
xamGrid コントロールの代わりに xamDataGrid コントロールを使用してください。xamGrid は数年以内に廃止する予定のため、新しい機能の追加はありません。xamGrid のサポートおよび重要なバグ修正は廃止時まで提供されます。コードベースの xamDataGrid への移動に関する質問は、サポートまでお問い合わせください。
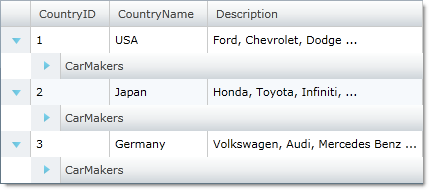
xamGrid コントロールの ColumnLayoutHeaderVisibility プロパティを使用すると、特定の ColumnLayout の子行を保持する ChildBand ヘッダー行の表示/非表示を変更できます。以下の表は ColumnLayoutHeaderVisibility プロパティのメンバーを示します。
ColumnLayoutHeaderVisibility 列挙値を ComboBox コントロールにバインドし、これを使用してラインタイムに xamGrid コントロールの ChildBand ヘッダー行の表示/非表示を変更します。

以下のコードは、xamGrid コントロールに WPF プロジェクトを設定する方法を理解していることを前提とします。
以下の名前空間宣言を追加します。
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml"
Visual Basic の場合:
Imports System.Reflection Imports Infragistics Imports Infragistics.Controls.Grids
C# の場合:
using System.Reflection; using Infragistics; using Infragistics.Controls.Grids;
xamGrid コントロールの ChildBand ヘッダー行の表示/非表示を変更するために 、ComboBox コントロールと共に StackPanel を追加します。
XAML の場合:
<StackPanel>
<ComboBox x:Name="cmbSelection" Margin="10,10,10,0"
SelectionChanged="cmbSelection_SelectionChanged">
</ComboBox>
<!-- TODO: xamGrid コントロールを追加します -->
</StackPanel>
Visual Basic の場合:
Private cmbSelection As ComboBox ' ... InitializeComponent() ' ... Dim sp As New StackPanel() sp.Orientation = Orientation.Vertical cmbSelection = New ComboBox() cmbSelection.Margin = New Thickness(10, 10, 10, 0) AddHandler cmbSelection.SelectionChanged, AddressOf cmbSelection_SelectionChanged sp.Children.Add(cmbSelection) 'TODO xamGrid コントロールを追加します Me.LayoutRoot.Children.Add(sp) 'TODO: メソッドの呼び出しを追加します。
C# の場合:
private ComboBox cmbSelection; // ... InitializeComponent(); // ... StackPanel sp = new StackPanel(); sp.Orientation = Orientation.Vertical; cmbSelection = new ComboBox(); cmbSelection.Margin = new Thickness(10, 10, 10, 0); cmbSelection.SelectionChanged += cmbSelection_SelectionChanged; sp.Children.Add(cmbSelection); //TODO xamGrid コントロールを追加します this.LayoutRoot.Children.Add(sp); // メソッドの呼び出しを追加します。
以下の属性を持つ xamGrid コントロールを StackPanel に追加します。
XAML の場合:
<ig:XamGrid x:Name="xamGrid" Margin="10"
ColumnLayoutHeaderVisibility="Always"
ItemsSource="{Binding Source={StaticResource DataToolCars}, Path=CountryCarMakers}">
<ig:XamGrid.PagerSettings>
<ig:PagerSettings AllowPaging="None" PageSize="5" />
</ig:XamGrid.PagerSettings>
</ig:XamGrid>
Visual Basic の場合:
