<Grid x:Name="LayoutRoot" Background="White">
<ig:XamGrid x:Name="xamGrid1" ItemsSource="{Binding Source={StaticResource DataUtil}, Path=CategoriesAndProducts}">
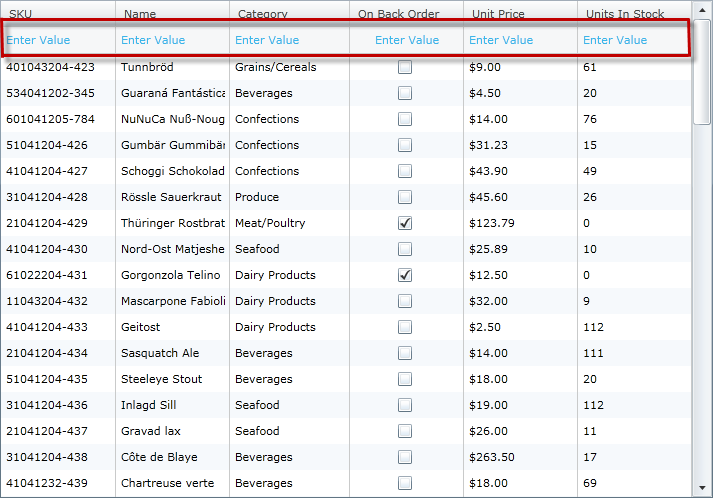
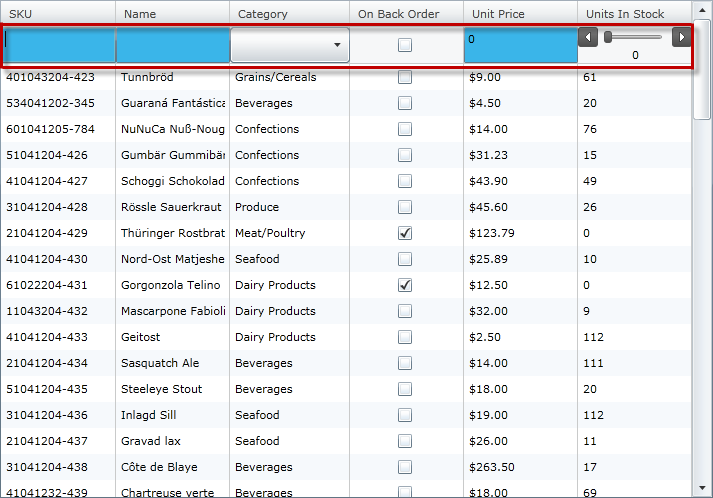
<ig:XamGrid.AddNewRowSettings>
<ig:AddNewRowSettings AllowAddNewRow="Top" />
</ig:XamGrid.AddNewRowSettings>
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
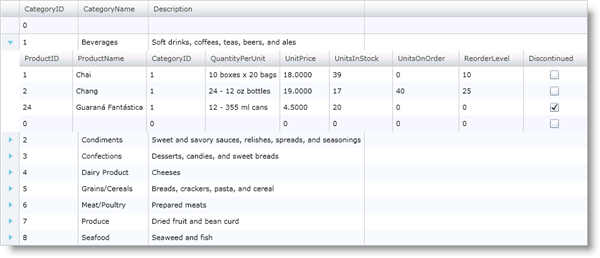
<ig:ColumnLayout Key="Products">
<ig:ColumnLayout.AddNewRowSettings>
<grid:AddNewRowSettingsOverride AllowAddNewRow="Bottom" />
</ig:ColumnLayout.AddNewRowSettings>
</ig:ColumnLayout>
</ig:XamGrid.Columns>
</ig:XamGrid>
</Grid>