
xamGrid コントロールの代わりに xamDataGrid コントロールを使用してください。xamGrid は数年以内に廃止する予定のため、新しい機能の追加はありません。xamGrid のサポートおよび重要なバグ修正は廃止時まで提供されます。コードベースの xamDataGrid への移動に関する質問は、サポートまでお問い合わせください。
xamGrid の GroupBy 機能は、データを GroupByRow オブジェクトにグループ化します。これらのオブジェクトは、デフォルトでグループ化された行の共通値を表示するヘッダーを持ちます。カスタム情報を表示するためにキャプションを変更できます。
xamGrid の列は、データ テンプレートを設定して GroupByRow オブジェクトのカスタム コンテンツを表示するために使用できる GroupByItemTemplate プロパティを提供します。データ テンプレートのデータ コンテキストは InfragisticsWPF.datamanager~infragistics.groupbydatacontext.html タイプであり、3 つのプロパティを利用できます。
InfragisticsWPF.datamanagerinfragistics.groupbydatacontextvalue.html - 行の値。
InfragisticsWPF.datamanagerinfragistics.groupbydatacontextrecords.html - GroupBy 行に属するデータ オブジェクトのコレクション。
InfragisticsWPF.datamanagerinfragistics.groupbydatacontextcount.html - GroupBy 行に属する項目の数。
注:
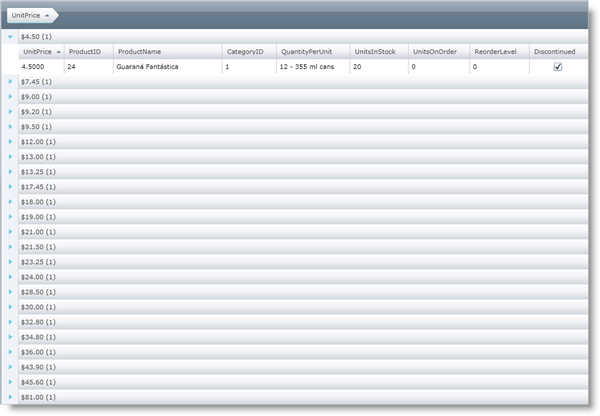
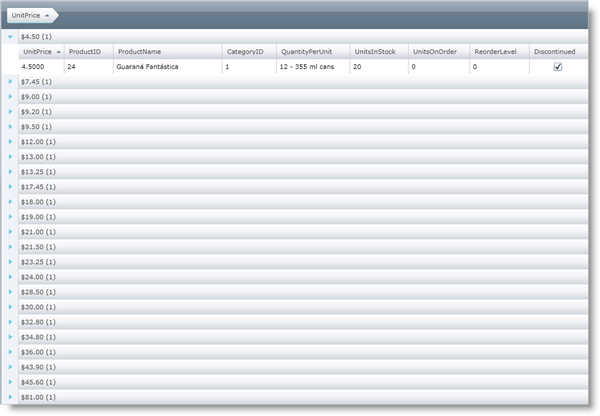
以下のコードは、通貨としてフォーマットされた値、および xamGrid で各 GroupByRow オブジェクトに対してグループ化された行数を表示する方法を示します。この例では、GroupBy Row が表示するテキストをフォーマットするための値コンバーターを使用します。

XAML の場合:
<UserControl.Resources>
<local:DataUtil x:Key="DataUtil" />
<helper:GroupByValueConverter x:Key="GroupByValueConverter" />
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<ig:XamGrid x:Name="xamGrid1" ItemsSource="{Binding Source={StaticResource DataUtil}, Path=Products}">
<ig:XamGrid.GroupBySettings>
<ig:GroupBySettings AllowGroupByArea="Top" />
</ig:XamGrid.GroupBySettings>
<ig:XamGrid.Columns>
<ig:TextColumn Key="UnitPrice">
<!-- データ テンプレートを使用してカスタム テキストを設定します -->
<ig:TextColumn.GroupByItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<!-- 通貨として Value をフォーマットするために値コンバーターを使用します -->
<TextBlock Text="{Binding Value, Converter={StaticResource GroupByValueConverter}}"></TextBlock>
<TextBlock Text=" (" />
<TextBlock Text="{Binding Count}"></TextBlock>
<TextBlock Text=")" />
</StackPanel>
</DataTemplate>
</ig:TextColumn.GroupByItemTemplate>
</ig:TextColumn>
</ig:XamGrid.Columns>
</ig:XamGrid>
</Grid>
Visual Basic の場合:
Public Class GroupByValueConverter
Implements IValueConverter
Public Function Convert(ByVal value As Object, ByVal targetType As System.Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object Implements System.Windows.Data.IValueConverter.Convert
Return String.Format("{0:C}", value)
End Function
Public Function ConvertBack(ByVal value As Object, ByVal targetType As System.Type, ByVal parameter As Object, ByVal culture As System.Globalization.CultureInfo) As Object Implements System.Windows.Data.IValueConverter.ConvertBack
Throw New NotImplementedException()
End Function
End Class
C# の場合:
public class GroupByValueConverter : IValueConverter
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return string.Format("{0:C}", value);
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
#endregion
}