xamGrid コントロールの代わりに xamDataGrid コントロールを使用してください。xamGrid は数年以内に廃止する予定のため、新しい機能の追加はありません。xamGrid のサポートおよび重要なバグ修正は廃止時まで提供されます。コードベースの xamDataGrid への移動に関する質問は、サポートまでお問い合わせください。
構造化されていない列レイアウト コレクションの定義
特定の階層レイアウト構造を定義したくない場合や事前に知ることができないが、データ ソースに含むことができるコレクションの名前が分かっているケースがあります。そのようなケースでは、ネストされた列レイアウト構造を定義するのではなく、xamGrid のルート ColumnLayouts コレクション内で ColumnLayout オブジェクトのコレクションを代わりに定義できます。
ランタイムで、xamGrid はバインドされたデータ ソースを調べ、データ ソースのプロパティ名に一致するキーを含む ColumnLayout オブジェクトの検索を試みます。
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="True" ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}">
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
<ig:TextColumn Key="CategoryName" />
<ig:TextColumn Key="Description" />
</ig:XamGrid.Columns>
<ig:XamGrid.ColumnLayouts >
<ig:ColumnLayout Key="Products">
<ig:ColumnLayout.Columns>
<ig:TextColumn Key="ProductID" />
<ig:TextColumn Key="ProductName" />
<ig:TextColumn Key="UnitPrice"/>
</ig:ColumnLayout.Columns>
</ig:ColumnLayout>
</ig:XamGrid.ColumnLayouts>
</ig:XamGrid>
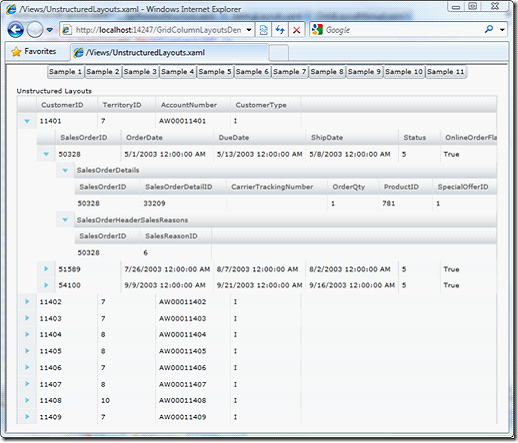
このコードの実行が前述のサンプルと同じグリッド レイアウトとなることを以下のスクリーンショットから確認できます。
ロードしているデータが特定の ColumnLayout の Key を含むかどうかをわからない場合でも、xamGrid コントロールによって、任意の数の ColumnLayout オブジェクトを定義できます。データ ソースに存在しないキーを含む ColumnLayout を定義すると、xamGrid はそれを単純に無視します。
構造化されていない列レイアウトのシリーズを定義し、同じキーを持つ複数の列レイアウトを定義する場合、そのグリッドは特定のデータ ソース プロパティ名に一致するキーを持つコレクションで見つけた最初の ColumnLayout オブジェクトを自動的に使用します。同じキーを持つ追加的な ColumnLayout オブジェクトは無視されます。