Private xamGrid As xamGrid ' ... xamGrid = New XamGrid() xamGrid.Margin = New Thickness(10) xamGrid.ColumnLayoutHeaderVisibility = ColumnLayoutHeaderVisibility.Always xamGrid.PagerSettings.AllowPaging = PagingLocation.None xamGrid.ItemsSource = DataToolCars.CountryCarMakers sp.Children.Add(xamGrid)
C# の場合:
private xamGrid xamGrid; // ... xamGrid = new XamGrid(); xamGrid.Margin = new Thickness(10); xamGrid.ColumnLayoutHeaderVisibility = ColumnLayoutHeaderVisibility.Always; xamGrid.PagerSettings.AllowPaging = PagingLocation.None; xamGrid.ItemsSource = DataToolCars.CountryCarMakers; sp.Children.Add(xamGrid);
以下のメソッドを追加して、ColumnLayoutHeaderVisibility 列挙値をロードします。
Visual Basic の場合:
Private Sub LoadChildBandsVisibilityValues()
Dim en As [Enum] = xamGrid.ColumnLayoutHeaderVisibility
Dim enumValues As IEnumerable(Of [Enum]) = From f In en.GetType().GetFields(BindingFlags.Static Or BindingFlags.Public) _
Select DirectCast(f.GetValue(en), [Enum])
For Each enums As [Enum] In enumValues
cmbSelection.Items.Add("Child Bands Visibility: " & enums.ToString())
Next
End Sub
C# の場合:
private void LoadChildBandsVisibilityValues()
{
Enum en = xamGrid.ColumnLayoutHeaderVisibility;
IEnumerable<Enum> enumValues = from f in en.GetType().GetFields(BindingFlags.Static | BindingFlags.Public)
select (Enum)f.GetValue(en);
foreach (Enum enums in enumValues)
{
cmbSelection.Items.Add("Child Bands Visibility: " + enums.ToString());
}
}
以下のメソッドの呼び出しをコンストラクターの最後に追加します。
Visual Basic の場合:
InitializeComponent() ' ... LoadChildBandsVisibilityValues()
C# の場合:
InitializeComponent(); // ... LoadChildBandsVisibilityValues();
ComboBox コントロールの SelectionChanged イベントのイベント ハンドラーを実装します。
Visual Basic の場合:
Private Sub cmbSelection_SelectionChanged(ByVal sender As Object, ByVal e As SelectionChangedEventArgs) Dim val As ColumnLayoutHeaderVisibility = DirectCast(cmbSelection.SelectedIndex, ColumnLayoutHeaderVisibility) Me.xamGrid.ColumnLayoutHeaderVisibility = val End Sub
C# の場合:
private void cmbSelection_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ColumnLayoutHeaderVisibility val = (ColumnLayoutHeaderVisibility)cmbSelection.SelectedIndex;
this.xamGrid.ColumnLayoutHeaderVisibility = val;
}
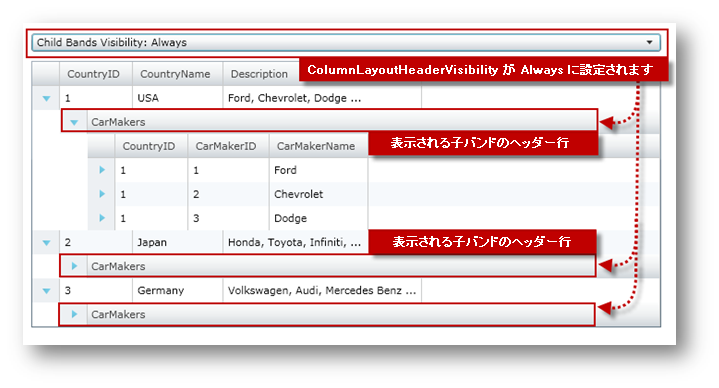
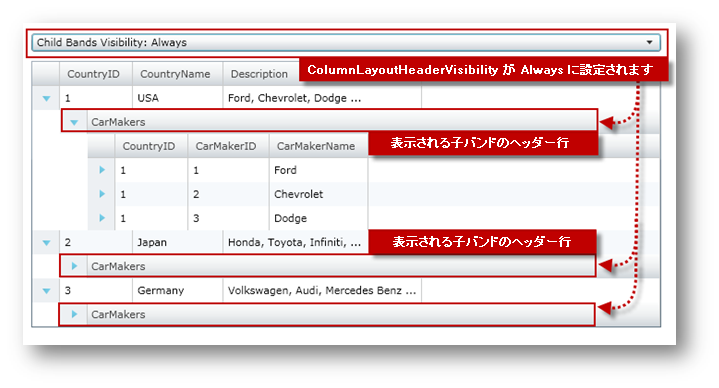
アプリケーションを実行します。ComboBox コントロールで項目を選択すると、必ず xamGrid コントロールの ChildBand ヘッダー行の表示/非表示は変わります。以下の画像は、ColumnLayoutHeaderVisibility プロパティが Always に設定された場合に、xamGrid がどのように表示されるのかを示します。