout>
</ig:XamDiagram>
</UserControl>C# の場合:
using System.Collections;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.Windows.Controls;
namespace DiagramDocumentationSamples
{
public partial class HierararchicalKeysData : UserControl
{
public HierararchicalKeysData()
{
InitializeComponent();
}
}
public class Person : INotifyPropertyChanged
{
public Person(int id, string name) { Id = id; Name = name; }
int _id;
public int Id
{
get { return _id; }
set
{
_id = value;
OnPropertyChanged();
}
}
string _name;
public string Name
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged();
}
}
IList _children;
public IList Children
{
get { return _children; }
set
{
_children = value;
OnPropertyChanged();
}
}
public event PropertyChangedEventHandler PropertyChanged;
void OnPropertyChanged([CallerMemberName] string propertyName = "")
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
public class FamilyTreeViewModel : INotifyPropertyChanged
{
ObservableCollection<Person> _familyTree;
public ObservableCollection<Person> FamilyTree
{
get { return _familyTree; }
set
{
_familyTree = value;
OnPropertyChanged();
}
}
public FamilyTreeViewModel()
{
var me = new Person(1, "Me");
var dad = new Person(2, "Dad") { Children = new List<int>() { 1 } };
var mom = new Person(3, "Mom") { Children = new List<int>() { 1 } };
var grandpa = new Person(4, "Grandpa") { Children = new List<int>() { 3 } };
var grandma = new Person(5, "Grandma") { Children = new List<int>() { 3 } };
FamilyTree = new ObservableCollection<Person>();
FamilyTree.Add(me);
FamilyTree.Add(dad);
FamilyTree.Add(mom);
FamilyTree.Add(grandpa);
FamilyTree.Add(grandma);
}
public event PropertyChangedEventHandler PropertyChanged;
void OnPropertyChanged([CallerMemberName] string propertyName = "")
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}VB の場合:
Imports System.Collections
Imports System.Collections.Generic
Imports System.Collections.ObjectModel
Imports System.ComponentModel
Imports System.Runtime.CompilerServices
Imports System.Windows.Controls
Namespace DiagramDocumentationSamples
Public Partial Class HierararchicalKeysData
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
End Class
Public Class Person
Implements INotifyPropertyChanged
Public Sub New(id As Integer, name As String)
Id = id
Name = name
End Sub
Private _id As Integer
Public Property Id() As Integer
Get
Return _id
End Get
Set
_id = value
OnPropertyChanged()
End Set
End Property
Private _name As String
Public Property Name() As String
Get
Return _name
End Get
Set
_name = value
OnPropertyChanged()
End Set
End Property
Private _children As IList
Public Property Children() As IList
Get
Return _children
End Get
Set
_children = value
OnPropertyChanged()
End Set
End Property
Public Event PropertyChanged As PropertyChangedEventHandler
Private Sub OnPropertyChanged( Optional propertyName As String = "")
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Class
Public Class FamilyTreeViewModel
Implements INotifyPropertyChanged
Private _familyTree As ObservableCollection(Of Person)
Public Property FamilyTree() As ObservableCollection(Of Person)
Get
Return _familyTree
End Get
Set(value As ObservableCollection(Of Person))
_familyTree = value
OnPropertyChanged()
End Set
End Property
Public Sub New()
Dim [me] = New Person(1, "Me")
Dim dad = New Person(2, "Dad") With { _
.Children = New List(Of Integer)() From { _
1 _
} _
}
Dim mom = New Person(3, "Mom") With { _
.Children = New List(Of Integer)() From { _
1 _
} _
}
Dim grandpa = New Person(4, "Grandpa") With { _
.Children = New List(Of Integer)() From { _
3 _
} _
}
Dim grandma = New Person(5, "Grandma") With { _
.Children = New List(Of Integer)() From { _
3 _
} _
}
FamilyTree = New ObservableCollection(Of Person)()
FamilyTree.Add([me])
FamilyTree.Add(dad)
FamilyTree.Add(mom)
FamilyTree.Add(grandpa)
FamilyTree.Add(grandma)
End Sub
Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged
Private Sub OnPropertyChanged(Optional propertyName As String = "")
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Class
End Namespaceこのトピックの追加情報については、以下のトピックも合わせてご参照ください。