
xamDataGrid コントロールでセルの値を変更する際、様々なスタイルを適用することができます。 CellValuePesenterStyleSelector は FieldSettings で任意のレベルを指定することができます。使用可能なレベルは以下の通りです。
セルの値が変更されるときは常に、CellValuePesenterStyleSelector の SelectStyle メソッドを使用して特定のスタイルを設定します。以下の場合にこれが発生します。
CellValuePresenter の値が変更され、セルが編集モードではない。
編集モードでユーザーが CellValuePresenter の値を変更し、変更が承認された。
以下のコードは、特定の Field オブジェクトの 設定で指定された CellValuePesenterStyleSelector を使用して、カスタム ロジックに従ってセルのスタイルがどのように変更されるかを示しています。
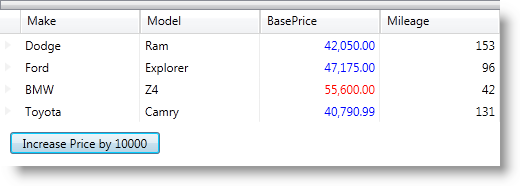
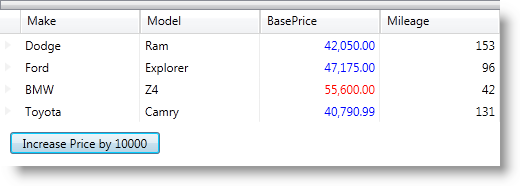
以下の画像は、50,000 を超える値が赤、他のすべての値が青で示された、最終結果のプレビューです。

以下はプロセスの概念的概要です。
カスタム スタイルを作成し、Window リソースとして追加します。
2 つのカスタム スタイルを Window リソースとして追加します。これらはセルの値が変更された時に、特定のルールに従って適用されます。50,000 未満の値は前景が青になり、50,000 を超える値は前景が赤になります。
XAML の場合:
<Window.Resources>
...
<Style x:Key="CVP_RedField" TargetType="{x:Type igDP:CellValuePresenter}">
<Setter Property="Foreground" Value="Red" />
</Style>
<Style x:Key="CVP_BlueField" TargetType="{x:Type igDP:CellValuePresenter}">
<Setter Property="Foreground" Value="Blue" />
</Style>
...
</Window.Resources>
xamDataGrid コントロールおよびボタンを追加し、特定の値を増加させます。
ボタンが追加され、その Click イベント ハンドラーは xamDataGrid フィールド (「BasePrice」) の 1 つのセルの値を変更するための機能を実行します。
XAML の場合:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<igDP:XamDataGrid x:Name="dataGrid" DataSource="{Binding}"/>
<Button Content="Increase Price by 10000" Grid.Row="1"
Width="150" Height="22" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Bottom"
Click="Button_Click" />
</Grid>
StyleSelector クラスのサブクラスを作成し、SelectStyle メソッドを実装します。
SelectStyle は、ベース価格が変更されると様々なスタイルを返します。
Visual Basic の場合:
Friend Class CVPStyleSelector_Field
Inherits StyleSelector
Private _redStyle As Style
Private _blueStyle As Style
Friend Sub New(redStyle As Style, blueStyle As Style)
Me._redStyle = redStyle
Me._blueStyle = blueStyle
End Sub
Public Overrides Function SelectStyle(item As Object, container As DependencyObject) As Style
Dim over50K As Boolean = (50000 < Decimal.Parse(item.ToString()))
If over50K Then
Return _redStyle
Else
Return _blueStyle
End If
End Function
End ClassC# の場合:
internal class CVPStyleSelector_Field : StyleSelector
{
private Style _redStyle;
private Style _blueStyle;
internal CVPStyleSelector_Field(Style redStyle, Style blueStyle)
{
this._redStyle = redStyle;
this._blueStyle = blueStyle;
}
public override Style SelectStyle(object item, DependencyObject container)
{
bool over50K = (50000 < decimal.Parse(item.ToString()));
if (over50K)
{
return _redStyle;
}
else
{
return _blueStyle;
}
}
}
CellValuePresenterStyleSelector プロパティを設定し、xamDataGrid のサンプル データをロードします。
Visual Basic の場合:
Public Sub New()
InitializeComponent()
Me.LoadData()
AddHandler Loaded, AddressOf Me.MainWindow_Loaded
End Sub
Private Sub LoadData()
Dim businessData As New CarsBusinessLogic()
Me.DataContext = TryCast(businessData.GetCars(), ObservableCollection(Of Car))
End Sub
Private Sub MainWindow_Loaded(sender As Object, e As RoutedEventArgs)
Dim redForegroundStyle As Style _
= TryCast(Me.Resources("CVP_RedField"), Style)
Dim blueForegroundStyle As Style _
= TryCast(Me.Resources("CVP_BlueField"), Style)
Me.dataGrid.DefaultFieldLayout.Fields("BasePrice").Settings.CellValuePresenterStyleSelector = _
New CVPStyleSelector_Field(redForegroundStyle, blueForegroundStyle)
End Sub
C# の場合:
public MainWindow()
{
InitializeComponent();
this.LoadData();
Loaded += new RoutedEventHandler(MainWindow_Loaded);
}
private void LoadData()
{
CarsBusinessLogic businessData = new CarsBusinessLogic();
this.DataContext = businessData.GetCars() as ObservableCollection;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
Style redForegroundStyle = this.Resources["CVP_RedField"] as Style;
Style blueForegroundStyle = this.Resources["CVP_BlueField"] as Style;
this.dataGrid.DefaultFieldLayout.Fields["BasePrice"].Settings.CellValuePresenterStyleSelector =
new CVPStyleSelector_Field(redForegroundStyle, blueForegroundStyle);
}
Button Click イベントを処理して、「BasePrice」フィールドのセル値を変更します。
ボタンをクリックすると、BasePrice 列のセル値が 10,000 増加します。
Visual Basic の場合:
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
Dim temp As ObservableCollection(Of Car) = TryCast(Me.DataContext,
ObservableCollection(Of Car))
For Each car As Car In temp
car.BasePrice += 10000
Next
End Sub
C# の場合:
private void Button_Click(object sender, RoutedEventArgs e)
{
ObservableCollection<Car> temp =
this.DataContext as ObservableCollection<Car>;
foreach (Car car in temp)
{
car.BasePrice += 10000;
}
}
アプリケーションを保存します。
(オプション) 結果を確認します。
アプリケーションを実行してから「増加…」ボタンをクリックします。コードが正しく実装されると「BasePrice」セルの値が増加し、そのいくつかが 50,000 に達すると、その前景が赤に変わります。